更新记录
1.0.6(2021-12-23) 下载此版本
完善文档
1.0.5(2021-10-27) 下载此版本
优化删除视频按钮,完善上传压缩
1.0.3(2021-10-03) 下载此版本
1.0.3缺了一个依赖文件,补上
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
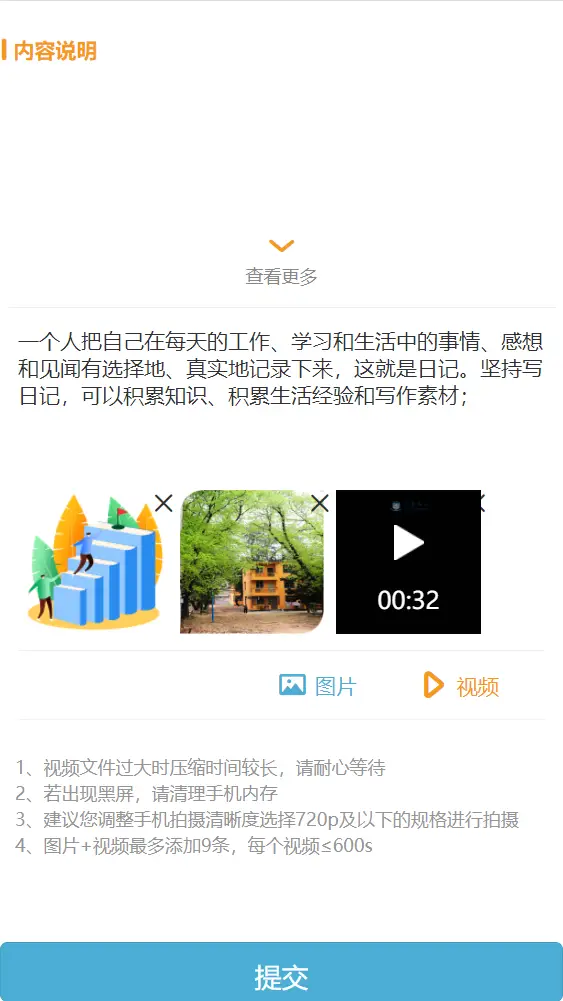
zetank-upfiles
上传组件,包含图片压缩(使用w-compress)、视频上传、上传页面样式、腾讯云cos上传;
组件使用uview,使用前请自己安装插件uview 1.x
安装
下载组件到项目即可,本组件符合easycom规范
使用
1.组件使用
<zetank-upfiles @complete="sumbit"
:show="true"
ref="upfiles"
@progress="progress"
@success="success"
></zetank-upfiles>
2.直接调用
async sumbit(text,imgurl,videourl){
if (text != '' || imgurl.length>0 || videourl.length>0){
console.log(text,imgurl,videourl);
}
},
upvideo(){
let e = this.$refs.upfiles.upvideo()
},
upimg(){
let e = this.$refs.upfiles.upimg()
},
progress(e){
console.log('e',e);
},
success(e){
console.log('success',e);
},
upfiles(){
this.$refs.upfiles.chooseImage()
// this.$refs.upfiles.chooseFiles()
// this.$refs.upfiles.chooseVideo()
},
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| show | Boolean | - | 是否使用上传页面样式 |
| detal | String | - | 上传要求,show为true时显示 |
| TXcos | Object | - | H5腾讯云cos上传参数:TXcos:{Bucket:"",Region:"",SecretId:"",SecretKey:""} |
| @progress | function | - | 上传进度返回参数 |
| @success | function | - | 上传成功返回回参数 |
方法
| 方法 | 说明 |
|---|---|
| chooseImage | 选择图片并上传 |
| chooseVideo | 选择视频并上传 |
| chooseFiles | 选择文件并上传 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 919
下载 919
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号