更新记录
1.0.0(2021-04-23)
实现百度离线人脸识别sdk的封装。 1,离线人脸库管理功能,人脸录入功能。 2,离线人脸识别功能。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
说明文档
1 . 功能
实现了百度离线人脸识别sdk Android端的封装,因为百度离线人脸识别只支持Android端,本插件也只支持Android端使用。
api
| 方法 | 参数说明 |
|---|---|
| onInitReady(config,callback) | config:Object对象,详细见config表配置。callback:方法类型,识别回调方法 res=> 识别结果json格式 |
| getConfig() | 无参数,返回当前的配置信息json格式 |
| modityConfig(config) | config:Object对象,详细见config表配置 |
| gotoNativePage(page) | page:0,1 人脸识别页面 2,人脸库管理页面, 暂时只实现了这两个页面的跳转,后期会实现更多的页面。 |
config 配置
/**
* description :配置文件
*/
public class BaseConfig {
// 设备通信密码
private String dPass = "";
// RGB检测帧回显
private Boolean display = true;
// RGB预览Y轴转向falese为0,true为180
private Boolean rgbRevert = false;
// NIR或depth实时视频预览
private Boolean isNirOrDepth = true;
// 默认为false。可选项为"true"、"false",是否开启调试显示,将会作用到所有视频流识别页面,包含1:N、1:1采集人脸图片环节。
private boolean debug = false;
// 默认为0。可传入0、90、180、270四个选项。
private int videoDirection = 0;
// 默认为wireframe。可选项为"wireframe"、"fixedarea",如选择fixed_area,需要传入半径,px像素为单位
private String detectFrame = "wireframe";
// 当选择fixed_area,需要传入半径信息,以px为单位,如50px
// private int radius = 50;
// 默认为0。可传入0、90、180、270四个选项
private int detectDirection = 0;
// 默认为max。分为"max" 、"none"三个方式,分别是最大人脸 ,和不检测人脸
private String trackType = "max";
// 默认为80px。可传入大于50px的数值,小于此大小的人脸不予检测
private int minimumFace = 60;
// 模糊度设置,默认0.5。取值范围[0~1],0是最清晰,1是最模糊
private float blur = 0.5f;
// 光照设置,默认40.取值范围[0~255], 数值越大,光线越强
private int illumination = 40;
// 姿态阈值
private float gesture = 15;
// 三维旋转之俯仰角度[-90(上), 90(下)],默认20
private float pitch = 20;
// 平面内旋转角[-180(逆时针), 180(顺时针)],默认20
private float roll = 20;
// 三维旋转之左右旋转角[-90(左), 90(右)],默认20
private float yaw = 20;
// 遮挡阈值
private float occlusion = 0.6f;
// 左眼被遮挡的阈值,默认0.6
private float leftEye = 0.6f;
// 右眼被遮挡的阈值,默认0.6
private float rightEye = 0.6f;
// 鼻子被遮挡的阈值,默认0.7
private float nose = 0.7f;
// 嘴巴被遮挡的阈值,默认0.7
private float mouth = 0.7f;
// 左脸颊被遮挡的阈值,默认0.8
private float leftCheek = 0.8f;
// 右脸颊被遮挡的阈值,默认0.8
private float rightCheek = 0.8f;
// 下巴被遮挡阈值,默认为0.6
private float chinContour = 0.6f;
// 人脸完整度,默认为1。0为人脸溢出图像边界,1为人脸都在图像边界内
private float completeness = 1f;
// 识别阈值,0-100,默认为80分,需要选择具体模型的阈值。live:80、idcard:80
private int liveThreshold = 80;
// 识别阈值,0-100,默认为80分,需要选择具体模型的阈值。live:80、idcard:80
private int idThreshold = 80;
// 识别阈值,0-100,默认为80分,需要选择具体模型的阈值。live:80、idcard:80
private int rgbAndNirThreshold = 80;
// 模态切换光线阈值
private int camera_lightThreshold = 90;
// 使用的特征抽取模型默认为生活照:1;证件照:2;RGB+NIR混合模态模型:3;
private int activeModel = 1;
// 识别结果出来后的演示展示,默认为0ms
private int timeLapse = 0;
// RGB活体:1
// RGB+NIR活体:2
// RGB+Depth活体:3
// RGB+NIR+Depth活体:4
private int type = 1;
// 是否开启质量检测开关
private boolean qualityControl = false;
// 是否开启活体检测开关
private boolean livingControl = true;
// RGB活体阀值
private float rgbLiveScore = 0.80f;
// NIR活体阀值
private float nirLiveScore = 0.80f;
// Depth活体阀值
private float depthLiveScore = 0.80f;
// 帧数阈值
private int FramesThreshold = 3;
// 0:奥比中光海燕、大白(640*400)
// 1:奥比中光海燕Pro、Atlas(400*640)
// 2:奥比中光蝴蝶、Astra Pro\Pro S(640*480)
// 3:舜宇Seeker06
// 4:螳螂慧视天蝎P1
// 5:瑞识M720N
// 6:奥比中光Deeyea(结构光)
// 7:华捷艾米A100S、A200(结构光)
// 8:Pico DCAM710(ToF)
private int cameraType = 0;
// 0:RGB无镜像,1:有镜像
private int mirrorRGB = 0;
// 0:NIR无镜像,1:有镜像
private int mirrorNIR = 0;
// 是否开启属性检测
private boolean attribute = false;
// rgb和nir摄像头宽
private int rgbAndNirWidth = 640;
// rgb和nir摄像头高
private int rgbAndNirHeight = 480;
// depth摄像头宽
private int depthWidth = 640;
// depth摄像头高
private int depthHeight = 480;
// 是否开启最优人脸检测
private boolean usingBestImage = false;
// 最优人脸分数
private int bestImageScore = 30;
}2. demo使用说明
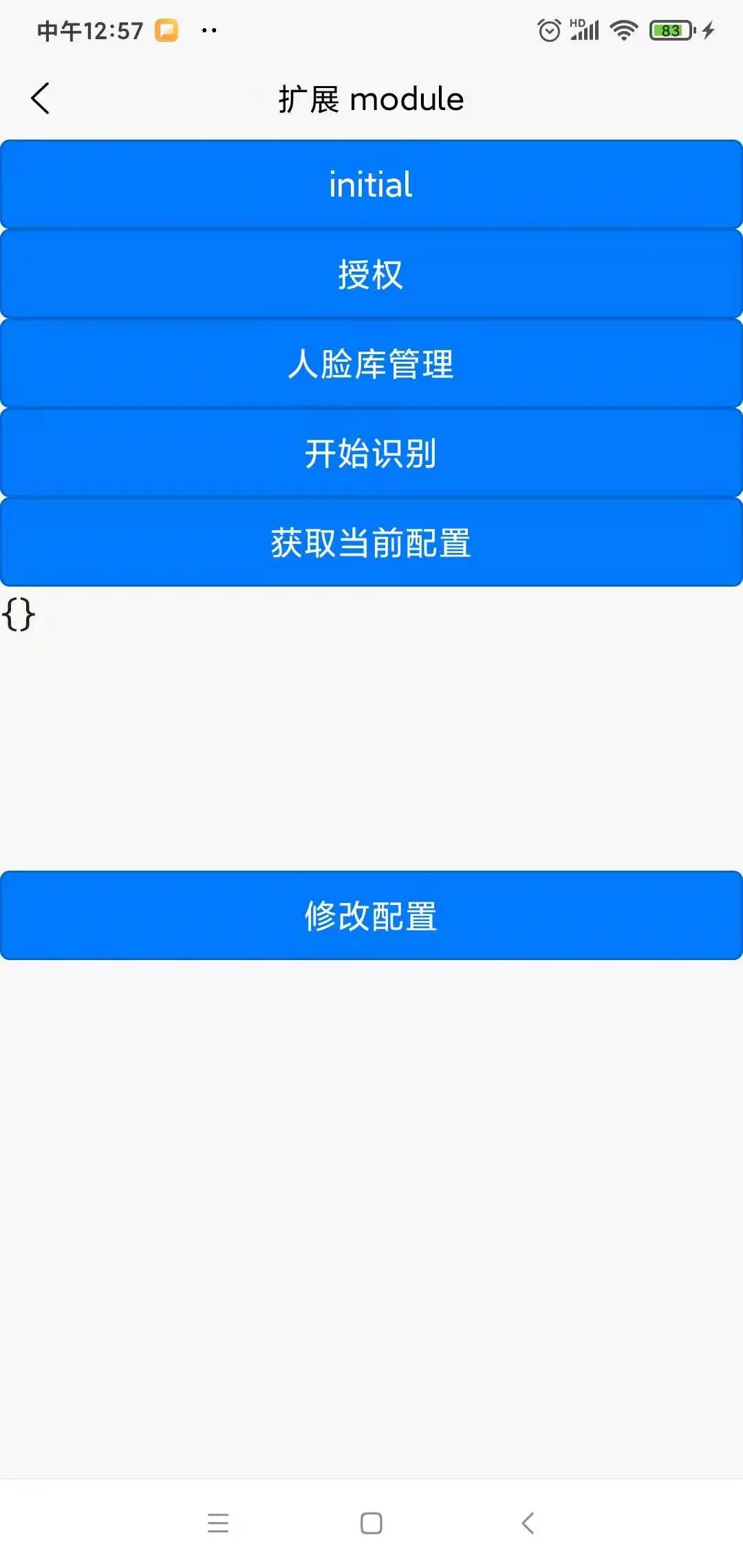
每次进入页面先点击inital 初始化配置和监听。
- 2.1 ,然后再点击人脸库管理 先录入人脸数据
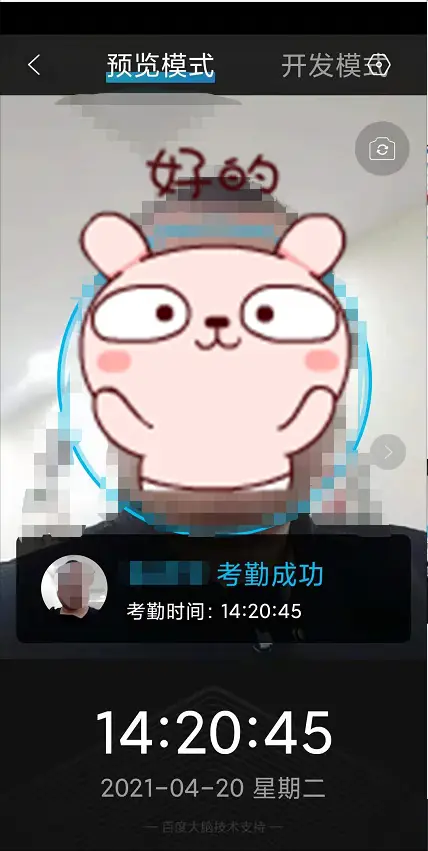
- 2.2 , 开始识别就是考勤页面
代码示例
<template>
<div>
<button type="primary" @click="initial">initial</button>
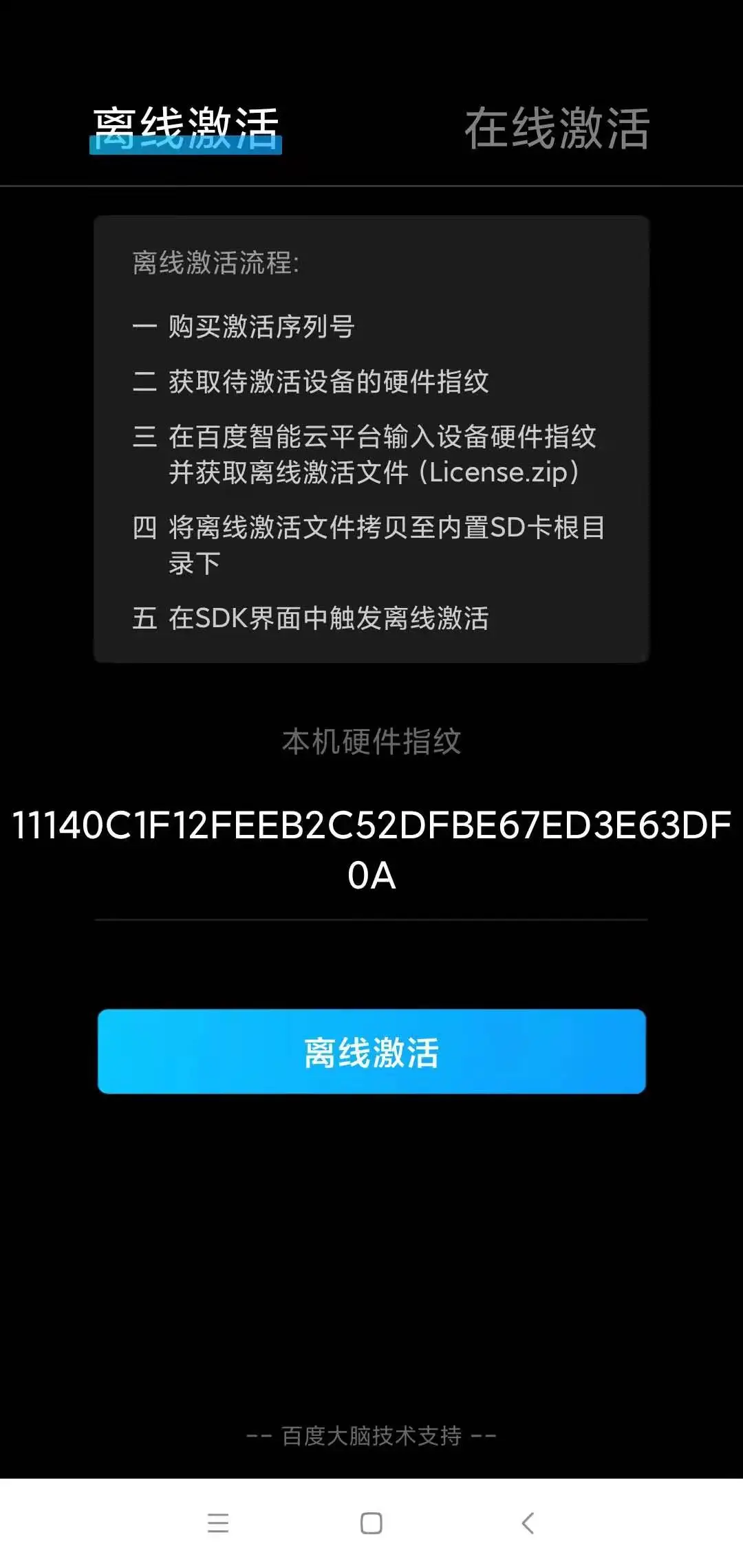
<button type="primary" @click="gotoNativePage(0)">授权</button>
<button type="primary" @click="gotoNativePage(2)">人脸库管理</button>
<button type="primary" @click="gotoNativePage(1)">开始识别</button>
<button type="primary" @click="getConfig()">获取当前配置</button>
<textarea :value="config" placeholder="请输入json格式的配置信息" />
<button type="primary" @click="modityConfig()">修改配置</button>
</div>
</template>
<script>
// 获取 module
var testModule = uni.requireNativePlugin("zhzhh-BdFaceModule")
const modal = uni.requireNativePlugin('modal');
export default {
data(){
return {
config:'{}'
}
},
onLoad() {
plus.globalEvent.addEventListener('TestEvent', function(e){
modal.toast({
message: "TestEvent收到:"+e.msg,
duration: 1.5
});
});
},
methods: {
testAsyncFunc() {
// 调用异步方法
testModule.testAsyncFunc({
'name': 'unimp',
'age': 1
},
(ret) => {
modal.toast({
message: ret,
duration: 1.5
});
})
},
testSyncFunc() {
// 调用同步方法
var ret = testModule.testSyncFunc({
'name': 'unimp',
'age': 1
})
modal.toast({
message: ret,
duration: 1.5
});
},
/**
* 设置初始化监听
*/
initial(){
testModule.onInitReady({},res=>{
console.log("插件监听",res);
if(res&& typeof res=='object'){
uni.showToast({
title:JSON.stringify(res)
})
}
});
},
/**
* 获取当前配置
*/
getConfig(){
let res= testModule.getConfig();
this.config=res
console.log("配置信息结果",res);
},
/**
* 修改配置
*/
modityConfig(){
let cf= JSON.parse(this.config)
if(cf){
let res= testModule.modityConfig(cf);
console.log("修改配置信息结果",res);
}
},
/**
* 0,1 人脸识别页面 2,人脸库管理页面
* @param {Object} goType
*/
gotoNativePage(goType) {
let res= testModule.gotoNativePage(goType);
console.log("跳转页面"+goType+"结果",res);
}
}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 130
下载 130
 赞赏 0
赞赏 0

 下载 10499
下载 10499





 赞赏 1
赞赏 1










 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号