更新记录
1.4(2024-10-29)
优化 targetSdkVersion 配置问题
1.3(2023-08-21)
1、支持根据ID清空消息
1.2(2022-11-21)
优化通知点击事件,以及 plus.runtime.arguments 获取参数问题,注意看文档
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
应用消息通知插件 Ba-Notify
简介
Ba-Notify 是一款功能全面的uniapp应用消息通知插件,可在状态栏显示各种样式的消息提醒。
包含普通通知、大图通知、多行通知、进度通知、按钮通知等;
支持检查和设置通知权限; 支持分类清空消息;
支持根据渠道和ID,区分消息通知类型,分类管理;
新增支持常驻通知模式
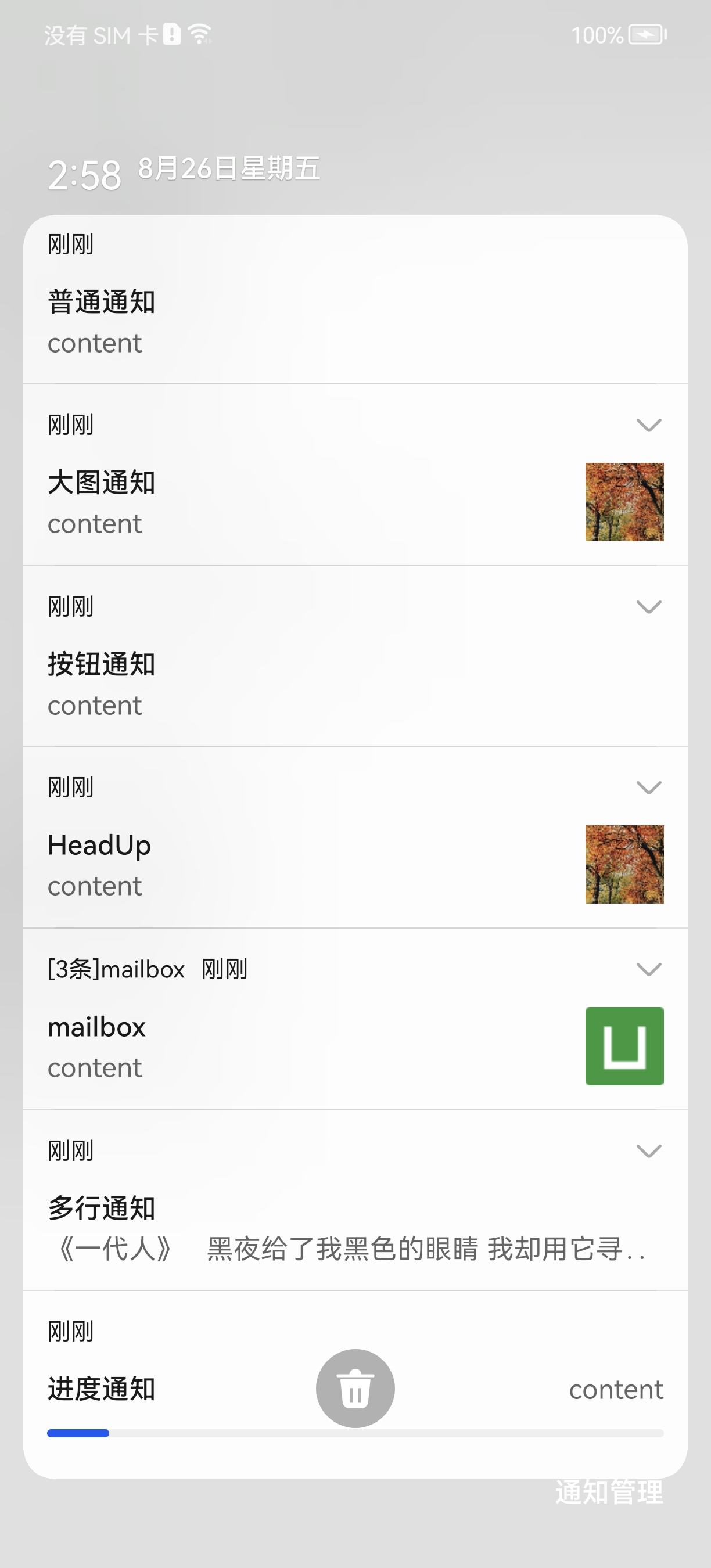
- 普通通知
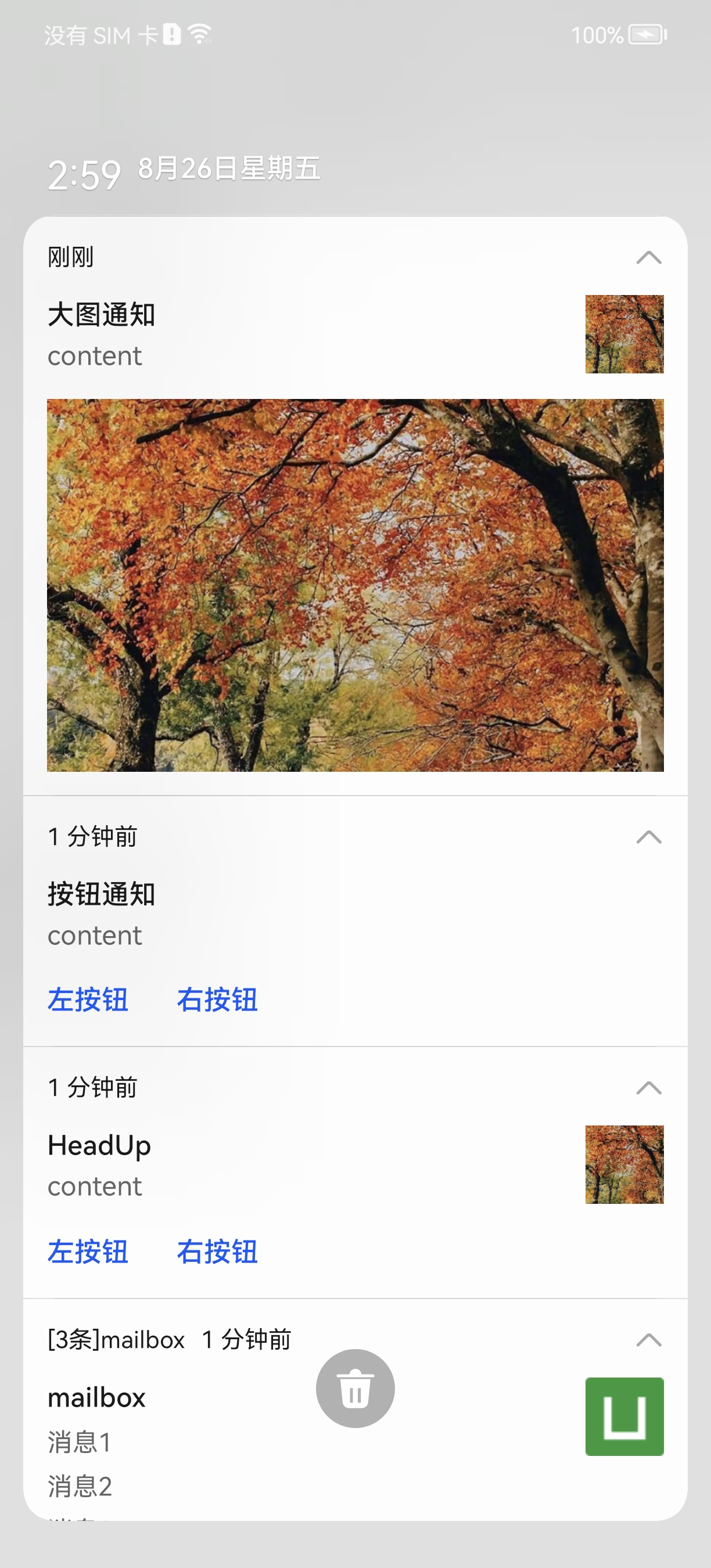
- 大图通知(下拉看大图,右侧可带缩略图)
- 按钮通知(展开可设置两个按钮)
- HeadUp(右侧可带缩略图,展开可设置两个按钮)
- 消息盒子(同类消息汇总显示,右侧可缩略带图)
- 多行通知(文本较长收纳显示,点击可下拉展开)
- 进度通知(支持模糊、准确显示两种方式)
- 常驻通知模式(参数设置即可,autoCancel和ongoing)
可与原生插件 应用未读角标插件 Ba-Shortcut-Badge 搭配使用。 (文档)
有建议和需要,请联系QQ:2579546054
也可关注博客,实时更新最新插件:
使用方法
在 script 中引入组件
const notify = uni.requireNativePlugin('Ba-Notify')在 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
methods: {
showNotify(notifyType) {//根据notifyType显示各种通知
let content = 'content';
let leftText = "左按钮";
let rightText = "右按钮";
let thumbUrl = "/storage/emulated/0/baidu/searchbox/downloads/c-ssl.duitang-3.jpeg";
let bigUrl = "/storage/emulated/0/baidu/searchbox/downloads/c-ssl.duitang-3.jpeg";
switch (notifyType) {
case 0: //普通通知
notify.show({
'channelID': '0',
'channelName': '普通通知',
'ID': 0,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '普通通知',
'content': content,
},
(res) => {
console.log(res)
});
break;
case 1: //大图通知
notify.show({
'channelID': '1',
'channelName': '大图通知',
'ID': 1,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '大图通知',
'content': content,
'thumbUrl': thumbUrl,
'bigUrl': bigUrl,
},
(res) => {
console.log(res)
});
break;
case 2: //按钮通知
notify.show({
'channelID': '2',
'channelName': '按钮通知',
'ID': 2,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '按钮通知',
'content': content,
'leftBtnText': leftText,
'rightBtnText': rightText,
},
(res) => {
console.log(res)
});
break;
case 3: //HeadUp
notify.show({
'channelID': '4',
'channelName': 'HeadUp',
'ID': 3,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': 'HeadUp',
'content': content,
'leftBtnText': leftText,
'rightBtnText': rightText,
'thumbUrl': thumbUrl
},
(res) => {
console.log(res)
});
break;
case 4: //消息盒子(mailbox)
let msgList = ['消息1', '消息2', '消息3'];
notify.show({
'channelID': '4',
'channelName': '消息盒子',
'ID': 4,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': 'mailbox',
'content': content,
'thumbUrl': thumbUrl,
'msgList': msgList
},
(res) => {
console.log(res)
});
break;
case 5: //多行通知
content = "《一代人》\n" +
"\n" +
"\n" +
"黑夜给了我黑色的眼睛\n" +
"我却用它寻找光明";
notify.show({
'channelID': '5',
'channelName': '多行通知',
'ID': 5,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '多行通知',
'content': content,
},
(res) => {
console.log(res)
});
break;
case 6: //进度通知
notify.show({
'channelID': '6',
'channelName': '进度通知',
'ID': 6,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '进度通知',
'content': content,
'maxProgress': 100,
'progress': 10, //当前进度
'indeterminate': false, //是否模糊进度显示
'finishText': "下载完成"
},
(res) => {
console.log(res)
});
break;
default:
break;
}
},
isNotifyEnabled() { //是否打开通知权限
notify.isNotifyEnabled(
(res) => {
console.log(res)
uni.showToast({
title: 'isNotifyEnabled:' + res.isNotifyEnabled ? true : false,
icon: "none"
})
});
},
goSetNotify() { //跳转到通知设置界面
notify.goSetNotify();
},
clear() { //清空所有消息
notify.clear();
},
clearById() { //清空某类型消息
notify.clearById({
'ID': 1,
});
},
}通知点击事件监听
在应用生命周期app.vue的onLaunch事件中设置监听:
onLaunch: function() {
this.checkArguments();
// 重点是以下: 一定要监听后台恢复 !一定要
plus.globalEvent.addEventListener('newintent', (e) => {
this.checkArguments(); // 检测启动参数
});
},
onShow: function() {
},
onHide: function() {
},
methods: {
checkArguments() {
var args = plus.runtime.arguments;
if (args) {
let args1 = JSON.parse(args);
if (args1.BaNotifyID) { //判断是否为通知传来的消息
//这里写你的处理逻辑
//args参数见“点击事件参数”
console.log('args.BaNotifyID', args1.BaNotifyID);
}
// 处理args参数,如直达到某新页面等
}
},
}点击事件参数
| 属性名 | 说明 |
|---|---|
| BaNotifyChannelID | 你设置的该条通知的渠道ID |
| BaNotifyChannelName | 你设置的该条通知的渠道名称 |
| BaNotifyID | 你设置的该条通知的ID |
| notifyType | 通知类型 |
| Notify-Click | 通知点击事件,没有是点击整条消息;值是“leftBtn”:点击左侧按钮;值是“rightBtn”:点击右侧按钮; |
| leftBtnText | 你设置的该条通知的左按钮文本 |
| rightBtnText | 你设置的该条通知的右按钮文本 |
| extend | 附加参数 |
示例:
{"BaNotifyID":"0","extend":"附加参数","notifyType":"0","BaNotifyChannelName":"普通通知","BaNotifyChannelID":"0"}UI 图标设置
- 通知小图标:默认通知图标是Android的图标,如果需要使用自己的,在项目的 “nativeplugins\Ba-Notify\android\res\mipmap-xxhdpi” 目录下(没有就新建),添加 “ba_notify_icon.png” 图片文件即可。注意:更改后需要重新制作基座才能生效,建议提前配置。

api 列表
| 方法名 | 说明 |
|---|---|
| show | 显示通知 |
| isNotifyEnabled | 是否已打开通知权限 |
| goSetNotify | 跳转到通知设置界面,去设置通知 |
| clear | 清空所有消息 |
| clearById | 根据通知ID清空 |
方法 show 调用参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| notifyType | Number | 0 | 0:普通通知 1:大图通知 2:按钮通知 3:HeadUp 4:消息盒子 5:多行通知 6:进度通知 |
| channelID | String | "1" | 渠道Id |
| channelName | String | "默认" | 渠道名称 |
| ID | Number | 0 | 通知id |
| isSound | Boolean | true | 声音 |
| isVibrate | Boolean | true | 震动 |
| isLights | Boolean | true | 闪光 |
| ticker | String | '' | 在顶部状态栏中的提示信息 |
| title | String | '' | 设置通知中心的标题 |
| content | String | '' | 设置通知中心中的内容 |
| thumbUrl | String | '' | 缩略图本地绝对路径(大图通知、HeadUp通知、消息盒子) |
| bigUrl | String | '' | 大图本地绝对路径(大图通知) |
| leftBtnText | String | '' | 左侧按钮(按钮通知、HeadUp通知) |
| rightBtnText | String | '' | 右侧按钮(按钮通知、HeadUp通知) |
| msgList | Array |
[] | 消息列表(消息盒子) |
| maxProgress | Number | 100 | 最大进度(进度通知) |
| progress | Number | 0 | 当前进度(进度通知) |
| indeterminate | Boolean | false | 是否有准确的进度显示(进度通知) |
| finishText | String | '' | 完成后的显示(进度通知) |
| autoCancel | Boolean | true | 点击通知,自动消失,默认 true |
| ongoing | Boolean | false | 通知持续显示,侧滑不能删除,默认 false |
方法 clearById 调用参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| ID | Number | 0 | 通知id |
方法 isNotifyEnabled 返回参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| isNotifyEnabled | Boolean | 是否已打开通知权限 |
系列插件
应用未读角标插件 Ba-Shortcut-Badge (文档)
扫码原生插件(毫秒级、支持多码)Ba-Scanner-G(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)Ba-Scanner(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
安卓保活插件(采用多种主流技术) Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印(任意位置) Ba-Watermark(文档)
最接近微信的图片压缩插件 Ba-ImageCompressor(文档)
视频压缩、视频剪辑插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(2)
赞赏(2)




 下载 9902
下载 9902
 赞赏 4
赞赏 4

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号