更新记录
1.0.6(2023-02-25)
新增内核下载进度条提示文本:loading:'加载中……'
1.0.5(2022-06-13)
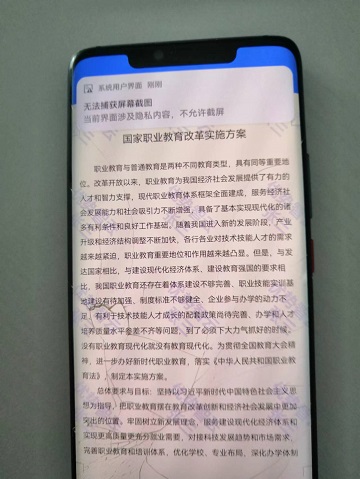
说明,本插件只能打开本地文件,支持自定义水印,文件预览放大缩小, 支持离线内核和在线内核自主定制, 支持页面防截屏
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
注意
https://mp.weixin.qq.com/s/rmSa4Fs77MDdjFioRKwXPA
关于腾讯浏览服务内核SDK-内核文档能力调整公告
2023年4月13日零时起,内核文档能力正式下线
我们已经开发了腾讯浏览服务的插件
文档预览(腾讯TBS文档阅读器)
https://ext.dcloud.net.cn/plugin?id=11952
说明,本插件只能打开本地文件,支持自定义水印,文件预览放大缩小, 支持离线内核和在线内核自主定制, 支持页面防截屏
使用方法
-
引入插件:
var x5 = uni.requireNativePlugin("YSCloud-X5Reader")
-
用原生页面打开文档
openReader() {
var _this = this;
x5.openReader(this.filePaths, {
//备用内核地址,当在线安装,本地安装都失败的情况下,下载备用内核进行安装。
x5url: _this.coreUrl,
loading:'加载中……',
enableshot: true, //是否允许该页面被截屏,默认为true
navbar:{
background:'#EE468BF7', //原生导航栏背景色
text:this.docTitle, //导航栏标题栏文本
textcolor:'#FFFFFFFF', //标题栏文本颜色
backtext:'返回' //返回键文本,IOS无效,安卓有效
},
watermark:{
textsize:'22.0', //水印字体大小
textcolor:'#FF000000', //水印字体颜色
text:'优势智云', //水印主文本
subtext:'张三', //水印副文本
background:'#FFFFFF00' //文档背景色
}
}, (ret)=>{
//plus.nativeUI.alert(JSON.stringify(ret));
console.log(JSON.stringify(ret));
});
}-
引入自定义组件的方式加载文档
<template>
<view>
<YSCloud-X5Reader ref="x5viewer" @readerLoaded="onReaderLoaded" :style="screenStyle">
</YSCloud-X5Reader>
</view>
</template>
<script>
export default {
data() {
return {
title:'文档详情',
screenStyle:'width:750rpx;height:670px',
docdata: []
}
},
onLoad() {
var data = uni.getStorageSync('data');
if(data){
this.docdata = data;
}
//动态更新屏幕高度
const info = uni.getSystemInfoSync();
this.screenStyle = 'width:750rpx;height:'+ info.windowHeight + 'px'
const title =this.docdata.navtitle
//截取标题长度
if(title.length>=13){
let Strlen = 13
if(resWidth.screenWidth>350){
Strlen = 13
}
title = title.substring(0, Strlen)+'⋯'
}
this.title = title
},
methods: {
onReaderLoaded:function(e) {
uni.setNavigationBarTitle({
title: this.title
});
var docPath = this.docdata.path; //要打开文档的绝对路径(必选)
this.$refs.x5viewer.show(docPath, this.docdata.configures);
}
}
}
</script>到此插件集成完毕。
如果开发者不想首次启动app后自动下载内核文件,或者手机网络环境不佳,下载内核文件过于缓慢,对流量敏感,或腾讯服务器意外故障,导致无法实现打开文档,可通过云打包将TBS内核文件打包进apk中,从而实现在离线的情况也可以打开文档,但是缺点是会增加apk包体积。具体打包步骤如下:
-
下载TBS内核文件
下载该内核文件后保存在本地(大小约40MB),并将内核文件重命名为x5.tbs(文件名大小写敏感)
-
用HBuilderX提交打包
打开HBuilderX,导入你的uniapp或小程序工程,创建内核文件目录 在工程nativeplugins(如果没有,请自行创建)子目录创建以下子目录: nativeplugins/YSCloud-X5/android/assets, 并将之前下载的内核文件拷贝至 该目录下,该内核文件最终的路径如下: nativeplugins/YSCloud-X5/android/assets/x5.tbs 目录结构如图所示:
完成后开始打包:
-
常见问题
-
故障:app首次启动,tbs内核可能无法下载成功,文档打不开
-
原因:腾讯TBS服务器每周五下午5点停止内核文件下载服务,导致安装TBS内核失败,周六会自动恢复。
-
解决方法:
尽量避开这个时间段安装应用。 启用接口中x5url字段,作为备用的内核下载安装地址。一旦启用,当官方内核下载失败的情况下,将立即下载备用内核,保证文档能正常打开。 采用离线内核打包该应用(见上文) 直接集成离线内核插件,无需下载,断网也可使用,想要集成离线内核插件请点击这里
-
内核备用地址
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2a5da8c9-23d3-4793-bf72-eeafc649e1d0/1d0e2fc8-aee4-4727-b378-76b4a50aa3ef.tbs 建议开发者把该内核文件下载后,保存在自己部署的服务器上,作为以后内核文件备用资源。
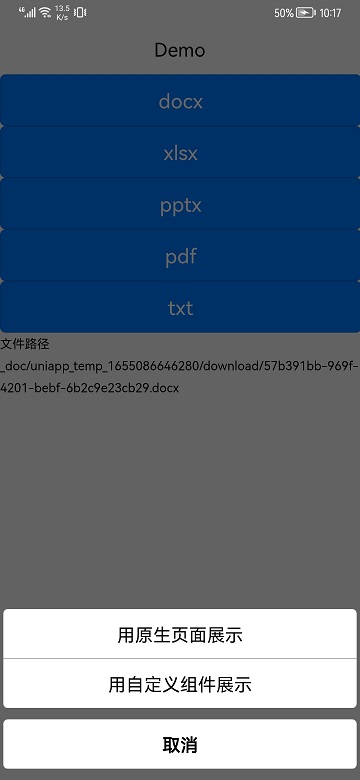
部分VUE源码
<template>
<view class="page">
<button type="primary"
@click="download('57b391bb-969f-4201-bebf-6b2c9e23cb29.docx', '国家职业教育改革实施方案')">docx</button>
<button type="primary"
@click="download('1a721cca-6c00-40a6-b6e3-352b6498405e.xlsx', '南山录取名单')">xlsx</button>
<button type="primary"
@click="download('df566df9-79f0-4031-abf6-571733441afa.pptx', 'ppt演示文稿')">pptx</button>
<button type="primary"
@click="download('69d3c3e7-44b0-4380-9e8e-3cb9ca7ad9f9.pdf', '2020年博士研究生拟录取名单')">pdf</button>
<button type="primary"
@click="download('cf35a6b8-960a-4a1e-b48d-a38c34e6ab6c.txt', '纯文本文档')">txt</button>
<view>文件路径{{filepath}}</view>
</view>
</template>
<script>
var x5 = uni.requireNativePlugin("YSCloud-X5Reader")
export default {
data() {
return {
docTitle:'',
filepath: '',
filePaths: '',
coreAbsPath:'',
coreAbsPaths:'',
coreDownloadPaths:'',
coreUrl:'',
docUrl:'',
filetemp:'',
list: [{
id: 'ext-module',
name: '扩展 module',
open: false,
url: 'pages/sample/ext-module'
},
{
id: 'ext-component',
name: '扩展 component',
open: true,
url: '/pages/plugin_x5reader_component'
}],
}
},
onLoad() {
console.log("onLoad");
var _this = this;
if(uni.getSystemInfoSync().platform=='android'){
plus.io.requestFileSystem(plus.io.PUBLIC_DOWNLOADS, function( fs ) {
_this.coreDownloadPaths = fs.root.fullPath + "x5.tbs.apk";
console.log("coreDownloadPaths:" + _this.coreDownloadPaths);
}, function ( e ) {
alert( "Request file system failed: " + e.message );
});
}
},
methods: {
showWaiting(){
const wait = plus.nativeUI.showWaiting("请稍候...", {
height:"100px",
width:"140px",
loading:{
type:"snow"
}
});
},
download(url, title) {
var _this = this;
uni.showLoading({
title: "文件下载中"
});
_this.docUrl = 'https://www.yszyun.com/file/extfile/' + url;
const downloadTask = uni.downloadFile({
url: _this.docUrl,
success: (res) => {
if (res.statusCode === 200) {
console.log("下载成功 res res.tempFilePath:" + JSON.stringify(res));
_this.filepath = res.tempFilePath
_this.filePaths = plus.io.convertLocalFileSystemURL(res.tempFilePath);
_this.docTitle = title;
console.log("下载成功 res res.filePaths:" + _this.filePaths);
uni.hideLoading();
uni.showActionSheet({
itemList: [
'用原生页面展示',
'用自定义组件展示',
],
success: function (res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
switch(res.tapIndex){
case 0:
_this.openReader();
break;
case 1:
let data = {
path: _this.filePaths, //文档路径
navtitle:_this.docTitle, //导航栏标题
configures:{
x5url:_this.coreUrl, //内核备用地址
loading:'加载中……',
enableshot:true, //是否允许该页面被截屏
watermark:{
textsize:'22.0', //水印字体大小
textcolor:'#FF000000', //水印字体颜色
text:'优势智云', //水印主文本
subtext:'李四', //水印副文本
background:'#FFFFFF00'
}
}
};
uni.setStorage({
key: 'data',
data: data
}).then(res => {
console.log(_this.list[1].url);
_this.list[1].name = _this.docTitle;
uni.navigateTo({
url:_this.list[1].url
})
});
break;
}
},
fail: function (res) {
console.log(res.errMsg);
}
});
}
}
});
downloadTask.onProgressUpdate((res) => {
console.log('下载进度' + res.progress);
console.log('已经下载的数据长度' + res.totalBytesWritten);
console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);
});
},
openReader() {
var _this = this;
const resWidth = uni.getSystemInfoSync();
const title =this.docTitle
//截取标题长度
if(title.length>=13){
let Strlen = 13
if(resWidth.screenWidth>350){
Strlen = 13
}
title = title.substring(0, Strlen)+'⋯'
}
x5.openReader(this.filePaths, {
//备用内核地址,当在线安装,本地安装都失败的情况下,下载备用内核进行安装。
x5url: _this.coreUrl,
loading:'加载中……',//内核下载进度条提示文本
enableshot: true, //是否允许该页面被截屏,默认为true
navbar:{
background:'#EE468BF7', //原生导航栏背景色
text:title, //导航栏标题栏文本
textcolor:'#FFFFFFFF', //标题栏文本颜色
backtext:'返回' //返回键文本,IOS无效,安卓有效
},
watermark:{
textsize:'22.0', //水印字体大小
textcolor:'#FF000000', //水印字体颜色
text:'优势智云', //水印主文本
subtext:'张三', //水印副文本
background:'#FFFFFF00' //文档背景色
}
}, (ret)=>{
//plus.nativeUI.alert(JSON.stringify(ret));
console.log(JSON.stringify(ret));
});
}
}
}
</script>
预览效果
-
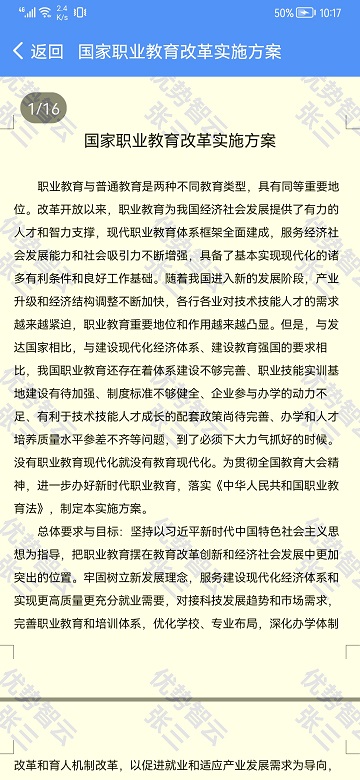
用原生页面打开效果
-
用vue页面嵌入文档组件的方式打开效果
-
完整演示gif动画
- 安卓版demo apk下载
扫码添加技术微信支持,备注说明对应的插件名称

咨询电话: 400-008-1668 邮箱:marketing@yszyun.com


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 4086
下载 4086
 赞赏 14
赞赏 14

 下载 9047
下载 9047












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号