更新记录
0.2.0(2024-10-08)
下载此版本
- fix: hbx 4.28 vue2 条件编译有问题
0.1.9(2024-09-12)
下载此版本
0.1.7(2024-07-25)
下载此版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.4 app-vue app-nvue app-uvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
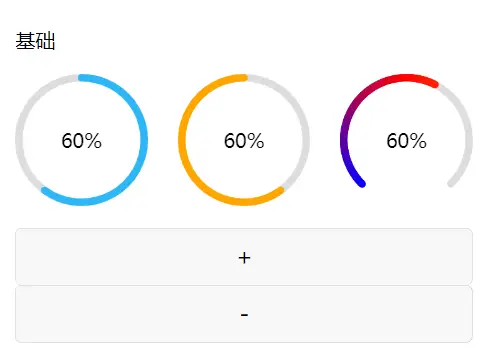
lime-circle 进度环
- 基于uniapp vue3 提供css3和canvas两种渲染方式的的环形进度条
使用
基础使用
- 非uvue默认使用css实现的方式,在不支持css方案的手机会自动切为canvas
<l-circle v-model:current="modelVale" :percent="target">
<text>{{modelVale}}%</text>
</l-circle>
const target = ref(50)
const modelVale = ref(0)
canvas渲染
- 也可以主动设置
canvas 使用canvas方式渲染,uvue无效
<l-circle v-model:current="modelVale" :percent="target" canvas>
<text>{{modelVale}}%</text>
</l-circle>
const target = ref(50)
const modelVale = ref(0)
查看示例
导入后直接使用这个标签查看演示效果
// 代码位于 uni_modules/lime-circle/compoents/lime-circle
<lime-circle />
插件标签
- 默认 l-circle 为 component
- 默认 lime-circle 为 demo
关于vue2的使用方式
- 插件使用了
composition-api, 如果你希望在vue2中使用请按官方的教程vue-composition-api配置
- 关键代码是: 在main.js中 在vue2部分加上这一段即可
// main.js vue2
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)
使用
<l-circle :current.sync="modelVale" :percent="target">
<text>{{modelVale}}%</text>
</l-circle>
<button @tap="onClick(20)">+</button>
<button @tap="onClick(-20)">-</button>
export default {
data() {
return {
modelVale: 0,
target: 50
}
},
methods: {
onClick(number) {
this.target = Math.max(Math.min(100, this.target + number), 0)
}
}
}
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| percent |
进度环目标值 |
number |
0 |
| v-model:current |
进度环当前值(从上一个percent到当前percent的过渡值) |
number |
- |
| size |
进度环尺寸 |
string |
120px |
| lineCap |
进度条顶端形态 , 可选值 butt round |
string |
round |
| strokeWidth |
进度条宽度 |
number,string |
6 |
| strokeColor |
进度条颜色, 若为数组即为渐变色(渐变色值仅支持hex)uvue不支持渐变 |
string、string[] |
#2db7f5 |
| trailWidth |
轨道环线宽度 |
number,string |
6 |
| trailColor |
轨道环线颜色 |
string |
#eaeef2 |
| dashboard |
是否为仪表盘样式 |
boolean |
false |
| clockwise |
是否为顺时针 |
boolean |
true |
| duration |
变化过渡时间, ms |
number |
300 |
| max |
总长度(例如:max 100,percent 50 时,进度为50%) |
number |
100 |
| canvas |
是否使用canvas渲染 |
boolean |
false |
打赏
如果你觉得本插件,解决了你的问题,赠人玫瑰,手留余香。






 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(33)
赞赏(33)

 下载 44617
下载 44617
 赞赏 262
赞赏 262

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号