更新记录
1.0.3(2022-05-15) 下载此版本
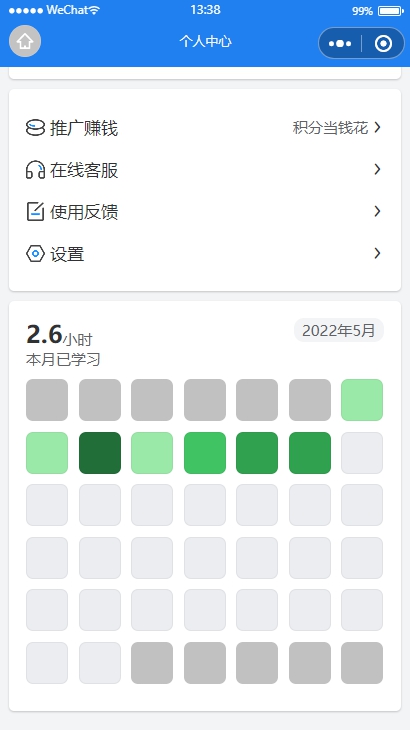
更新预览图
1.0.2(2022-05-15) 下载此版本
颜色对齐Github,之前颜色是Gitee的,不如Github好看
1.0.1(2022-05-07) 下载此版本
新增周名称是否显示 新增今天是否着重显示
#
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.6 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | × | × | √ | × | × | × | × |
概述
这是个基于uni-app 符合uni_modules 的插件
主要功能
-
仿Github/Gitee的贡献度热力图,不过只显示1个月(多了手机也放不下不是);
-
支持各种自定义,如模块整体尺寸、默认格子背景颜色、是否展示内容等;
基本用法:
<template>
<view>
<bwin-hot-calendar :dataList="list"></bwin-hot-calendar>
</view>
</template>
<script>
export default {
data() {
return {
list: [
{
date: '2022-5-6', // 通过date匹配格子
hot: 'little', // 可传入less,little,some,many,much,颜色从浅到深
content: '√' // 非必传,同时需要配合showContent才能显示
}
]
}
}
}
</script>
全部支持参数
| 参数名 | 类型 | 默认值 | 作用 | 注意事项 |
|---|---|---|---|---|
| width | String | 750rpx | 模块整体宽度,字号、边距等自动计算 | H5端请改用px |
| currentMonth | Number | 当前月份 | 传入后自动改变所有内容 | |
| emptyBgColor | String | #c1c1c1 | 上月末和下月初格子背景色 | 此部分格子不会显示热度 |
| fillBgColor | String | #eee | 本月所有格子初始背景色 | |
| showContent | Boolean | false | 是否在格子中展示内容 | |
| contentColor | String | #262626 | 格子内容的默认颜色 | |
| contentFontSize | String | 28rpx | 格子内容的字号 | |
| dataList | Array | [] | 传入格子的热度hot | 元素为对象,如[{date: '2022-5-6',hot: 'little',content: '√'}] |
其他作品
- bwinAgent多端、多项目全民经纪人【经纪人端】
- bwinAgent多端、多项目全民经纪人【管理员端】
- bwinBrand多端自适应企业官网、uniCloud云端一体【用户端】
- bwinBrand多端自适应企业官网、uniCloud云端一体【管理端】
- 必闻优学,教育培训机构模板(单校区版,纯模板)
联系作者
- QQ:123060128
- Email:karma.zhao@gmail.com
- 官网:https://www.2bwin.cn


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 3491
下载 3491
 赞赏 37
赞赏 37

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号