更新记录
1.0.0(2019-08-14) 下载此版本
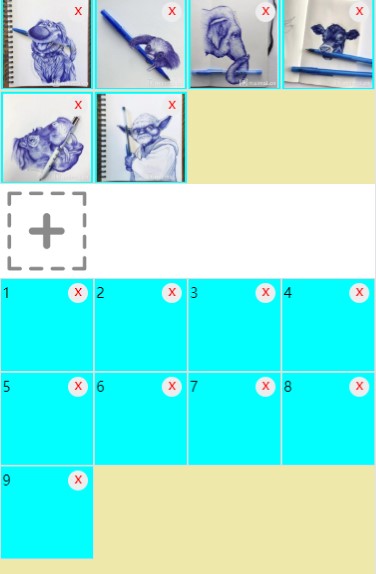
多宫格视图可配置 拖拽顺序 (目前h5 四列有点bug)
1.引用组件
import bwDragSort from '@/wxcomponents/bw-drag-sort/bw-drag-sort.vue'2.注册组件
~~~javascript
components:{
bwDragSort
}
~~~template 使用
<bw-drag-sort style="width:100%" :list="listImg">
<template v-slot="{mydata,index}" > <!-- mydata 每个item数据 index 当前排序后的索引 -->
<image style="width:100%;height:100%" :src="mydata" mode="aspectFit" @tap="click(index)"></image>
</template>
</bw-drag-sort>3.参数
~~~javacript
{
autoHeight:{ // 设置ture 和 rowNum 求最大值
type:Boolean,
default:true
},
rowNum:{
type:Number, // 行数
default:5
},
colNum:{
type:Number, // 列数 目前h4 4列有bug
default:3
},
list: {
type: Array,
default: () => {
return ['A1','A2','A3','A4','A5','A6','A7','A8','A9','A10','A11','A12','A13','A14','A15']
}
},
isDel:{
type:Boolean,
default:true
}
}
~~~4.方法
@change 返回改变顺序的数据
@del 返回删除的索引值平台兼容性
小程序自定义组件的通用使用方式详见:uni-app中使用小程序自定义组件教程
多宫格视图可配置 拖拽顺序 (目前h5 四列有点bug)
1.引用组件
import bwDragSort from '@/wxcomponents/bw-drag-sort/bw-drag-sort.vue'2.注册组件
components:{
bwDragSort
}template 使用
<bw-drag-sort style="width:100%" :list="listImg">
<template v-slot="{mydata,index}" > <!-- mydata 每个item数据 index 当前排序后的索引 -->
<image style="width:100%;height:100%" :src="mydata" mode="aspectFit" @tap="click(index)"></image>
</template>
</bw-drag-sort>3.参数
```javacript
{
autoHeight:{ // 设置ture 和 rowNum 求最大值
type:Boolean,
default:true
},
rowNum:{
type:Number, // 行数
default:5
},
colNum:{
type:Number, // 列数 目前h4 4列有bug
default:3
},
list: {
type: Array,
default: () => {
return ['A1','A2','A3','A4','A5','A6','A7','A8','A9','A10','A11','A12','A13','A14','A15']
}
},
isDel:{
type:Boolean,
default:true
}
}
```4.方法
@change 返回改变顺序的数据
@del 返回删除的索引值

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 12669
下载 12669
 赞赏 2
赞赏 2

 下载 8965294
下载 8965294
 赞赏 1303
赞赏 1303















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号