更新记录
1.0.1(2021-05-08)
下载此版本
更新一些属性和事件的详细用法
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
smh-pwd
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components
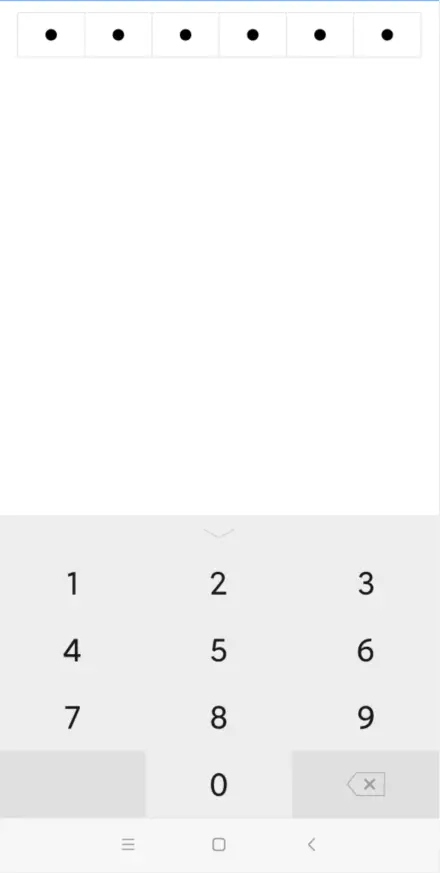
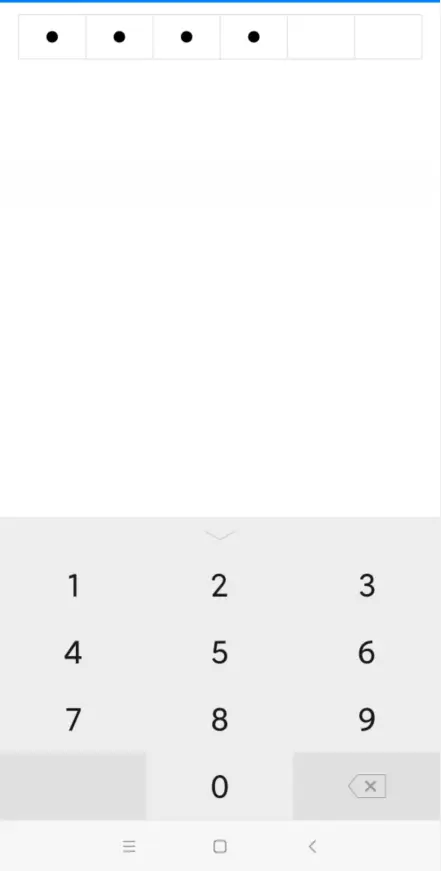
基本用法
在 template 中的使用
<!-- 基本用法 -->
<smh-pwd :unit="4" :focus="true" :ontime="true" @change="handle"></smh-pwd>
<!-- 属性说明 -->
unit:密码的位数
focus:是否自动打开键盘,可点击验证码区域手动打开
ontime:是否实时返回数据,如果不设置,则是到验证码输入完成后返回,如设置为true,则每次输入都会返回数据
<!-- 事件用法 -->
@change对应的事件则是返回的验证码
methods: {
handle(pwd){
console.log(pwd)//pwd就是密码
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 3066
下载 3066
 赞赏 1
赞赏 1

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号