更新记录
1.0.2(2022-03-23)
功能(Features)
- 文档优化
Bug 修复 (Bug Fixes)
技术预研(Research)
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
📌 安卓显示 Webp 插件 - SuperModuleWebp
⚠️ 警告
插件市场的文档解析有问题!方法名解析有丢失,例如 on start 放在一起就不见了
查看在线文档:https://doc.yoouu.cn/front-end/uni-app/nativeplugins/superwebp
简介
安卓端 webp 图片显示加强,不会出现闪烁,卡顿。nvue 自带的图片显示器,显示 webp 效果并不好,并且无法支持圆角。
支持缓存图片,图片圆角。
官网: ~
插件地址:https://ext.dcloud.net.cn/plugin?id=7679
平台兼容性
| Android | iOS |
|---|---|
| 4.4 - 12.0 | ~ |
使用示例
下载插件,配置原生插件,直接在模块使用
<!-- 远程 url -->
<SuperModuleWebp
:options="{
url: 'http://facexiu.oss-cn-shanghai.aliyuncs.com/uploads/20220120/fe4ea886e623b6952133527759ad3f6d.webp',
radius: 20,
radiusColor: '#ffffff'
}"
style="width:270;height:480; margin-top: 10px;"
/>
<!-- 本地图片 -->
<SuperModuleWebp
:options="{
url: '/static/imgs/super-webp/girl-webp.webp',
radius: 20,
radiusColor: '#000000'
}"
style="width:270;height:480;"
/>模块方法
options
- options <Object> 图片信息配置
- url <String> 图片 url 地址,支持网络路径和本地路径,本地路径以
/开头作为根目录 - radius <Number> 圆角配置
- radiusColor <String> 圆角颜色,要实现圆角效果需要这个颜色跟背景色一致。
- url <String> 图片 url 地址,支持网络路径和本地路径,本地路径以
全局事件
~
权限列表
~
ios
无
Android
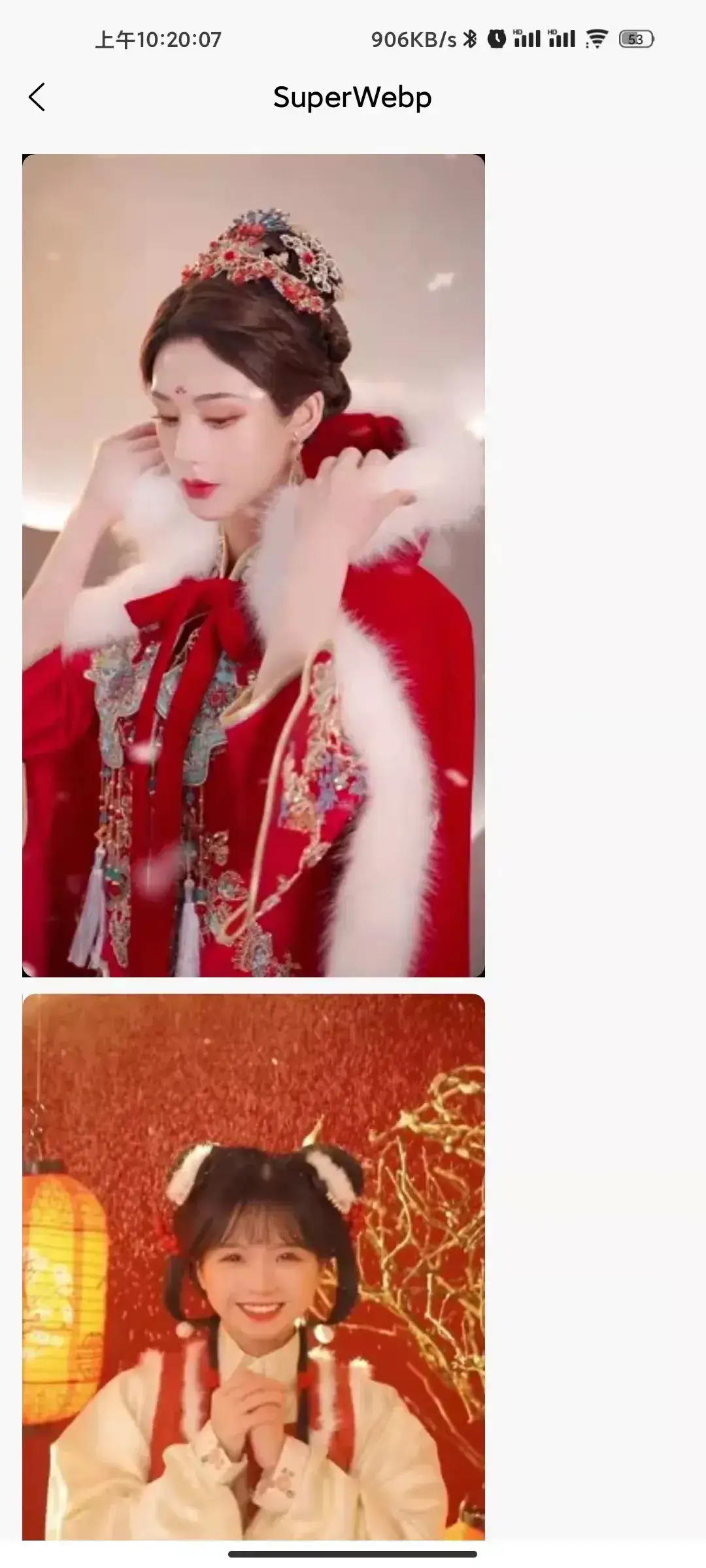
~演示截图
| Android |
|---|
 |
更新日志
1.0.2
功能(Features)
- 文档优化
Bug 修复 (Bug Fixes)
技术预研(Research)
1.0.1
功能(Features)
- 文档优化
Bug 修复 (Bug Fixes)
技术预研(Research)
1.0.0
功能(Features)
- 完成第一版本
Bug 修复 (Bug Fixes)
技术预研(Research)
问题反馈
虽然插件已经经过开发者测试和使用,但不排除某些场景下产生问题的可能性,如遇到 Bug 可以
- 在评论区留言,收到通知邮件我会第一次时间查看
- 或添加
微信: sunseekerx进行反馈 - 或添加
QQ: 1647800606进行反馈
更多插件
如有插件定制需求,也可以联系我哦。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)
 下载 567
下载 567
 赞赏 2
赞赏 2

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号