更新记录
1.0.0(2019-07-05) 下载此版本
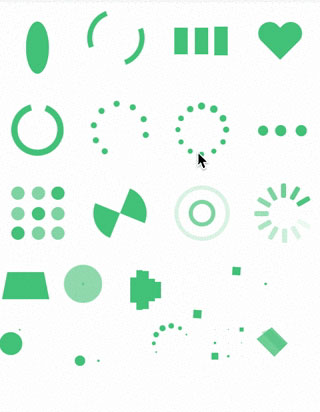
1.Loading图-总有一款适合你
平台兼容性
总有一款适合你的Loading
插件预览图

使用教程
1.插件代码拷贝
- 下载后把components目录下countUp.vue文件拷贝到自己项目目录下
2.插件全局配置
- 在项目里main.js中配置如下代码
import loading from './components/loading/loading.vue'
Vue.component('loading',loading)
3.插件使用
- vue页面使用
<template>
<view>
<loading ></loading>
</view>
</template>
<script>
</script>
<style>
</style>
还收集了一些其他的Loding
暂时收集了这些,我相信能满足大部分人的需求了
兼容性
uni-app项目中使用都兼容


 收藏人数:
收藏人数:
 https://github.com/xiaowang1314/uniapp-plugin-collections
https://github.com/xiaowang1314/uniapp-plugin-collections
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 5776
下载 5776
 赞赏 7
赞赏 7

 下载 8966865
下载 8966865
 赞赏 1304
赞赏 1304















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号