更新记录
1.0.0(2022-06-29)
下载此版本
初次提交上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.5 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
luanqing-dialog
基本用法
<template>
<!-- isShowCloseIcon 是否显示右上角的 x 关闭按钮(默认不显示) -->
<luanqing-dialog ref="loginoutDialog" :isShowCloseIcon="false" @onRight="onRightButtonEvent" @onLeft="onLeftButtonEvent"></luanqing-dialog>
</template>
// 显示对话框
showDialog(){
// title不传默认‘温馨提示’ content不传默认‘是否确定当前操作?’ leftText不传默认‘取消’(设置双按钮的话,rightText值必传) tag 可以传任意值{}/[]/Number/String(按钮事件中原样返回)
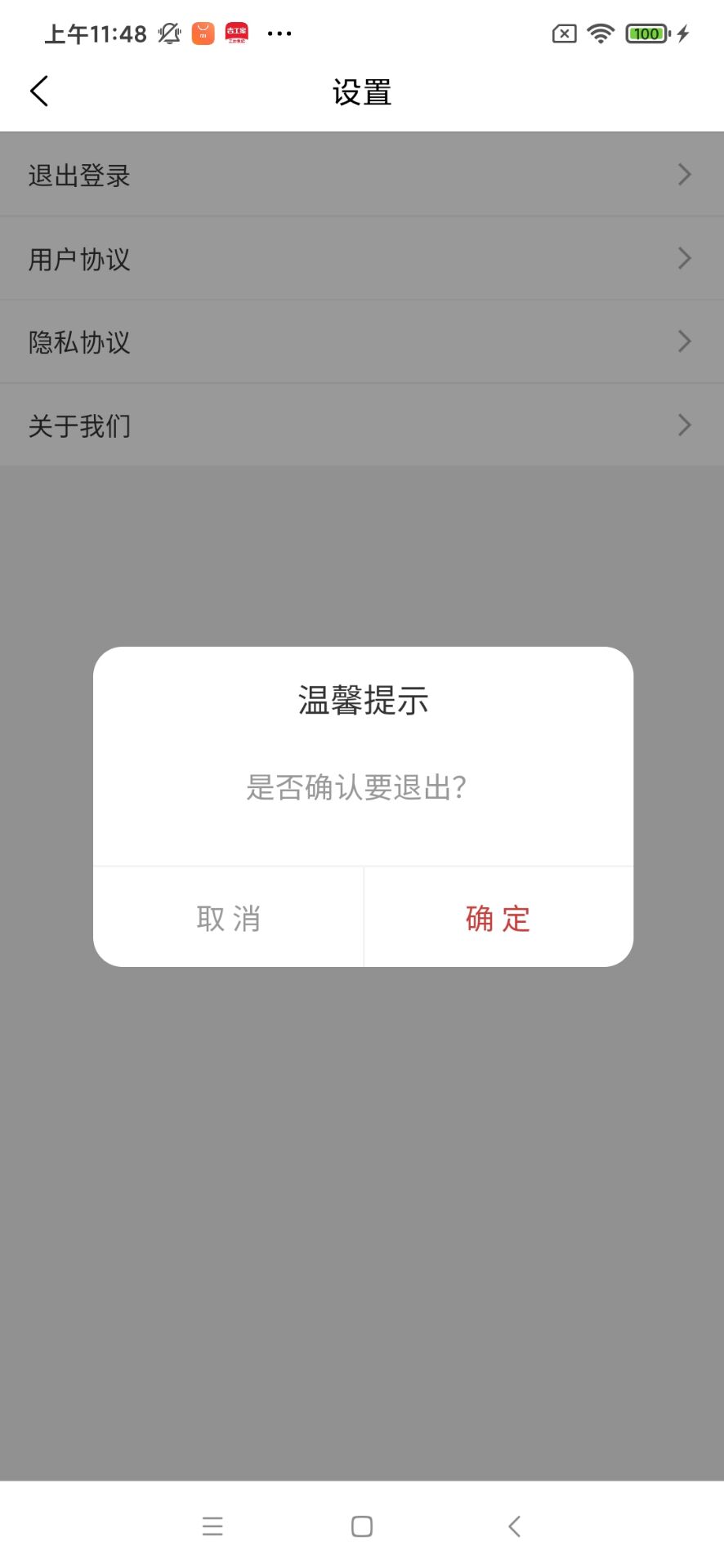
this.$refs.loginoutDialog.show({title:'温馨提示',content:'是否确认要退出?',rightText:'确定', tag:'1'});
},
// 隐藏对话框
hideDialog(){
this.$refs.loginoutDialog.hide();
},
// 左边按钮点击事件
onLeftButtonEvent(tag){
// 返回传入的tag值,用于标记
console.error("点击了左边按钮",tag);
},
// 右边按钮点击事件
onRightButtonEvent(tag){
// 返回传入的tag值,用于标记
console.error("点击了右边按钮",tag);
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1924
下载 1924
 赞赏 0
赞赏 0

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号