更新记录
1.0.9(2023-07-21)
增加IOS通知权限和蓝牙权限
1.0.7(2022-07-19)
修复审核问题,优化组件权限请求
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
LuanQing-Permission
简介:
本插件可用于Android / IOS 系统的权限检查、申请、跳转本应用的系统的权限设置页面。 提供了统一接口适配安卓苹果两端,因为Android端权限较为复杂,Android端额外提供了
checkPermissionAndroid、requestPermissionAndroid来实现全自定义的权限检查和申请。
gotoPermissionSettingPage、checkPermission、requestPermission为 IOS/Android两端通用用法:
<template>
<view>
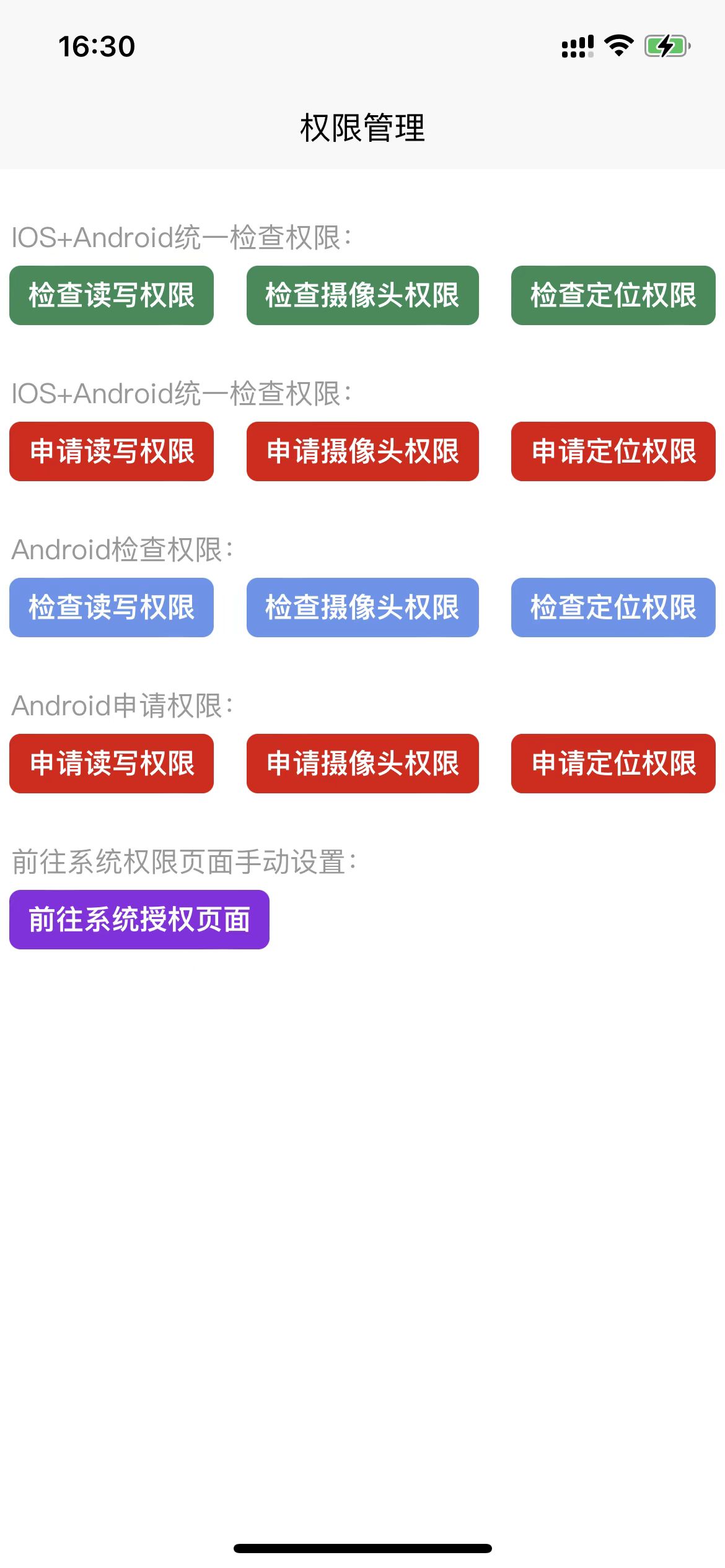
<view class="title">IOS+Android统一检查权限:</view>
<view class="test_flex_row_between">
<text class="btn bg_green" @click="checkPermission('WRITE')">检查读写权限</text>
<text class="btn bg_green" @click="checkPermission('CAMERA')">检查摄像头权限</text>
<text class="btn bg_green" @click="checkPermission('AUDIO')">检查麦克风权限</text>
<text class="btn bg_green" @click="checkPermission('LOCATION')">检查定位权限</text>
</view>
<view class="test_flex_row_between" style="margin-top: 10rpx;">
<text class="btn bg_green" @click="checkPermission('NOTIFICATION')">检查通知权限</text>
<text class="btn bg_green" @click="checkPermission('READ_CONTACTS')">检查通讯录权限</text>
<text class="btn bg_green" @click="checkPermission('CALENDAR')">检查日历权限</text>
<text class="btn bg_green" @click="checkPermission('BLUETOOTH')">检查蓝牙权限</text>
</view>
<view class="title">IOS+Android统一申请权限:</view>
<view class="test_flex_row_between">
<text class="btn bg_red" @click="requestPermission('WRITE')">申请读写权限</text>
<text class="btn bg_red" @click="requestPermission('CAMERA')">申请摄像头权限</text>
<text class="btn bg_red" @click="requestPermission('AUDIO')">申请麦克风权限</text>
<text class="btn bg_red" @click="requestPermission('LOCATION')">申请定位权限</text>
</view>
<view class="test_flex_row_between" style="margin-top: 10rpx;">
<text class="btn bg_red" @click="requestPermission('NOTIFICATION')">申请通知权限</text>
<text class="btn bg_red" @click="requestPermission('READ_CONTACTS')">申请通讯录权限</text>
<text class="btn bg_red" @click="requestPermission('CALENDAR')">检查日历权限</text>
<text class="btn bg_red" @click="requestPermission('BLUETOOTH')">检查蓝牙权限</text>
</view>
<view class="title">Android检查权限:</view>
<view class="test_flex_row_between">
<text class="btn bg_blue" @click="checkPermissionAndroid('android.permission.WRITE_EXTERNAL_STORAGE')">检查读写权限</text>
<text class="btn bg_blue" @click="checkPermissionAndroid('android.permission.CAMERA')">检查摄像头权限</text>
<text class="btn bg_blue" @click="checkPermissionAndroid('android.permission.ACCESS_FINE_LOCATION')">检查定位权限</text>
</view>
<view class="title">Android申请权限:</view>
<view class="test_flex_row_between">
<text class="btn bg_red" @click="requestPermissionAndroid('android.permission.WRITE_EXTERNAL_STORAGE')">申请读写权限</text>
<text class="btn bg_red" @click="requestPermissionAndroid('android.permission.CAMERA')">申请摄像头权限</text>
<text class="btn bg_red" @click="requestPermissionAndroid('android.permission.ACCESS_FINE_LOCATION')">申请定位权限</text>
</view>
<view class="title">前往系统权限页面手动设置:</view>
<view class="test_flex_row_between">
<text class="btn bg_zise" @click="gotoSetting">前往系统授权页面</text>
</view>
</view>
</template>
<script>
const permissionObj = uni.requireNativePlugin("LuanQing-Permission");
export default {
methods: {
// 前往设置页面 手动配置应用权限
gotoSetting(){
permissionObj.gotoPermissionSettingPage();
},
// 统一权限检查
checkPermission(name){
let data = permissionObj.checkPermission({permission:name});
console.error("检查完毕:",data);
},
// Android特有权限检查
checkPermissionAndroid(name){
let data = permissionObj.checkPermissionAndroid({permission:name});
console.error("Android端原生检查完毕:",data);
},
// 统一权限申请
requestPermission(name){
console.error("统一申请权限:",name);
permissionObj.requestPermission({permission:name},(res=>{
console.error("权限申请成功嘞",res);
}), (res=>{
console.error("权限申请失败嘞",res);
}));
},
// Android特有权限申请
requestPermissionAndroid(name){
permissionObj.requestPermissionAndroid({permission:name},(res=>{
console.error("Android端原生权限申请成功嘞",res);
}), (res=>{
console.error("Android端原生权限申请失败嘞",res);
}));
},
}
}
</script>
<style>
@import url('permission.css');
</style>
参数模块
请求权限和检查权限两类方法的传值都含有 {permission: xxx} xxx为字符串类型的权限名字(统一方法里是特定名字) 请求权限多两个可传参数[成功/失败 回调]
权限名称(统一方法里使用):
WRITE : 读写权限 (IOS相册访问权限 Android外部存储读写权限)
CAMERA : 相机权限
AUDIO : 麦克风权限
LOCATION : 定位权限
READ_CONTACTS: 通讯录权限
CALENDAR: IOS日历权限
REMINDER: IOS备忘录权限
BLUETOOTH: IOS蓝牙权限
NOTIFICATION: IOS通知权限
checkPermissionAndroid、requestPermissionAndroid 可以使用原生安装的权限名字,如: android.permission.WRITE / android.permission.CAMERA
API 配置说明
| 名称 | 说明 | 默认值 | 是否必须 |
|---|---|---|---|
| gotoPermissionSettingPage | 统一前往权限设置页面 | 无 | 非 |
| checkPermission | 统一检查权限方法 | 无 | 非 |
| requestPermission | 统一请求权限方法 | 无 | 非 |
| checkPermissionAndroid | Android端独有检查权限 | 无 | 非 |
| requestPermissionAndroid | Android端独有申请权限 | 无 | 非 |
上海栾青网络科技有限公司
15921627041 (同微信)
附录 test.css
.test_flex_row_between{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.btn{
font-size: 30rpx;
font-weight: bold;
background-color: #E00300;
padding-top: 10rpx;
padding-bottom: 10rpx;
text-align: center;
color: #ffffff;
margin-left: 10rpx;
margin-right: 10rpx;
border-radius: 12rpx;
padding: 10rpx 20rpx;
}
.bg_red{
background-color: #E00300;
}
.bg_blue{
background-color: cornflowerblue;
}
.bg_green{
background-color: seagreen;
}
.bg_zise{
background-color: blueviolet;
}
.title{
margin-top: 50rpx;
margin-bottom: 8rpx;
margin-left: 12rpx;
font-size: 30rpx;
color: #999999;
}

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)




 下载 1929
下载 1929
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号