更新记录
1.0.1(2021-05-12)
下载此版本
更新一些属性和事件的详细用法
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
smh-nav
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components
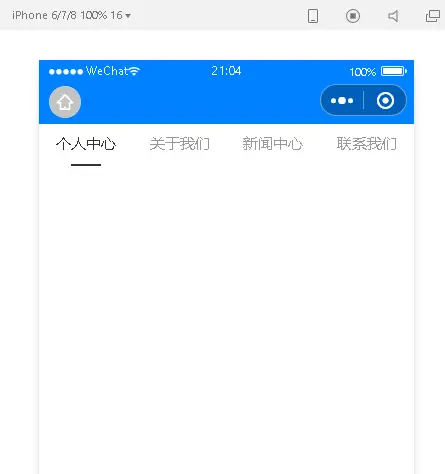
基本用法
在 template 中的使用
<!-- 基本用法 -->
<smh-nav :list="list" :current="defaultindex" @change="switchs"></smh-nav>
data() {
return {
list:[
{name:"个人中心",id:1},
{name:"关于我们",id:2},
{name:"新闻中心",id:3},
{name:"联系我们",id:4}
],
defaultindex:1 //默认让下标为1的数据选中,下标从0开始
}
}
<!-- 基本用法 -->
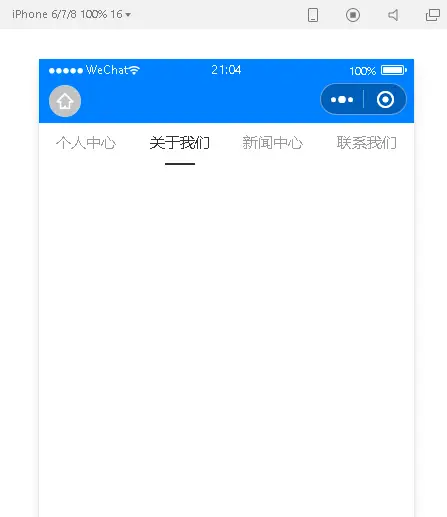
@change会在选项改变时触发,会返回选项的下标和id,各位可以根据返回的下标或者id来进行对应的操作。
methods: {
switchs(e){
let index= e.index //下标
this.defaultindex=index
let id = e.id //id
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 3066
下载 3066
 赞赏 1
赞赏 1

 下载 8959391
下载 8959391
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号