更新记录
1.1.0(2023-01-11)
本次主要更新: 1.增加删除图片或视频方法 2.增加相册权限判断和请求
1.0.0(2022-08-16)
新版首发
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
KJ-Photos
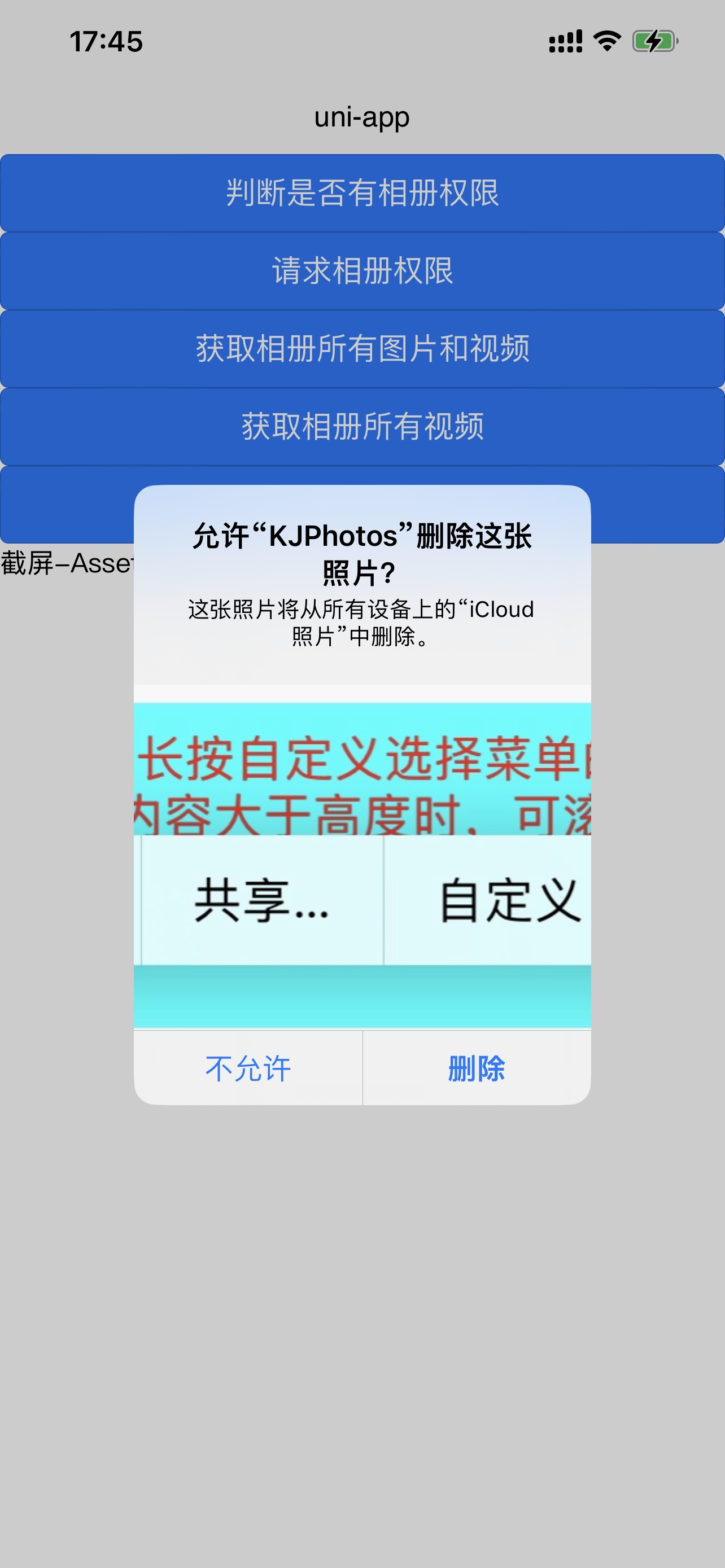
相册获取所有照片和视频、删掉多张图片或视频、相册权限判断(ios)
使用
<template>
<view class="content">
<button type="primary" @click="judgePermission">判断是否有相册权限</button>
<button type="primary" @click="requestPermission">请求相册权限</button>
<button type="primary" @click="getAllImageAndVideos">获取相册所有图片和视频</button>
<button type="primary" @click="getAllVideos">获取相册所有视频</button>
<button type="primary" @click="getScreenshot">获取截屏并删除多张图片</button>
<view v-for="(item,index) in list">
{{item}}
</view>
</view>
</template>
<script>
var KJPhotos = uni.requireNativePlugin('KJ-Photos');
export default {
data() {
return {
list: []
}
},
onLoad() {
},
methods: {
fetchAssetCollections(type, subtype, identifier, callBack) {
/**
* 获取相簿集合
* type: 1(相册) 2(智能相册) 3(时刻 OS13后会弃用)
* subtype:
*
* 2-6:常规的子类型
* 2(常规的) 3(使用 iTunes 同步操作过来的相册) 4(使用 iTuens同步操作过来的人物相册) 5(使用iTunes 同步的所有相册)
* 6(从外界导入的相册)
*
* 100-101:经分享的子类型
* 100(从相册分享得到) 101(从 cloud 分享得到)
*
* 200-213:智能相册子类型
* 200(通用的) 201(全景) 202(视频) 203(个人收藏) 204(延时摄影) 205(已隐藏) 206(最近添加) 207(连拍快照)
* 208(慢动作) 209(最近项目) 210(自拍) 211(截屏) 212(人像) 213(实况照片) 214(动图) 215(长曝光)
* 216(无法上传 ios13) 217(RAW ios15)
*
* subtypeAny(所有的子类型)
*
* identifier:相簿集合的唯一id
* */
KJPhotos.fetchAssetCollections({
"type": type,
"subtype": subtype,
"identifier": identifier
}, (res) => {
callBack(res);
console.log("fetchAssetCollections:" + JSON.stringify(res))
/**
* 返回json字段说明
* [{"assetCollectionType":1,"assetCollectionSubtype":2,"endDate":"2021-09-11 15:18:18","startDate":"2017-10-24 23:05:57",
* "longitude":0,"estimatedAssetCount":127,"localizedLocationNames":[],"localizedTitle":"美颜相机","latitude":0}]
* estimatedAssetCount: Asset预估个数,可能不准,-99代表 系统返回错误
* localizedTitle:相簿名称
* */
});
},
fetchAssetsInAssetCollection(assetCollectionsIndex, assetCollectionsIdentifier, identifier, callBack) {
/**
* 根据相簿查询所有Assets
* assetCollectionsIndex:相簿集合数组的索引
* assetCollectionsIdentifier:相簿集合的唯一id
* identifier:Assets的唯一id
* */
KJPhotos.fetchAssetsInAssetCollection({
"assetCollectionsIndex": assetCollectionsIndex,
"assetCollectionsIdentifier": assetCollectionsIdentifier,
"identifier": identifier
}, (res) => {
callBack(res);
console.log("fetchAssetsInAssetCollection:" + JSON.stringify(res))
/**
* 返回json字段说明
* {"favorite":false,"burstSelectionTypes":0,"mediaType":1,"playbackStyle":1,
* "resource":{"assetLocalIdentifier":"D6002F15-D7E4-424D-BD72-FAD3B77457AA/L0/001",
* "uniformTypeIdentifier":"public.jpeg","originalFilename":"IMG_1561.JPG","type":1,"privateFileURL":{}},
* "modificationDate":"2017-11-05 08:12:19","longitude":0,"pixelHeight":2576,"latitude":0,
* "sourceType":1,"pixelWidth":1449,"hidden":false,"duration":0,"creationDate":"2017-10-24 23:05:57","mediaSubtypes":0}
* mediaType:0(未知) 1(图片) 2(视频) 3(音频)
* resource.originalFilename:文件名称
* */
});
},
requestImageDataForAsset(assetsIndex, assetsIdentifier, imagePath, callBack) {
/**
* 从Asset里请求图片数据
* assetsIndex:Assets数组的索引
* assetsIdentifier:Assets的唯一id
* imagePath:图片保存的绝对路径
* isBase64:是否需要base64字符串
* networkAccessAllowed:是否请求iCloud上的资源
* version:0(图片的最新版本(包括所有编辑版本)) 1(原版、无任何编辑版本) 2(原始的高保真的版本)
* deliveryMode: 0(为了平衡图像质量和响应速度,Photos会提供一个或者多个结果) 1(只提供高质量图像、无论他需要多少时间加载 ) 2(最快速的得到一个图像结果,可能会牺牲图像质量)
* resizeMode: 0(不做任何调整) 1(最快速的调整图像大小,有可能比给定大小略大) 2(保证与给定大小相等。如果使用normalizedCropRect属性,则必须指定为该模式)
* */
KJPhotos.requestImageDataForAsset({
"assetsIndex": assetsIndex,
"assetsIdentifier": assetsIdentifier,
"imagePath": imagePath,
"isBase64": false,
"networkAccessAllowed": true
}, (res) => {
callBack(res);
/**
* 返回的json字段说明
*
* */
console.log("requestImageDataForAsset:" + JSON
.stringify(res))
}, (res) => {
console.log("iCloud上的资源progress:" + JSON.stringify(res))
});
},
requestExportSessionForVideo(assetsIndex, assetsIdentifier, videoPath, callBack) {
/**
* 从Asset里导出视频
* assetsIndex:Assets数组的索引
* assetsIdentifier:Assets的唯一id
* networkAccessAllowed:是否请求iCloud上的资源
* version:0(如果没有编辑,则渲染有编辑(又名调整)的版本或未调整的版本) 1(原始版本)
* deliveryMode: 0(自动质量) 1(最佳质量) 2(中等质量) 3(最快可用)
* */
KJPhotos.requestExportSessionForVideo({
"assetsIndex": assetsIndex,
"assetsIdentifier": assetsIdentifier,
"videoPath": videoPath,
"networkAccessAllowed": true,
}, (res) => {
callBack(res);
console.log("requestExportSessionForVideo:" + JSON
.stringify(res))
}, (res) => {
console.log("iCloud上的资源progress:" + JSON.stringify(res))
});
},
deleteAsset(assetsIndexs, assetsIdentifier, callBack) {
/**
* 删除Asset
* assetsIndexs:Assets数组的索引数组
* assetsIdentifier:Assets的唯一id
* */
KJPhotos.deleteAsset({
"assetsIndexs": assetsIndexs,
"assetsIdentifier": assetsIdentifier
}, (res) => {
callBack(res);
/**
* 返回的json字段说明
* success - 是否成功
* error - 错误描述
* */
console.log("deleteAsset:" + JSON.stringify(res))
});
},
requestImageOrVideo(mediaType, originalFilename, assetsIndex, assetsIdentifier, callBack) {
if (mediaType == 1) {
var imagePath = plus.io.convertLocalFileSystemURL(
"_doc/KJ-Photos/" +
originalFilename)
this.requestImageDataForAsset(assetsIndex, assetsIdentifier, imagePath, (
res) => {
callBack(res);
// console.log("requestImageDataForAsset:" + JSON
// .stringify(res))
});
} else if (mediaType == 2) {
var videoPath = plus.io.convertLocalFileSystemURL(
"_doc/KJ-Photos/" +
originalFilename)
this.requestExportSessionForVideo(assetsIndex, assetsIdentifier,
videoPath, (res) => {
callBack(res);
// console.log("requestImageDataForAsset:" + JSON
// .stringify(res.info))
});
}
},
judgePermission() {
KJPhotos.judgePermission((res) => {
/**
* 返回的json字段说明
* granted - 是否授权
* status - 0-还没决定 1-受限制 2-拒绝 3-已授权 4-有限的ios14可用
* */
console.log("judgePermission:" + JSON.stringify(res))
});
},
requestPermission() {
//注意:1.被用户拒绝之后,再请求不会有弹窗; 2.一定要选中“允许访问所有照片”,才能正常获取
KJPhotos.requestPermission((res) => {
/**
* 返回的json字段说明
* granted - 是否授权
* status - 0-还没决定 1-受限制 2-拒绝 3-已授权 4-有限的ios14可用
* */
console.log("requestPermission:" + JSON.stringify(res))
});
},
getAllImageAndVideos() {
this.list = [];
this.fetchAssetCollections(1, 2, new Date().getTime() + "_0", (res) => {
if (res.error == null) {
var assetCollections = res.result;
var assetCollectionsIdentifier = res.identifier;
for (var i = 0; i < assetCollections.length; i++) {
const localizedTitle = assetCollections[i].localizedTitle;
this.fetchAssetsInAssetCollection(i, assetCollectionsIdentifier, new Date().getTime() +
"_" + i, (res) => {
if (res.error == null) {
var assets = res.result;
var name = localizedTitle + "-Asset个数:" + assets.length;
console.log(name);
this.list.push(name);
var assetsIdentifier = res.identifier;
if (assets.length == 0) {
return;
}
for (var j = 0; j < assets.length; j++) {
var originalFilename = assets[j].resource.originalFilename;
var mediaType = assets[j].mediaType;
console.log("文件名称:" + originalFilename)
this.requestImageOrVideo(mediaType, originalFilename, j,
assetsIdentifier, (res) => {
})
}
}
})
}
}
})
this.fetchAssetCollections(2, "subtypeAny", new Date().getTime() + "_1", (res) => {
if (res.error == null) {
var assetCollections = res.result;
var assetCollectionsIdentifier = res.identifier;
for (var i = 0; i < assetCollections.length; i++) {
const localizedTitle = assetCollections[i].localizedTitle;
this.fetchAssetsInAssetCollection(i, assetCollectionsIdentifier, new Date().getTime() +
"_" + i, (res) => {
if (res.error == null) {
var assets = res.result;
var name = localizedTitle + "-Asset个数:" + assets.length;
console.log(name);
this.list.push(name);
var assetsIdentifier = res.identifier;
if (assets.length == 0) {
return;
}
for (var j = 0; j < assets.length; j++) {
var originalFilename = assets[j].resource.originalFilename;
var mediaType = assets[j].mediaType;
console.log("文件名称:" + originalFilename)
this.requestImageOrVideo(mediaType, originalFilename, j,
assetsIdentifier, (res) => {
})
}
}
})
}
}
})
},
getAllVideos() {
this.list = [];
this.fetchAssetCollections(2, 202, new Date().getTime() + "_0", (res) => {
if (res.error == null) {
var assetCollections = res.result;
var assetCollectionsIdentifier = res.identifier;
for (var i = 0; i < assetCollections.length; i++) {
const localizedTitle = assetCollections[i].localizedTitle;
this.fetchAssetsInAssetCollection(i, assetCollectionsIdentifier, new Date().getTime() +
"_" + i, (res) => {
if (res.error == null) {
var assets = res.result;
var name = localizedTitle + "-Asset个数:" + assets.length;
console.log(name);
this.list.push(name);
var assetsIdentifier = res.identifier;
if (assets.length == 0) {
return;
}
for (var j = 0; j < assets.length; j++) {
var originalFilename = assets[j].resource.originalFilename;
var mediaType = assets[j].mediaType;
console.log("文件名称:" + originalFilename)
this.requestImageOrVideo(mediaType, originalFilename, j,
assetsIdentifier, (res) => {
})
}
}
})
}
}
})
},
getScreenshot() {
this.list = [];
this.fetchAssetCollections(2, 211, new Date().getTime() + "_0", (res) => {
if (res.error == null) {
var assetCollections = res.result;
var assetCollectionsIdentifier = res.identifier;
for (var i = 0; i < assetCollections.length; i++) {
const localizedTitle = assetCollections[i].localizedTitle;
this.fetchAssetsInAssetCollection(i, assetCollectionsIdentifier, new Date().getTime() +
"_" + i, (res) => {
if (res.error == null) {
var assets = res.result;
var name = localizedTitle + "-Asset个数:" + assets.length;
console.log(name);
this.list.push(name);
var assetsIdentifier = res.identifier;
if (assets.length == 0) {
return;
}
var j = assets.length - 1;
var originalFilename = assets[j].resource.originalFilename;
var mediaType = assets[j].mediaType;
console.log("文件名称:" + originalFilename)
this.deleteAsset([j], assetsIdentifier, (res) => {
});
}
})
}
}
})
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1306
下载 1306
 赞赏 10
赞赏 10

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号