更新记录
1.0.1(2022-05-24)
1.0.1 修复插件包目录
1.0.0(2022-05-23)
1.0.0 实现爱普生打印
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
ESPON打印机插件
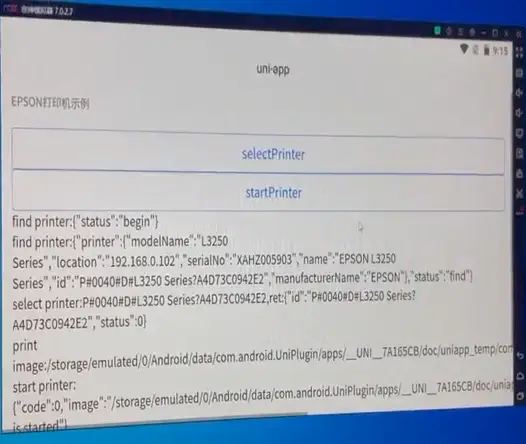
1、插件说明 此插件实现ESPON打印机打印图片功能。
2、代码示例
<template>
<view class="uni-container">
<view class="uni-hello-text">
<text class="hello-text">EPSON打印机示例</text>
</view>
<button type="primary" plain="true" @click="selectPrinter()">selectPrinter</button>
<button type="primary" plain="true" @click="startPrinter()">startPrinter</button>
<text>{{text}}</text>
</view>
</template>
<script>
const printer = uni.requireNativePlugin('espon_printer');
export default {
data() {
return {
text: ""
}
},
onLoad() {},
methods: {
selectPrinter() {
const thiz = this
printer.findPrinter({
timeout: 10
}, ret => {
thiz.text += "find printer:" + JSON.stringify(ret) + "\n"
if (ret.status == "find") {
const pid = ret.printer.id
printer.selectPrinter({
id: pid
}, ret => {
thiz.text += "select printer:" + pid + ",ret:" + JSON.stringify(ret) + "\n"
})
}
})
},
startPrinter() {
const thiz = this
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], //从相册选择
success: function(res) {
const image_path = plus.io.convertLocalFileSystemURL(res.tempFilePaths[0]);
thiz.text += "print image:" + image_path + "\n"
printer.startPrinter({
image: image_path
}, ret => {
thiz.text += "start printer:" + JSON.stringify(ret) + "\n"
})
}
});
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)

 下载 210
下载 210
 赞赏 0
赞赏 0

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号