更新记录
1.0(2022-06-25)
第一版发布
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
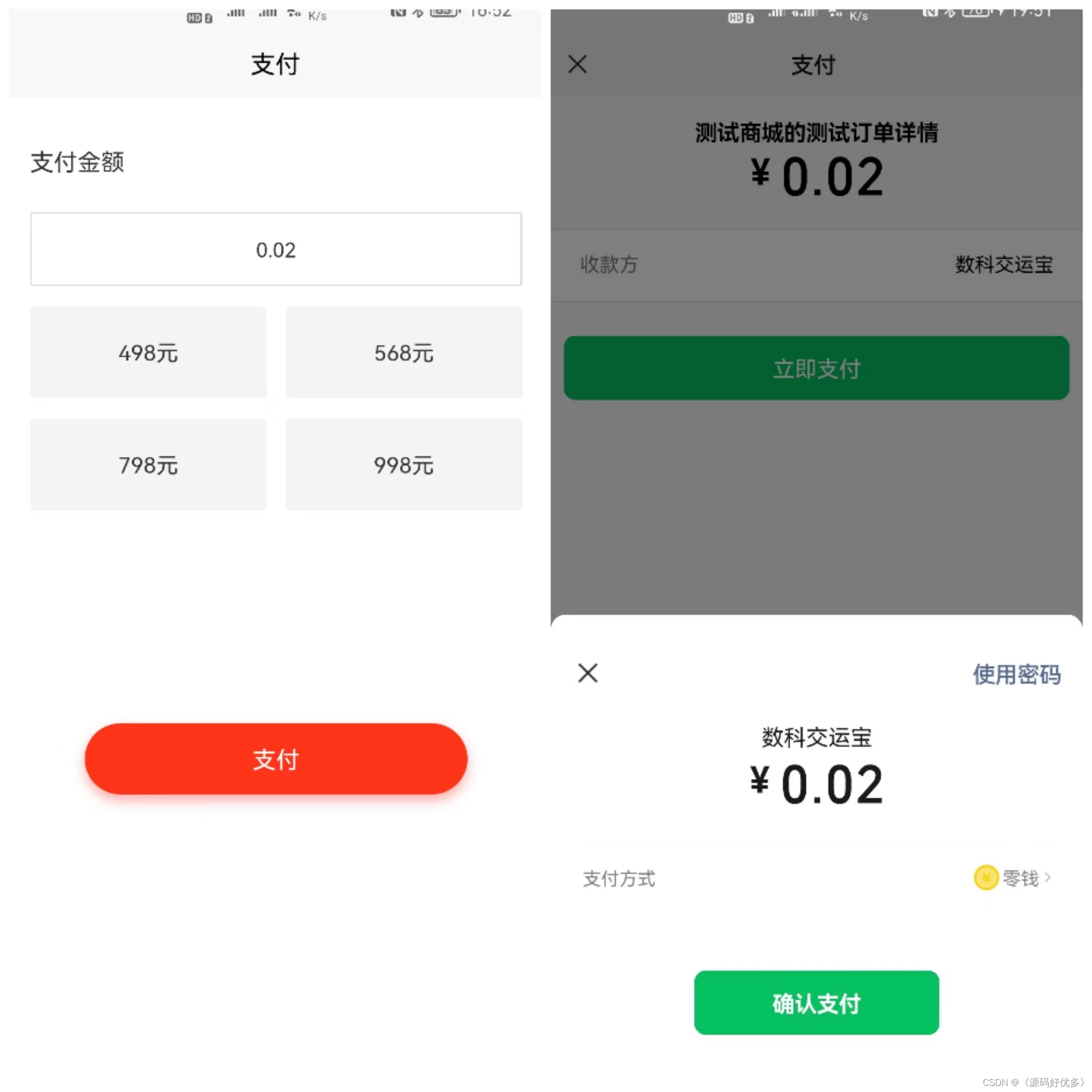
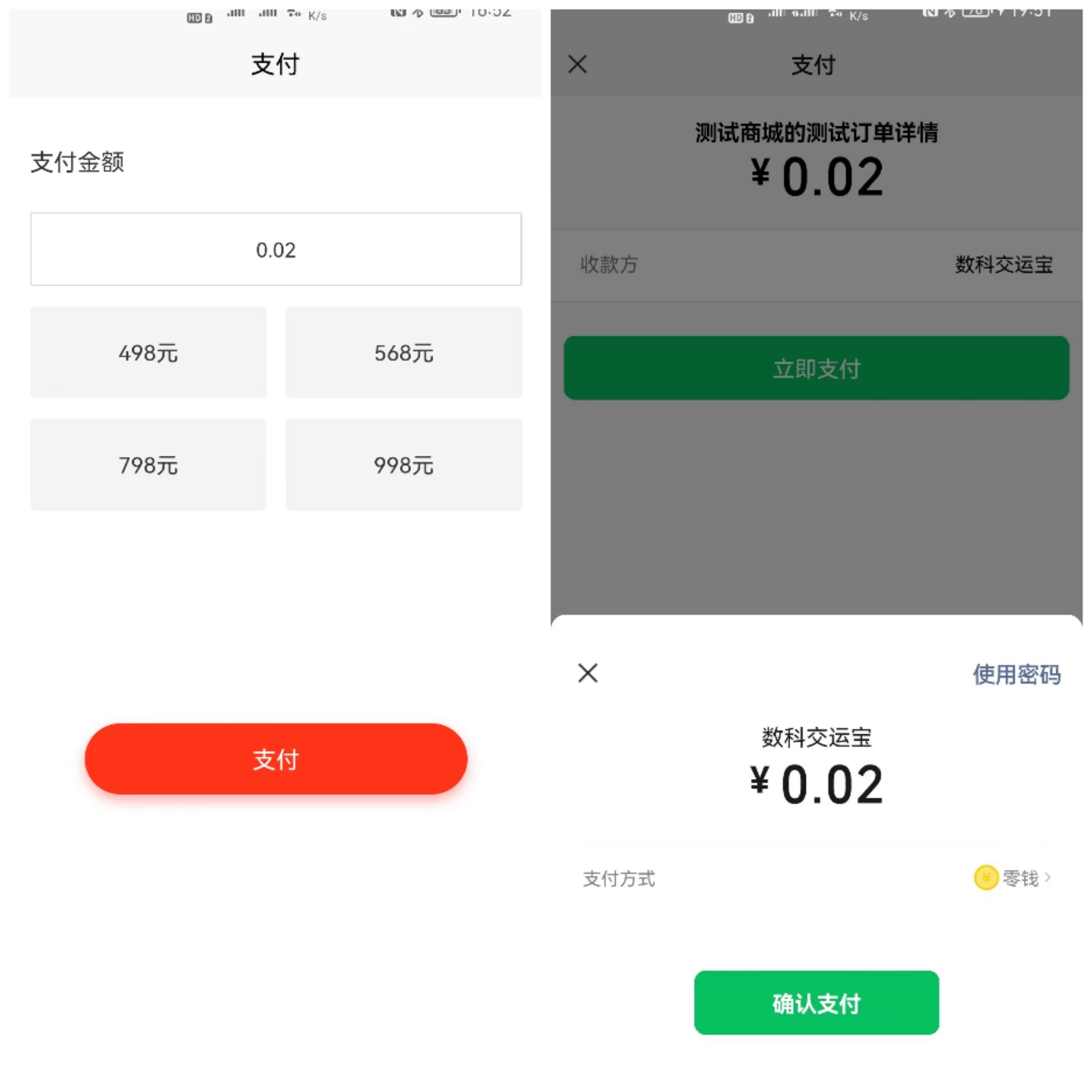
1 先上效果图

为啥要用 unicloud ?
不用搭建自己的服务器,不用买域名,不用备案域名,不用支持https。只需要一个简单的云函数,就可以轻松的实现微信支付功能
问:服务端语言是什么,有框架限制吗?
答:服务端基于uniCloud开发,无框架限制,使用任何框架都可以集成。
问:我的项目不是uniCloud,是java、php等语言,可以使用统一支付模块吗?
答:可以,支付环节部署在云开发环境,支付成功后通知你的服务器接口。
2 准备工作
-
1,应用appid,要在微信开放平台(https://open.weixin.qq.com)注册申请账号。在应用详情中申请开通微信支付功能。
-
2,商户id,商户秘钥,注:已经申请微信支付的商户号(商户id,商户秘钥)。
-
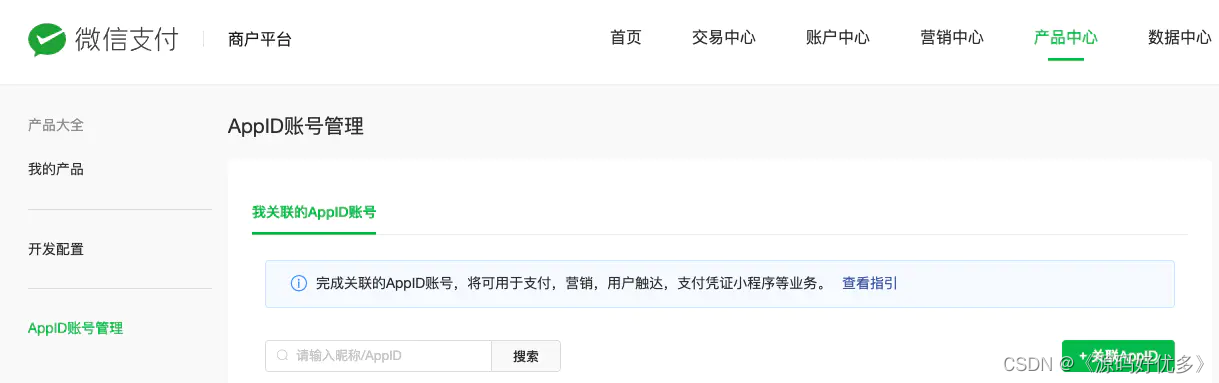
3,应用appid和你的商户号关联

3 配置
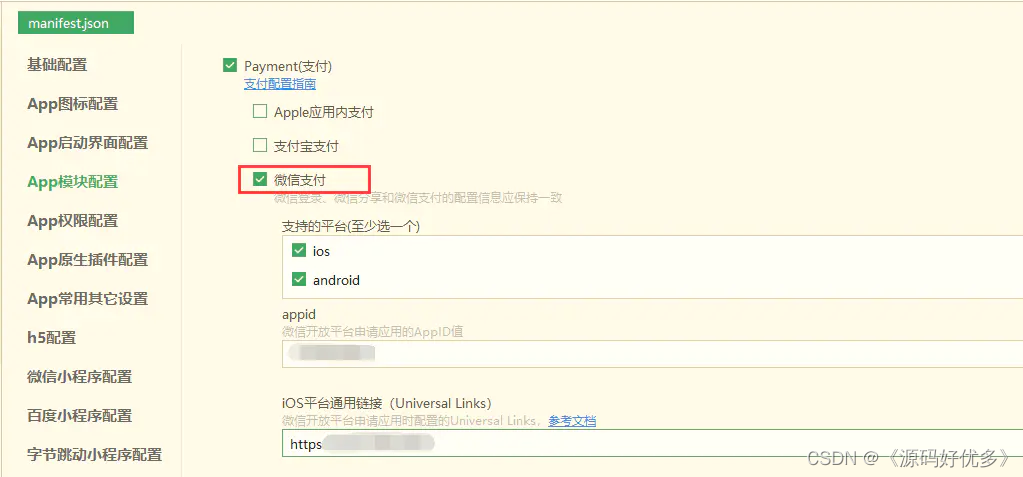
1、在manifest.json文件“App模块配置”项的“Payment(支付)”下,勾选“微信支付”项

参数说明
- appid 微信开放平台申请的应用ID(AppID)
- iOS平台通用链接(Universal Link) 在iOS平台微信支付使用的通用链接,必须与微信开放平台 “管理中心” > “应用详情” > “开发信息” 中的“Universal Links”项中配置一致 注:关于通用链接,如果没有配置一致,iOS是无法在支付完成后回到APP的。
2、找到 uniCloud -> cloudfunctions -> common 云函数 uni-config-center -> uni-pay -> config.json->wxConfigApp修改为你自己的appId,商户号和秘钥
3、运行 uniCloud -> cloudfunctions(右键:上传所有云函数、公共模块及actions)即可测试支付
作者相关文章
承接各类软件开发业务价格美丽 ,QQ 2214904953


 收藏人数:
收藏人数:
 http://github.com/mgbq
http://github.com/mgbq
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)

 下载 5533
下载 5533
 赞赏 8
赞赏 8

 下载 30430
下载 30430
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号