更新记录
1.1.2(2022-12-29)
浮动界面调整
1.1.1(2022-12-28)
新增浮动时间的显示
1.1.0(2022-12-22)
新增ios创建浮动
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
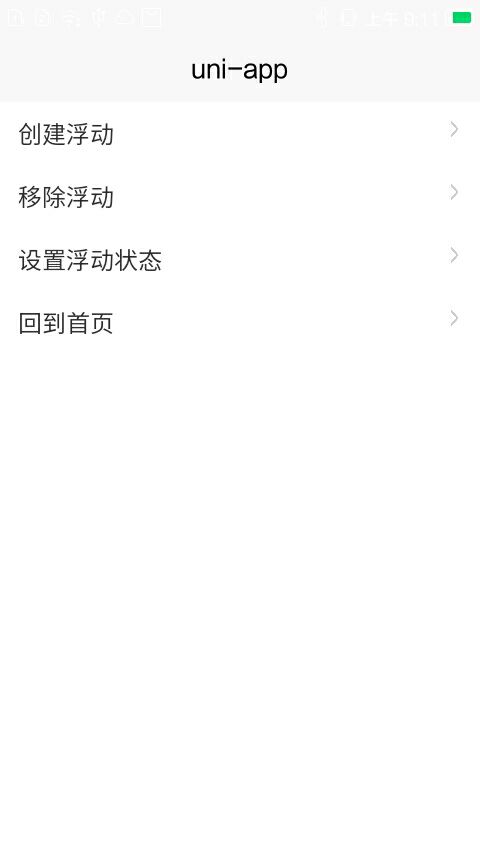
Create-Float
轻松实现浮动创建
引入模块
const floatHelper = uni.requireNativePlugin('Create-Float')创建浮动
floatHelper.createFloatingView({floatX:0,floatY:0,floatViewWidth:115,floatViewHeight:30,floatImg:"https://img1.baidu.com/it/u=15558513,2544152991&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1657818000&t=1493eedcb441e31b7ce17b7ba3bf23d8"},result=>{
console.log(result);
if (result.type == "avatarClick") {
floatHelper.gotoApplication({},result=>{
console.log(result);
})
}
})移除浮动
floatHelper.removeFloatingView({},result=>{
console.log(result);
})设置浮动状态
floatHelper.setFloatingViewStatus({audioOpen:false},result=>{
console.log(result);
})回到应用
floatHelper.gotoApplication({},result=>{
console.log(result);
})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 4200
下载 4200
 赞赏 3
赞赏 3

 下载 10006
下载 10006



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号