更新记录
1.0.0(2021-12-16) 下载此版本
新增自定义关注微信公众号组件
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
目录
概要
- 需求:点击一个按钮去关注微信公众号,该按钮可以自定义样式。
- 实际开发中,发现微信官网只提供了一个组件
official-account,并且几乎没有可扩展的内容,没有可配置的属性参数等,是固定样式。 - 于是自己开发插件解决该需求,能满足自定义的要求。
平台支持度
微信小程序
效果图
处理前:

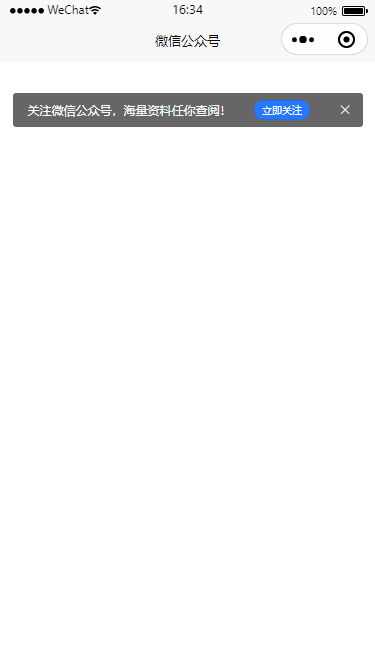
处理后:

属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| msg | String | 关注微信公众号 | 提示的文字 |
| isFollow | Boolean | false | 是否已经关注过公众号,关注过就不显示(这个值可以根据后端接口判断) |
| max | Number | 3 | 关闭几次后就不再显示该组件 |
使用示例
<template>
<view>
<custom-official-account class="cont" msg="关注微信公众号,海量资料任你查阅!" :isFollow="false" :max="5"></custom-official-account>
</view>
</template>
<style scoped>
.cont {
position: fixed;
top: 60rpx;
left: 50%;
transform: translateX(-50%);
width: 700rpx;
}
</style>Tips
- 组件中不满足需求时,可以在uni_modules/custom-official-account/components/custom-official-account/custom-official-account.vue文件中去修改,与普通的uniapp中的vue页面开发是一样的。
- 该组件中'立即关注'按钮宽高使用px单位,这个按钮的宽高最好是不变,因为提供的组件的按钮差不多就是这么大,宽高也是固定的,并不会根据屏幕大小而改变。
- 该组件主要提供的是一种思路,所以最主要是读懂自己修改。
- 组件调试的时候,进入场景必须是1011(扫描二维码)才会生效。可以在微信开发工具里面添加该编译模式。
- 实现此功能之前最好是先了解下官方文档:开放能力 /official-account
如果对此插件有任何疑问,更多相关技术可以加QQ群交流:568984539
更多前端、uniapp、nodejs等相关知识可关注我个人博客:https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 38425
下载 38425
 赞赏 392
赞赏 392

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号