更新记录
v2.3.0(2024-05-18) 下载此版本
- 更新至v2.3.0
v1.0.0(2021-11-26) 下载此版本
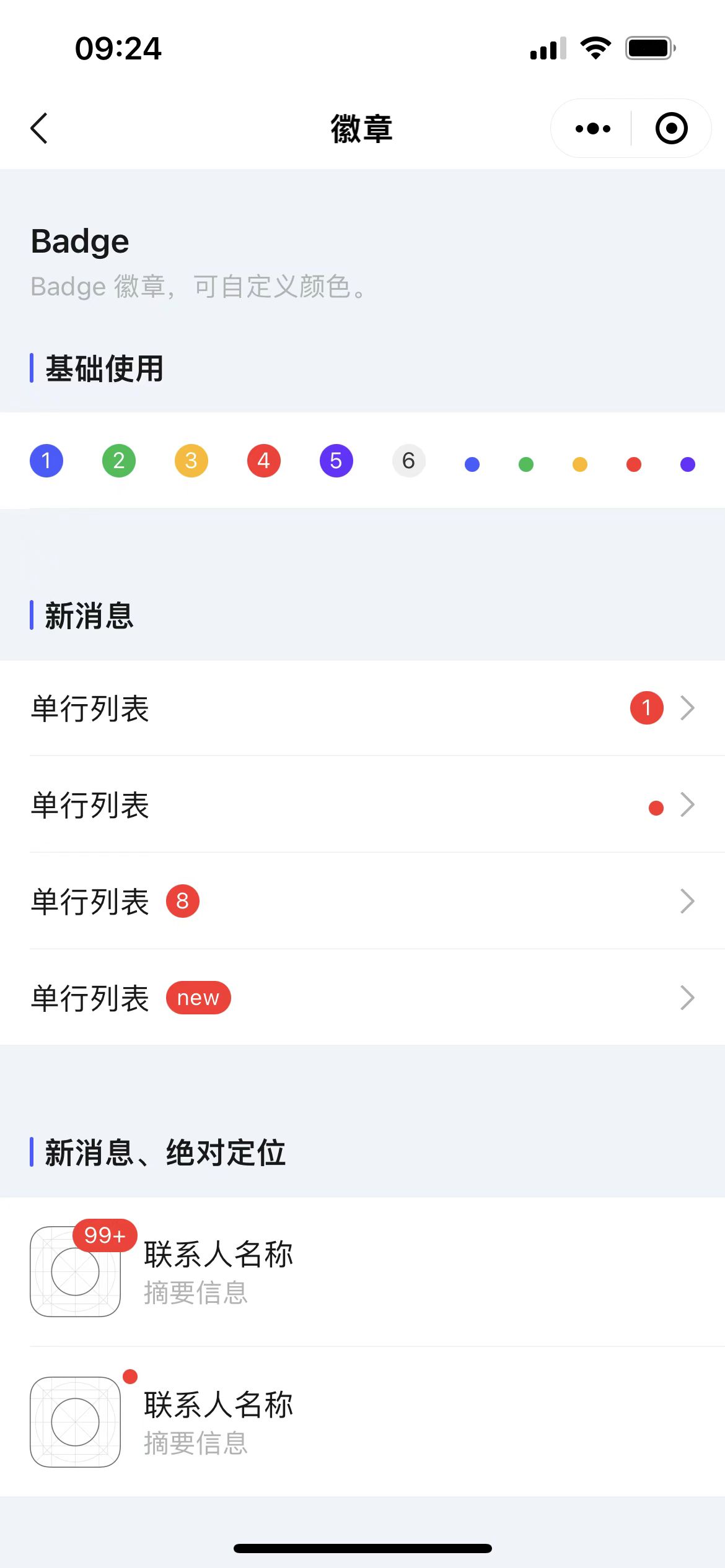
Badge 徽章
First UI 是一套基于uni-app开发的组件化、可复用、易扩展、低耦合的跨平台移动端UI 组件库。
全面兼容App-vue(Android、IOS)、App-Nvue(Android、IOS)、小程序(微信、支付宝、百度、字节、QQ)、H5
相关链接
GitHub地址:https://github.com/FirstUI/FirstUI
预览
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 | H5 |
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | × | √ |
First UI 快速上手
使用 First UI 前,请确保你已经学习并熟练使用过 uni-app 。
安装
方式一 :通过 npm 安装
// # Using npm
npm install firstui-uni方式二 :通过下载代码
// # GitHub
git clone https://github.com/FirstUI/FirstUI.git方式三 :选择需要的模块引入
如何使用
按照以下的方式使用组件,以 Button 为例,其它组件在对应的文档页查看。
import fuiButton from "@/components/firstui/fui-button/fui-button"
export default {
components:{
fuiButton
}
}在 pages.json 中 添加配置:
// 下载安装时配置
"easycom": {
"autoscan": true,
"custom": {
"fui-(.*)": "@/components/firstui/fui-$1/fui-$1.vue"
}
}
// 使用npm安装时配置(配置完成后重新编译运行)
"easycom": {
"autoscan": true,
"custom": {
"fui-(.*)": "firstui-uni/firstui/fui-$1/fui-$1.vue"
}
}使用组件
引入组件后,可以在 页面 中直接使用组件
<fui-button text="默认按钮"></fui-button>相关链接
GitHub地址:https://github.com/FirstUI/FirstUI


 收藏人数:
收藏人数:
 https://github.com/FirstUI/FirstUI
https://github.com/FirstUI/FirstUI
 https://www.npmjs.com/package/firstui-uni
https://www.npmjs.com/package/firstui-uni
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(10)
赞赏(10)


 下载 15085
下载 15085
 赞赏 205
赞赏 205

 下载 8964982
下载 8964982
 赞赏 1302
赞赏 1302















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号