更新记录
2.0.13(2024-04-08) 下载此版本
- 新增按总金额兑换
2.0.12(2023-09-05) 下载此版本
- 1.优化 收货信息 提交的参数验证
- 2.增加 回收功能 可配置
2.0.10(2022-09-25) 下载此版本
正式开源 优礼品卡提货系统2.0[前端]
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
优礼品卡提货系统2.0
产品简介
优礼品卡提货系统 2.0,是基于 uniCloud + uni-app开发的礼品卡提货系统。
应用场景
1.公司节日福利发放礼品卡,员工自行到提货系统选择礼品提货下单;
2.礼品公司制作提货卡,将卡片交付采购企业,收卡人扫码提货;
3.大闸蟹未上市时销售提货卡,大闸蟹上市时凭卡到系统中提货;
4.中秋节礼品卡提货,国庆节礼品卡提货,节日礼品卡发放场景;
5.其他适用的提货卡的应用场景。
产品优势
产品后台采用uniCloud开发一云多端的整套业务。并充分利用serverless的技术优势,降低开发成本。
产品前端采用uni-App开发,实现App(iOS,Android)、H5、微信小程序多平台部署运营。
系统扩展性能强,可基于优礼品卡提货系统方便的扩展功能。
产品功能
管理后台功能
-
兑换卡管理:添加卡、批量制卡、删除卡、状态设置、条件搜索卡号 查看二维码 H5端(new) 列表排序(new)
-
商品管理:添加商品、删除商品、根据条件搜索商品、列表排序(new)、商品分类(new)、商品回收价格设置(new)
-
商品分类(new):添加分类、删除分类、根据条件搜索分类、输入快递单号,自动获取快递公司名(new)
-
兑换订单:查看用户兑换的订单、对订单进行发货操作,根据条件搜索订单
-
礼包活动管理:添加礼包、删除礼包、根据条件搜索礼包、可选礼物、添加提货卡密
-
联系我们:更换系统标题,系统logo、配置企业微信客服(new)、联系电话(new)、提货须知(new)、订单查询须知(new)
-
物流管理(new):配置快递Key、快递公司列表
-
轮播图(new):添加、删除、修改轮播图, 用户端首页展示用
用户端功能
- 预约兑换
- 真伪验证
- 发货查询
- 回收卡
- 扫二维码验证卡号密码提货:刮开图层获取密码、转增亲友
- 联系客服
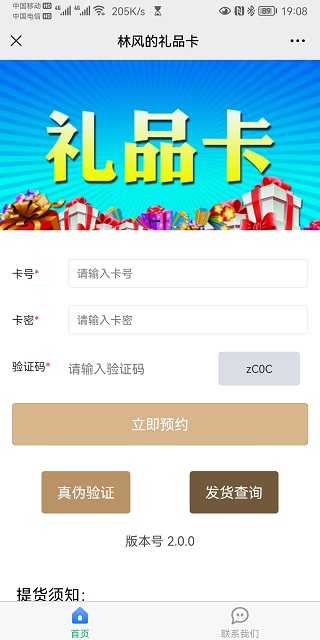
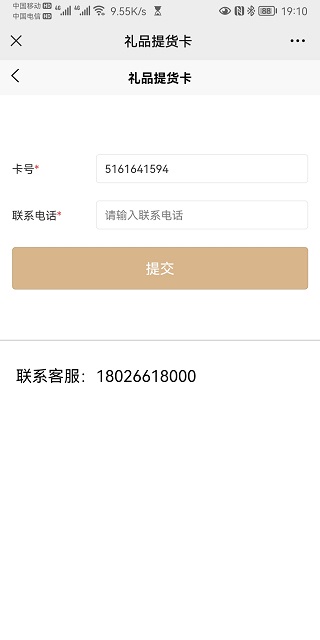
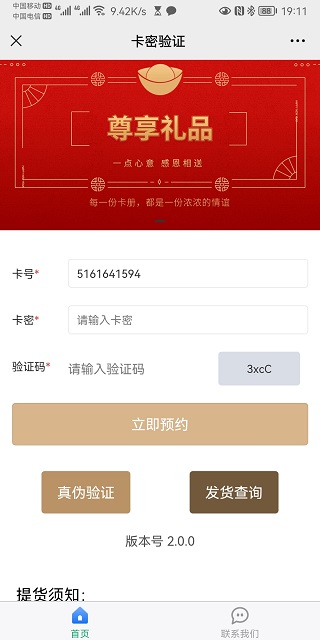
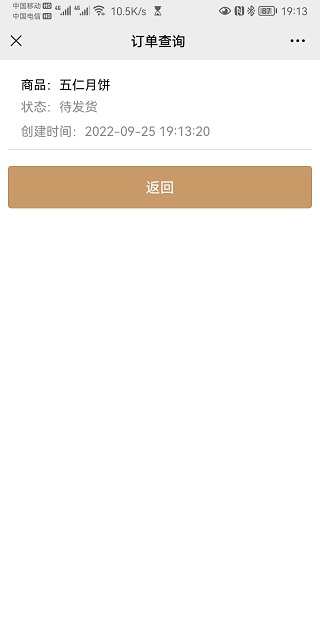
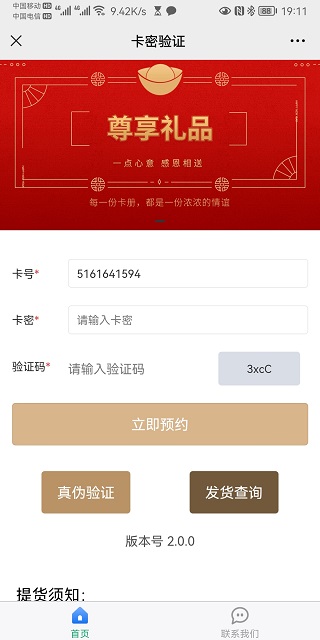
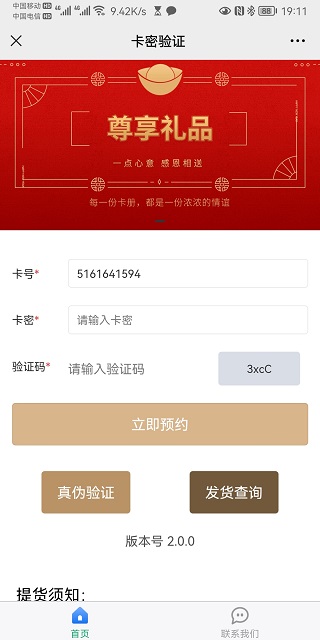
前端效果图












产品演示
前端 https://thk.yszyun.com/#/pages/index/index?emp_code=UZbUbX 扫码访问

此插件需关联管理后台才能使用
管理后台购买,请联系技术人员

目录结构
├── uni_modules uni公共组件
├── components 组件资源
├── pages 前端页面
├── App.vue 全局生命周期和全局样式配置
├── manifest.json 应用配置
├── main.js vue初始化入口
├── pages.json 配置页面路由
└── README.md 说明文档 安装步骤
- 复制源码到新建的项目
- 进入manifest.json可视化重新获取appid
- 修改main.js 文件中的 $webUrl、$emp_code、$extInfoUrl、$corpId
- 使用HBuilderx运行到浏览器
以上方法都是基于HBuilderX工具开发的方法
扫码添加技术微信支持,备注说明对应的插件名称



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)






 下载 4283
下载 4283
 赞赏 16
赞赏 16

 下载 30430
下载 30430
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号