更新记录
1.0.5(2021-11-25) 下载此版本
默认去掉了拖动的动画
1.0.4(2021-11-19) 下载此版本
去掉 set逻辑放到外部设置
1.0.3(2021-11-19) 下载此版本
变更了拖拽事件的位置,以组件左上角为位置(初始是0)
查看更多平台兼容性
thirdlucky-uml-entity
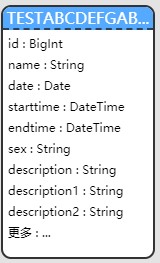
UmlEntity UML 实体组件
组件名:thirdlucky-uml-entity 代码块:
uUmlEntity
本组件是基于uni-app基础组件movable-view的封装。本组件要解决问题包括:
- 数据绑定型组件:给本组件绑定一个data,会自动渲染一组候选内容。再以往,开发者需要编写不少代码实现类似功能
注意事项 为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 组件需要依赖
sass插件 ,请自行手动安装- 本组件为数据驱动,目的是快速投入使用,只可通过 style 覆盖有限样式,不支持自定义更多样式
- 可拖拽的实体关系模型中的实体组件,可以依赖这个组件进行ER图的绘制
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另行文档:https://ext.dcloud.net.cn/plugin?id=55
基本用法
设置 columns,entityName 和 title 属性后(一般会封装成 table对象),组件会通过数据渲染出对应的内容
<template>
<movable-area>
<thirdlucky-uml-entity
v-for="(table, index) in tables"
:key="table.key"
:entityName="table.key"
:title="table.title"
:columns="table.columns"
@start="onStart"
@end="onEnd"
/>
</movable-area>
</template>
<script>
export default {
data() {
return {
tables: [
{
key: 'CalendarEvent1',
title: 'TESTABCD',
columns: [
{
name: 'id',
info: '唯一主键',
type: 'BigInt'
}
]
},
{
key: 'TESTABCDE',
title: 'TESTABCDE',
columns: [
{
name: 'id',
info: '唯一主键',
type: 'BigInt'
},
{
name: 'name',
info: '说明',
type: 'String'
}
]
}
]
}
},
methods: {
onStart: function(key, type, x, y) {
console.log(key + ':' + type + ':' + x + ':' + y);
},
onEnd: function(key, type, x, y) {
console.log(key + ':' + type + ':' + x + ':' + y);
}
}
};
</script>
API
Props
| 属性名 | 类型 | 可选值 | 默认值 | 说明 | 示例 |
|---|---|---|---|---|---|
| columns | Array | - | 实体的属性,包含名称,信息和数据类型 | [{name: 'id',info: '唯一主键',type: 'BigInt'},{name: 'name',info: '说明',type: 'String'}] | |
| title | String | - | - | 实体标题 | 新闻 |
| entityName | String | - | 实体名称 | 事件中用于识别不同的实体,需要唯一 | news |
columns Props
| 属性名 | 类型 | 可选值 | 默认值 | 说明 | 示例 |
|---|---|---|---|---|---|
| columns | Array | - | 必填,列头 | columns: [{name: 'name',info: 姓名',},{name: 'age',info: '年龄',},{name: 'sex',info: '性别',}] | |
| datas | Array | - | - | 必填,行数据 | - |
| buttons | Array | - | 默认值 | 按钮,默认包括编辑和删除按钮 | [{id: "edit",name: "编辑"}, {id: "delete",name: "删除"}] |
Localdata Options
DataTable Events
| 事件名 | 事件说明 | 返回参数 |
|---|---|---|
| @move | 组件被移动 | event:事件类型- move , key:组件entityName , x:位置横坐标 , y:位置纵坐标 |
| @start | 组件开始被移动 | event:事件类型- start , key:组件entityName , x:位置横坐标 , y:位置纵坐标 |
| @end | 组件移动结束 | event:事件类型- end , key:组件entityName , x:位置横坐标 , y:位置纵坐标 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 202
下载 202
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号