更新记录
1.1.0(2023-02-24)
本次主要更新:
1.增加module组件,组件不用改名,即可使用
1.0.0(2022-03-29)
首次更新
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
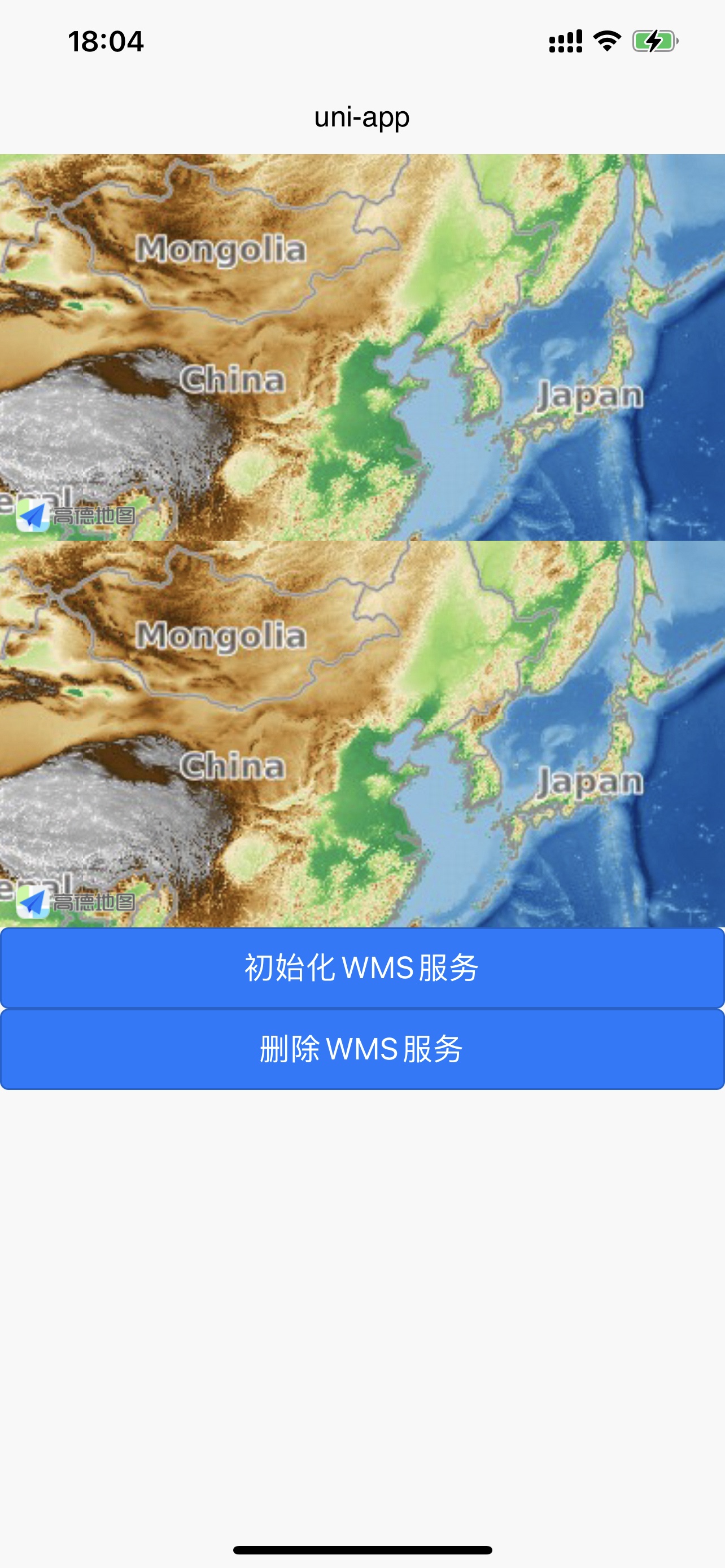
KJ-MapWMS
nvue map 高德地图组件升级、WMS服务、可使用nvue map 所有功能
注意事项
manifest.json -> app模块配置 -> Maps -> 高德地图 勾选
使用
<template>
<view class="content">
<map id="map" class="map" ref="map" :scale="map.scale" :latitude="map.latitude" :longitude="map.longitude">
</map>
<map id="map" class="map" ref="map" :scale="map.scale" :latitude="map.latitude" :longitude="map.longitude">
</map>
<button type="primary" @click="init">初始化WMS服务</button>
<button type="primary" @click="removeAllWMS">删除WMS服务</button>
</view>
</template>
<script>
const KJMapWMS = uni.requireNativePlugin('KJ-MapWMS');
export default {
data() {
return {
map: {
scale: 3.5,
// longitude: -99.241291,
// latitude: 39.51401
},
mapCount: 0
};
},
onLoad() {
},
onReady() {
},
methods: {
init() {
KJMapWMS.init((res) => {
console.log("init:" + JSON.stringify(res))
var count = res.count; //map组件的个数
this.mapCount = count;
for (var i = 0; i < count; i++) {
this.initWMS(i)
}
})
},
initWMS(mapIndex) {
/**
* mapIndex - 第几个map组件
* CoordinateType - 坐标类型 MoKaTuo-墨卡托坐标 GaoDe-高德坐标 GPS-GPS(WGS-84)坐标
* diskCacheEnabled - 设置瓦片图层是否开启磁盘缓存
* diskCacheSize - 设置瓦片图层的默认磁盘缓存大小
* diskCacheDir - 设置瓦片图层的磁盘缓存目录
* memoryCacheEnabled - 设置瓦片图层是否开启内存缓存
* memCacheSize - 设置用于瓦片图层的内存缓存大小
* WMSUrl - WMS服务地址
* **/
var arr = [{
"mapIndex": mapIndex,
"CoordinateType": "MoKaTuo",
"diskCacheEnabled": true,
"diskCacheSize": 20 * 1024 * 1024,
"diskCacheDir": "/storage/amap/cache",
"memoryCacheEnabled": true,
"memCacheSize": 5 * 1024 * 1024,
"WMSUrl": "https://ows.mundialis.de/services/service?&service=WMS&request=GetMap&layers=TOPO-WMS%2COSM-Overlay-WMS&styles=&format=image%2Fjpeg&transparent=false&version=1.1.1&width=256&height=256&srs=EPSG%3A3857&bbox=",
}]
console.log(JSON.stringify(arr))
KJMapWMS.initWMS(arr);
},
removeAllWMS() {
for (var i = 0; i < this.mapCount; i++) {
var dic = {
"mapIndex": i
}
KJMapWMS.removeAllWMS(dic);
}
}
}
};
</script>
<style>
.map {
width: 750rpx;
height: 400rpx;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1306
下载 1306
 赞赏 10
赞赏 10

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号