更新记录
1.0.9(2023-11-15)
修复 身份卡片识别异常
1.0.8(2023-06-17)
- 新增 安卓支持自定义裁切大小
cropframe:{ wratio: 0.9, //图片剪切框宽度与取景器宽度(屏幕宽度)的比值 hratio: 1 //图片剪切框宽度与剪切框高度的比值 }
1.0.6(2022-09-28)
优化了插件包的大小
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1.0.8版本更新说明
1.新增 安卓支持自定义裁切大小
cropframe:{
wratio: 0.9, //图片剪切框宽度与取景器宽度(屏幕宽度)的比值
hratio: 1 //图片剪切框宽度与剪切框高度的比值
}
1.0.6版本更新说明
1.优化插件包体积
2.增加直接从相册选择照片进行识别
3.增加指定图片路径进行识别。(只支持安卓)
4.返回预处理图片的路径
5.更新百度OcrSDK最新版本示例预览

原生插件接入步骤:
1. 注册百度开发者,并创建应用
-
登录百度官网,注册百度开发者
-
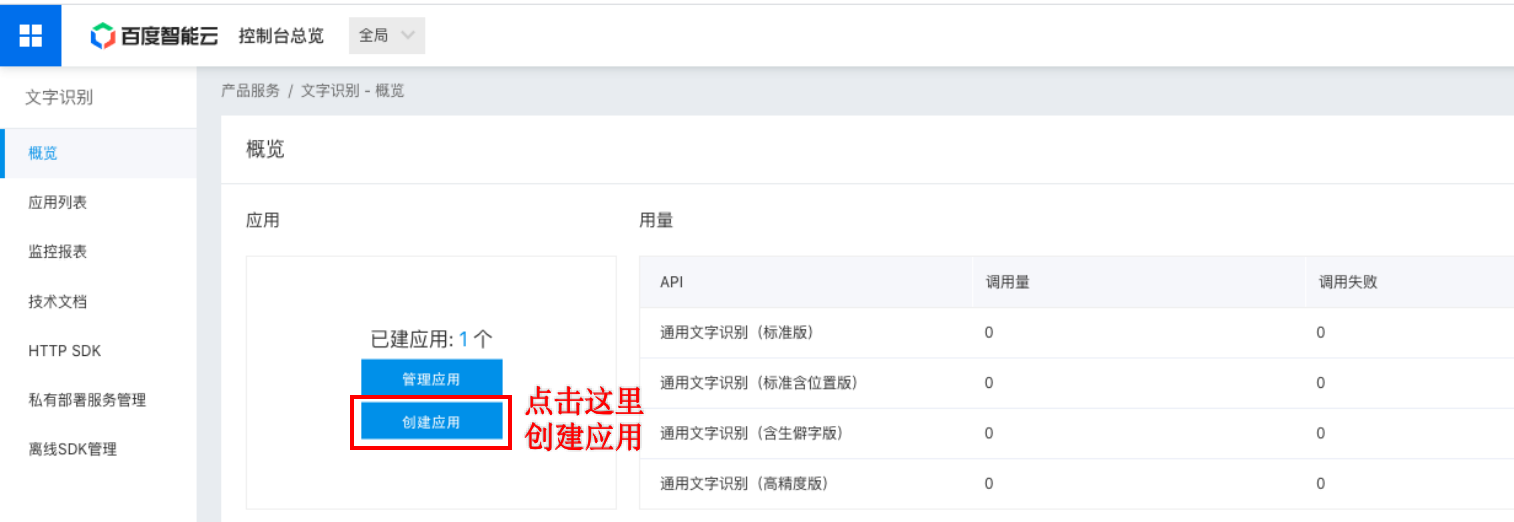
进入文字识别控制台,点击[创建应用]。

-
根据自己的需要,绑定工程的applictionId和Bundle identifier,至少要填一个。
-
在应用详情页面下载对应平台的授权文件,该授权文件请开发者妥善保管,防止泄露。 注意:该授权文件下载后默认文件名是''aip.license"或"aip-ocr.license", 开发者需将其改名为"aip.license"。
-
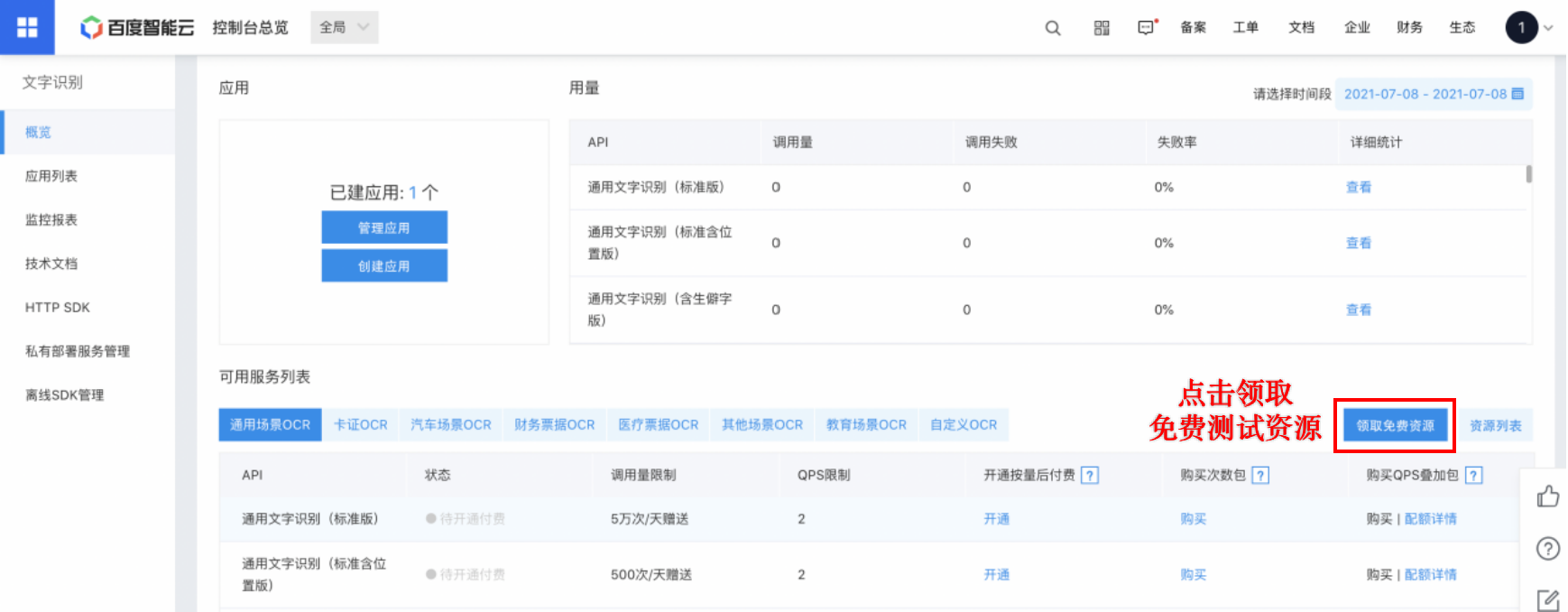
申请或购买免费测试资源(根据自己的场景需要选择领取)。

2. HBuilderX工程配置
- 授权文件打包配置: 打开HBuilderX,导入uniapp工程,创建授权文件目录 在工程nativeplugins(如果没有,请自行创建)子目录创建以下两个子目录: nativeplugins/YSCloud-OCR/android/assets nativeplugins/YSCloud-OCR/ios
目录结构如图所示:

将之前下载的''aip.license"授权文件按不同平台拷贝至相关的目录 nativeplugins/YSCloud-OCR/android/assets/aip.license nativeplugins/YSCloud-OCR/ios/aip.license
"aip.license"授权文件在工程中的路径如图所示:

- 选择要接入的百度OCR原生插件:
3. 编码与规范
- 场景代码说明:
| 场景代码fid | 说明 |
|---|---|
| 105 | 通用文字识别(含位置信息版) |
| 106 | 通用文字识别 |
| 107 | 通用文字识别 (高精度版) |
| 108 | 通用文字识别(含位置信息高精度版) |
| 109 | 通用文字识别(含生僻字版) |
| 110 | 网络图片识别 |
| 111 | 银行卡识别 |
| 120 | 行驶证识别 |
| 121 | 驾驶证识别 |
| 122 | 车牌识别 |
| 123 | 营业执照识别 |
| 124 | 通用票据识别 |
| 125 | 护照识别 |
| 126 | 数字识别 |
| 127 | 二维码识别 |
| 128 | 名片识别(目前只支持安卓,IOS请用通用识别) |
| 131 | 增值税发票识别 |
| 133 | 出租车票识别 |
| 134 | 车辆识别号码识别 |
| 135 | 火车票识别 |
| 136 | 行程单识别 |
| 137 | 机动车销售发票识别 |
| 138 | 车辆合格证识别 |
| 139 | 试卷分析和识别 |
| 140 | 手写文字识别 |
| 141 | 户口本识别 |
| 142 | 普通机打发票识别 |
| 132 | 自定义模板 |
4.调用方法
- 普通场景OCR识别
var ocr = uni.requireNativePlugin("YSCloud-OCR-DetectModule")
var module = ocr.generalDetect({
cropframe:{
wratio: 0.9, //图片剪切框宽度与取景器宽度(屏幕宽度)的比值
hratio: 1 //图片剪切框宽度与剪切框高度的比值
},
fid:functionid, //场景id
takefrom: "camera", //camera:用摄像头扫描,album: 打开相册选择图片,location: 本地路径(只有location启用时,path才生效)
//path: "sdcard/0/1.jpg" //图片路径
}, (ret) => {
if(ret.code){
plus.nativeUI.alert(JSON.stringify(ret.content));
}else{
plus.nativeUI.toast(ret.msg);
}
});- 身份证识别
var module = ocr.cardDetect({
CardType:type, //0:身份证正面, 非0:身份证反面
takefrom: "camera" , //camera:用摄像头扫描,album: 打开相册选择图片,location: 本地路径(只有location启用时,path才生效)
//path: "sdcard/0/1.jpg" //图片路径
}, (ret) => {
if(ret.code){
plus.nativeUI.alert(JSON.stringify(ret.content));
}else{
plus.nativeUI.toast(ret.msg);
}
});
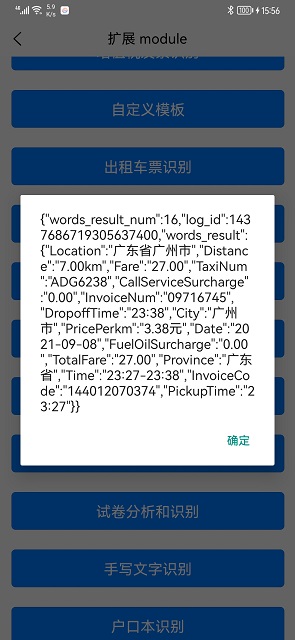
- 识别结果
{
"code":true, //识别是否成功
"msg" :"OK", //识别结果信息描述,
"content" : {} //识别结果对象,根据识别场景不同,识别结果对象格式也不同,需开发者自行解析。
}- 部分VUE源码
<template>
<view class="page">
<button type="primary" @click="generalDetect(105)">通用文字识别(含位置信息版)</button>
<button type="primary" @click="generalDetect(106)">通用文字识别</button>
<button type="primary" @click="generalDetect(107)">通用文字识别(高精度版)</button>
<button type="primary" @click="generalDetect(108)">通用文字识别(含位置信息高精度版)</button>
<button type="primary" @click="generalDetect(109)">通用文字识别(含生僻字版)</button>
<button type="primary" @click="generalDetect(110)">网络图片识别</button>
<button type="primary" @click="generalDetect(111)">银行卡识别</button>
<button type="primary" @click="generalDetect(120)">行驶证识别</button>
<button type="primary" @click="generalDetect(121)">驾驶证识别</button>
<button type="primary" @click="generalDetect(122)">车牌识别</button>
<button type="primary" @click="generalDetect(123)">营业执照识别</button>
<button type="primary" @click="generalDetect(124)">通用票据识别</button>
<button type="primary" @click="generalDetect(125)">护照识别</button>
<button type="primary" @click="generalDetect(126)">数字识别</button>
<button type="primary" @click="generalDetect(127)">二维码识别</button>
<button type="primary" @click="generalDetect(128)">名片识别</button>
<button type="primary" @click="generalDetect(130)">出生证明识别</button>
<button type="primary" @click="generalDetect(131)">增值税发票识别</button>
<button type="primary" @click="generalDetect(132)">自定义模板</button>
<button type="primary" @click="generalDetect(133)">出租车票识别</button>
<button type="primary" @click="generalDetect(134)">车辆识别号码识别</button>
<button type="primary" @click="generalDetect(135)">火车票识别</button>
<button type="primary" @click="generalDetect(136)">行程单识别</button>
<button type="primary" @click="generalDetect(137)">机动车销售发票识别</button>
<button type="primary" @click="generalDetect(138)">车辆合格证识别</button>
<button type="primary" @click="generalDetect(139)">试卷分析和识别</button>
<button type="primary" @click="generalDetect(140)">手写文字识别</button>
<button type="primary" @click="generalDetect(141)">户口本识别</button>
<button type="primary" @click="generalDetect(142)">普通机打发票识别</button>
<button type="primary" @click="generalDetect(143)">磅单识别</button>
<button type="primary" @click="generalDetect(144)">医疗费用明细识别</button>
<button type="primary" @click="generalDetect(145)">网约车行程单识别</button>
<button type="primary" @click="cardDetect(0)">身份证识别(正面)</button>
<button type="primary" @click="cardDetect(1)">身份证识别(反面)</button>
</view>
</template>
<script>
// 获取 module
var ocr = uni.requireNativePlugin("YSCloud-OCR-DetectModule")
export default {
data() {
return {
_fid:'',
}
},
methods: {
//通用OCR识别
generalDetect(functionid) {
//fid:场景功能id
//105:通用文字识别(含位置信息版)
//106:通用文字识别
//107:通用文字识别 (高精度版)
//108:通用文字识别(含位置信息高精度版)
//109:通用文字识别(含生僻字版)
//110:网络图片识别
//111:银行卡识别
//120:行驶证识别
//121:驾驶证识别
//122:车牌识别
//123:营业执照识别
//124:通用票据识别
//125:护照识别
//126:数字识别
//127:二维码识别
//128:名片识别(目前只支持安卓,IOS请用通用识别)
//131:增值税发票识别
//133:出租车票识别
//134:车辆识别号码识别
//135:火车票识别
//136:行程单识别
//137:机动车销售发票识别
//138:车辆合格证识别
//139:试卷分析和识别
//140:手写文字识别
//141:户口本识别
//142:普通机打发票识别
//132:自定义模板
//143:磅单识别
//144:医疗费用明细识别
//145:网约车行程单识别
uni.showActionSheet({
itemList: [
'打开摄像头识别',
'原生相册选择图片识别',
'指定图片路径识别'
],
success: function (res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
switch(res.tapIndex){
case 0:
ocr.generalDetect( {
fid:functionid, //场景id
takefrom: "camera", //camera:用摄像头扫描,album: 打开相册选择图片(自动打开原生图片选择器),location: 本地路径(只有location启用时,path才生效)
//path: "sdcard/0/1.jpg" //图片路径
}, (ret) => {
if(ret.code){
plus.nativeUI.alert(JSON.stringify(ret));
}else{
plus.nativeUI.toast(ret.msg);
}
});
break;
case 1:
ocr.generalDetect({
fid: functionid, //场景id
takefrom: "album" ,//camera:用摄像头扫描,album: 打开相册选择图片(自动打开原生图片选择器),location: 本地路径(只有location启用时,path才生效)
//path: "sdcard/0/1.jpg"//图片路径
}, (ret) => {
if(ret.code){
plus.nativeUI.alert(JSON.stringify(ret));
}else{
plus.nativeUI.toast(ret.msg);
}
});
break;
case 2:
// 选择图片文件
uni.getSystemInfo({
success: function (res) {
console.log(res.osName);
if(res.osName == 'android'){
chooseImage();
}else{
uni.showToast({
title: '暂支持android',
duration: 2000
});
}
}
});
break;
}
},
fail: function (res) {
console.log(res.errMsg);
}
});
},
//身份证识别
cardDetect(type) {
uni.showActionSheet({
itemList: [
'使用摄像头扫描身份证',
'选择相册身份证图片识别',
'指定身份证图片路径识别',
],
success: function (res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
switch(res.tapIndex){
case 0:
ocr.cardDetect({
cardType:type ,//0:身份证正面, 非0:身份证反面
takefrom: "camera" ,//camera:用摄像头扫描,album: 打开相册选择图片(自动打开原生图片选择器),location: 本地路径(只有location启用时,path才生效)
//path: "sdcard/0/1.jpg"//图片路径
}, (ret) => {
if(ret.code){
plus.nativeUI.alert(JSON.stringify(ret));
}else{
plus.nativeUI.toast(ret.msg);
}
});
break;
case 1:
ocr.cardDetect({
cardType:type ,//0:身份证正面, 非0:身份证反面
takefrom: "album" ,//camera:用摄像头扫描,album: 打开相册选择图片(自动打开原生图片选择器),location: 本地路径(只有location启用时,path才生效)
//path: "sdcard/0/1.jpg"//图片路径
}, (ret) => {
if(ret.code){
plus.nativeUI.alert(JSON.stringify(ret));
}else{
plus.nativeUI.toast(ret.msg);
}
});
break;
case 2:
// 选择图片文件
uni.getSystemInfo({
success: function (res) {
console.log(res.osName);
if(res.osName == 'android'){
chooseCard();
}else{
uni.showToast({
title: '暂支持android',
duration: 2000
});
}
}
});
break;
default:break;
}
},
fail: function (res) {
console.log(res.errMsg);
}
});
},
chooseCard(){
uni.chooseImage({
count: 1, //默认9
sizeType: ['compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
console.log(JSON.stringify(res));
var absPath = plus.io.convertLocalFileSystemURL(res.tempFilePaths[0]);
//absPath = plus.io.convertAbsoluteFileSystem(absPath);
//absPath = res.tempFilePaths[0];
// console.log(absPath);
// console.log(aaa);
//plus.nativeUI.alert(absPath);
ocr.cardDetect( {
cardType:type, //0:身份证正面, 非0:身份证反面
takefrom: "location",//camera:用摄像头扫描,album: 打开相册选择图片(自动打开原生图片选择器),location: 本地路径(只有location启用时,path才生效, 暂支持android)
path: absPath
}, (ret) => {
if(ret.code){
plus.nativeUI.alert(JSON.stringify(ret));
}else{
plus.nativeUI.toast(ret.msg);
}
});
}
});
},
chooseImage(){
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
console.log(JSON.stringify(res));
var absPath = plus.io.convertLocalFileSystemURL(res.tempFilePaths[0]);
console.log(absPath);
ocr.generalDetect( {
fid:functionid, //场景id
takefrom: "location", //camera:用摄像头扫描,album: 打开相册选择图片(自动打开原生图片选择器),location: 本地路径(只有location启用时,path才生效)
path: absPath
}, (ret) => {
if(ret.code){
plus.nativeUI.alert(JSON.stringify(ret));
}else{
plus.nativeUI.toast(ret.msg);
}
});
}
});
}
}
}
</script>
<style>
button {
margin: 50rpx 30rpx;
}
</style>
4.应用调试与打包
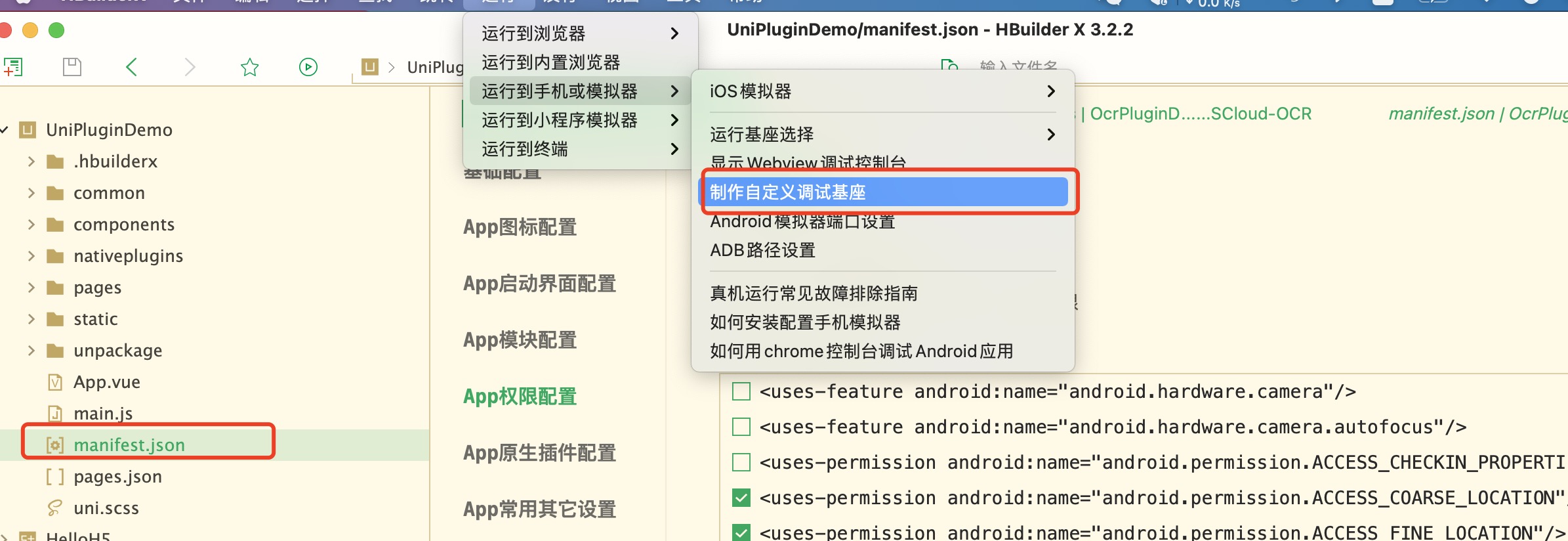
- 自定义调试基座打包
如果app正处于开发阶段,那么打包成自定义调试基座更方便开发者调试VUE代码,支持前端代码的热重载。
 配置打包参数
配置打包参数

扫码添加技术微信支持,备注说明对应的插件名称

咨询电话: 400-008-1668 邮箱:marketing@yszyun.com


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 4284
下载 4284
 赞赏 16
赞赏 16

 下载 10009
下载 10009












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号