更新记录
1.1.1(2023-05-17)
本次更新后本插件包含两种预览方案, 1、腾讯TBS预览方案。 2、免费预览方案。
注意:注意:注意(本次更新删除了旧的tbs预览方案,减小了插件包体积)
1.1.0(2023-04-23)
因2023年4月13日零时起,腾讯内核文档能力正式下线,因此本次更新是根据腾讯浏览服务最新文档封装,请老用户尽快更新插件使用方式,以免影响文件在线预览功能
1.0.9(2023-04-21)
新增结果回调函数、新增以json格式传参打开文件的函数、插件文档优化
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
office文件在线预览,支持pdf/word文档/excel表格/ppt的在线预览,提供两种预览方案
-
提供两种可选的在线预览方案(腾讯TBS方案、免费在线预览方案),支持Android平台使用
特别提醒:
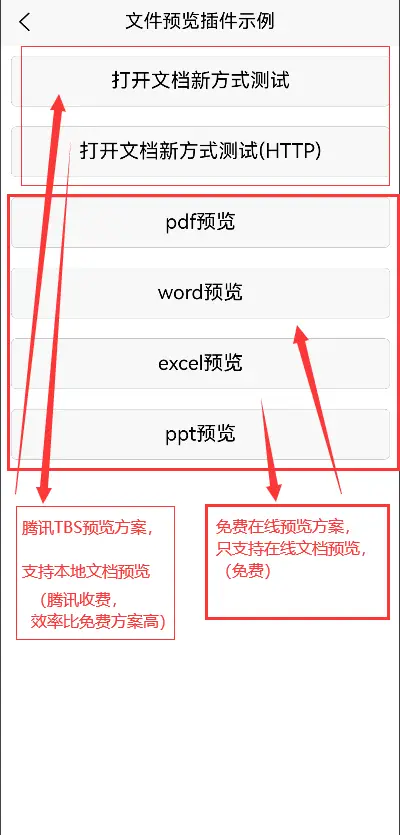
注意:注意:注意(本次更新删除了旧的tbs预览方案,减小了插件包体积) 本次更新后本插件包含两种预览方案: 1、腾讯TBS预览方案,需购买腾讯licenseKey(特点:腾讯付费预览,支持在线/本地文档预览) 腾讯文档地址(https://cloud.tencent.com/document/product/1645/83895) 2、免费预览方案,无第三方收费,使用插件可直接预览(特点:免费,只支持在线文档预览,不支持本地文档预览) (【免费预览方案】对于需要鉴权的在线文档可能不适用,会继续研究优化更新)插件简要说明:
腾讯TBS预览方案说明: 1、插件支持本地文件路径预览和在线文档预览; 2、在线文档预览需保证传递的在线文件链接可正常访问; 3、需购买腾讯licenseKey,腾讯文档地址(https://cloud.tencent.com/document/product/1645/83895)。 免费预览方案说明:(对于需要鉴权的在线文档可能不适用,会继续研究优化更新) 1、只支持在线文档预览,不支持本地文档预览; 2、无第三方收费。 -
函数说明
序号 函数名称 函数说明 1 addCallback(function callback) 添加结果回调 2 openFileByLicenseKey(String json) 打开文件(TBS方案),详见下方说明 3 openOnlineDocument(String json) 打开文件(免费方案),详见下方说明 -
addCallback(callback)函数参数说明
文件预览结果回调,在预览页面返回时,回调函数结果示例如下: { "params":{ "file":"http:\/\/storage.xuetangx.com\/public_assets\/xuetangx\/PDF\/PlayerAPI_v1.0.6.pdf", "fileName":"PDF测试文件预览.pdf", "manualLoadTbs":true, "navTitle":"PDF测试文件预览" }, "previewFilePath":"\/storage\/emulated\/0\/Android\/data\/com.test.exit\/cache\/filePreview\/files\/PDF测试文件预览.pdf" } 字段说明: params--->该字段为调用openXXX函数时传递到插件的参数; previewFilePath--->该字段为保存的预览文件地址 -
openFileByLicenseKey(String json)
该函数为使用腾讯TBS预览方案 json参数格式说明: { file:url,//文件地址,可以是本地文件地址 也可以是 http/https地址 navTitle:'PDF测试文件预览',//预览页面顶部导航栏显示的标题 fileName:'PDF测试文件预览.pdf',//保存的文件名(如果文件地址为http/https时最好必传),file为本地文件地址时,该参数无用 licenseKey:''//在腾讯浏览服务控制台申请的licenseKey } 特别说明:获取腾讯浏览服务licenseKey请参考腾讯文档: https://cloud.tencent.com/document/product/1645/83895 -
openOnlineDocument(String json)
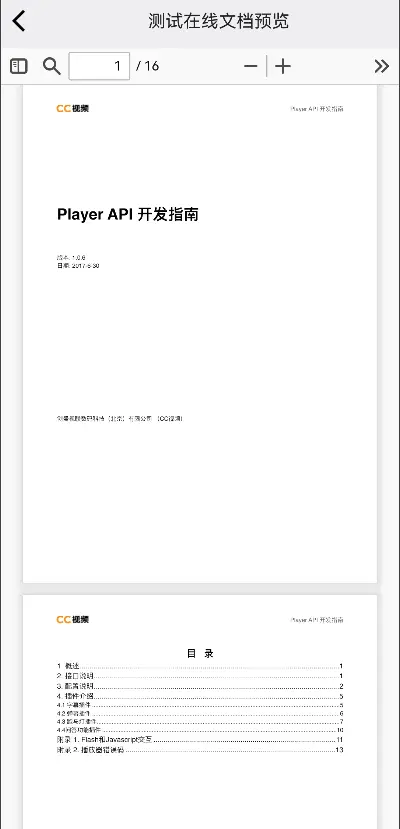
该函数为免费在线预览方案 (对于需要鉴权的在线文档可能不适用,会继续研究优化更新) json参数格式说明: { fileUrl:'http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf', fileType:'pdf',//文件类型,必传参数 navTitle:'测试在线文档预览',//预览页面顶部显示的标题 navMode:2 //1-禁用(不显示顶部导航栏)、2-固定显示在顶部(为默认值)、3-页面上滑隐藏,页面下滑显示 } -
使用示例
<template> <view class="uni-column"> <button @click="testNewMode()">打开文档新方式测试</button> <button @click="testNewModeHttp()">打开文档新方式测试(HTTP)</button> <button @click="openOnlineDocument('pdf',2)">pdf预览</button> <button @click="openOnlineDocument('docx',3)">word预览</button> <button @click="openOnlineDocument('xlsx',2)">excel预览</button> <button @click="openOnlineDocument('pptx',1)">ppt预览</button> </view> </template> <script> const openFileModule = uni.requireNativePlugin("jushi-FilePreview") export default { data() { return { } }, methods: { testNewMode() { let url = 'http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf' openFileModule.addCallback(res => { console.log('回调结果:' + res) }) uni.downloadFile({ url: url, success: function(res) { if (uni.getSystemInfoSync().platform == 'android') { openFileModule.openFileByLicenseKey({ file: plus.io.convertLocalFileSystemURL(res .tempFilePath), //文件地址,可以是本地文件地址 也可以是 http/https地址 navTitle: 'PDF测试文件预览', //预览页面顶部导航栏显示的标题 fileName: 'PDF测试文件预览.pdf', //保存的文件名(如果文件地址为http/https时最好必传),file为本地文件地址时,该参数无用 licenseKey: 'xxxxxxxx' //在腾讯浏览服务控制台申请的licenseKey }); } } }); }, testNewModeHttp() { let url = 'http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf' openFileModule.addCallback(res => { console.log('回调结果:' + res) }) if (uni.getSystemInfoSync().platform == 'android') { openFileModule.openFileByLicenseKey({ file: url, //文件地址,可以是本地文件地址 也可以是 http/https地址 navTitle: 'PDF测试文件预览', //预览页面顶部导航栏显示的标题 fileName: 'PDF测试文件预览.pdf', //保存的文件名(如果文件地址为http/https时最好必传),file为本地文件地址时,该参数无用 licenseKey: 'xxxxxxxx' //在腾讯浏览服务控制台申请的licenseKey }); } }, openOnlineDocument(type,navMode) { //打开在线文档,该方式只支持在线文档,不支持本地文档预览 openFileModule.addCallback(res => { console.log('回调结果:' + res) }) openFileModule.openOnlineDocument({ fileUrl:this.getFileUrl(type), fileType:type, navTitle:'测试在线文档预览', navMode:navMode//1-禁用(不显示顶部导航栏)、2-固定显示在顶部(为默认值)、3-页面上滑隐藏,页面下滑显示 }) }, getFileUrl(type){ switch (type) { case 'pptx': case 'ppt': return 'http://xxx.xxx.xxx/test.pptx' case 'docx': case 'doc': return 'http://xxx.xxx.xxx/manual.docx' case 'xlsx': case 'xls': return 'http://xxx.xxx.xxx/test.xlsx' case 'pdf': return 'http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf' default: return '' } } } } </script> <style> .uni-column { display: flex; flex-direction: column; } button { margin: 20rpx; } </style> -
示例应用下载

其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)





 下载 873
下载 873
 赞赏 6
赞赏 6

 下载 9671
下载 9671



 赞赏 114
赞赏 114












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号