更新记录
1.2.0(2024-05-07)
本次主要更新: 1.ios修复 添加热力图 和 添加marker 冲突的问题
1.1.0(2023-02-24)
本次主要更新:
1.增加module组件,组件不用改名,即可使用
1.0.0(2022-03-30)
首次更新
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
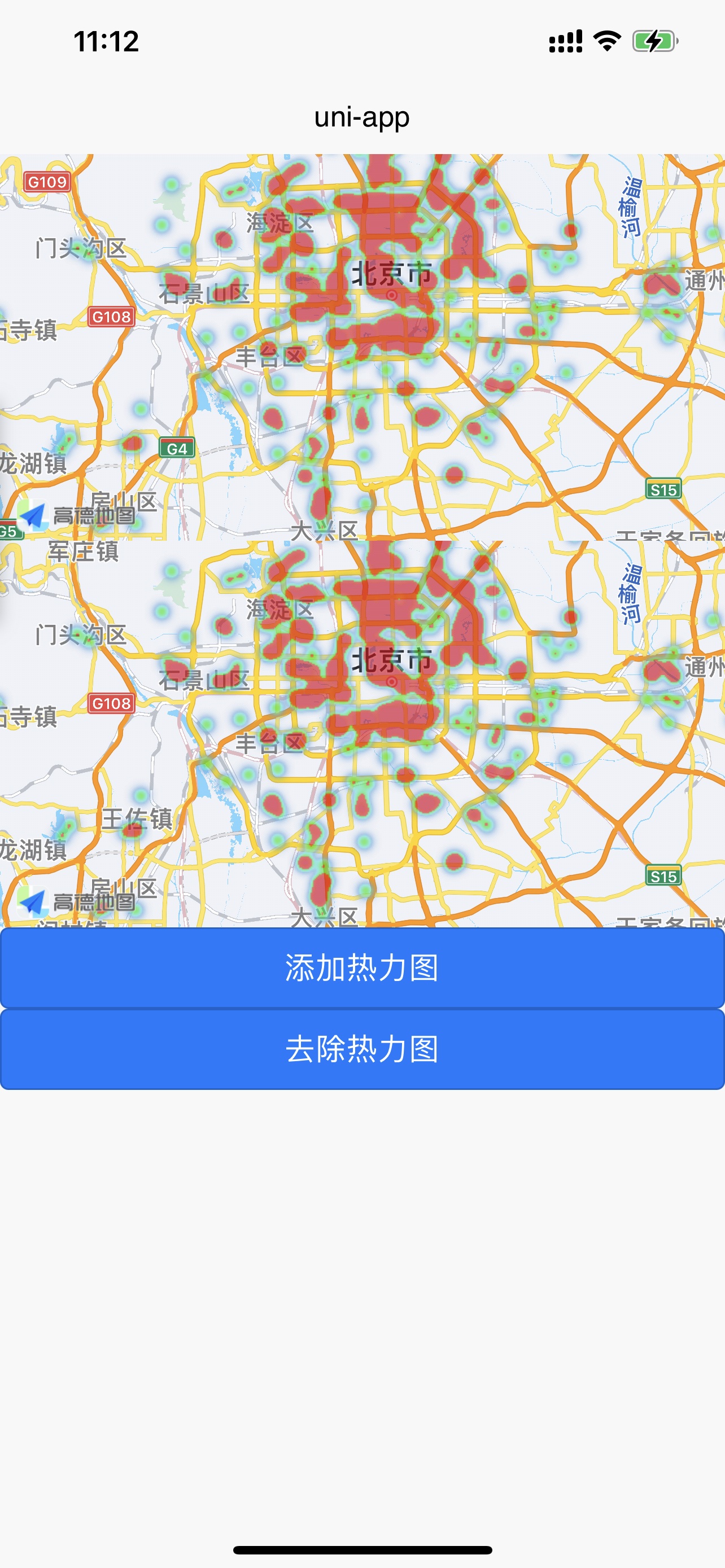
KJ-MapHeat
热力图、nvue map高德地图组件升级、可使用nvue map所有功能
注意事项
manifest.json -> app模块配置 -> Maps -> 高德地图 勾选
使用
<template>
<view class="content">
<map id="map" class="map" ref="map" :scale="map.scale" :latitude="map.latitude" :longitude="map.longitude">
</map>
<map id="map" class="map" ref="map" :scale="map.scale" :latitude="map.latitude" :longitude="map.longitude">
</map>
<button type="primary" @click="init">添加热力图</button>
<button type="primary" @click="removeAllHeat">去除热力图</button>
</view>
</template>
<script>
import {
GetMapData
} from "@/common/Datas.js"
const KJMapHeat = uni.requireNativePlugin('KJ-MapHeat');
export default {
data() {
return {
map: {
scale: 10,
latitude: 39.865246,
longitude: 116.378517
},
covers: [],
mapCount: 0
};
},
onLoad() {},
onReady() {
var positions = []
var latitude = 23.099994
var longitude = 113.324520
for (var i = 0; i < 100; i++) {
latitude += 0.001;
longitude += 0.001;
positions.push({
latitude: latitude,
longitude: longitude,
})
}
//console.log(positions)
var arr = [];
for (var i = 0; i < positions.length; i++) {
arr.push({
id: i + 1000,
latitude: positions[i].latitude,
longitude: positions[i].longitude,
iconPath: '/static/logo.png',
width: 30,
height: 30,
});
}
this.covers = arr;
},
methods: {
init() {
KJMapHeat.init((res) => {
console.log("init:" + JSON.stringify(res))
var count = res.count; //map组件的个数
this.mapCount = count;
for (var i = 0; i < count; i++) {
this.initHeat(i)
}
})
},
initHeat(mapIndex) {
var datas = GetMapData();
var data = new Array();
for (var i = 0; i < datas.length; i++) {
var dic = datas[i]
data.push({
"latitude": dic.latitude,
"longitude": dic.longitude,
"intensity": 1.0 //强度 大于零;两个权值等于一的位置点等同于一个权值等于二的点。
})
}
/**
* data - 设置热力图绘制的数据,带权值的位置点集合
* radius - 设置热力图点半径
* opacity - 设置热力图层透明度 0.0-1.0
* gradient - 设置热力图渐变 colors:渐变色 startPoints:每一个颜色对应的起始点 0.0-1.0 与colors 数组一一对应
***/
var arr = [{
"mapIndex": mapIndex,
"data": data,
"radius": 12,
"opacity": 0.6,
"gradient": {
"colors": ["#6cabdf", "#2ce619", "#dd0019"],
"startPoints": [0.2, 0.5, 0.9]
}
}]
//console.log(JSON.stringify(arr))
KJMapHeat.initHeat(arr);
},
removeAllHeat() {
for (var i = 0; i < this.mapCount; i++) {
var dic = {
"mapIndex": i
}
KJMapHeat.removeAllHeat(dic);
}
}
}
};
</script>
<style>
.map {
width: 750rpx;
height: 400rpx;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 1297
下载 1297
 赞赏 10
赞赏 10

 下载 9069
下载 9069



 赞赏 105
赞赏 105












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号