更新记录
1.1(2021-04-22)
更新说明文件
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
本插件下载地址:
https://ext.dcloud.net.cn/plugin?id=4750
极光·Janalytics极光统计插件
极光官方合作发布·极光统计插件·极光统计Janalytics统计sdk
极光统计插件使用该插件的时候,请配合使用 JCore 基础插件包 ,JCore基础插件包地址:
https://ext.dcloud.net.cn/plugin?id=4752
使用方法:
打包的时候勾选云插件
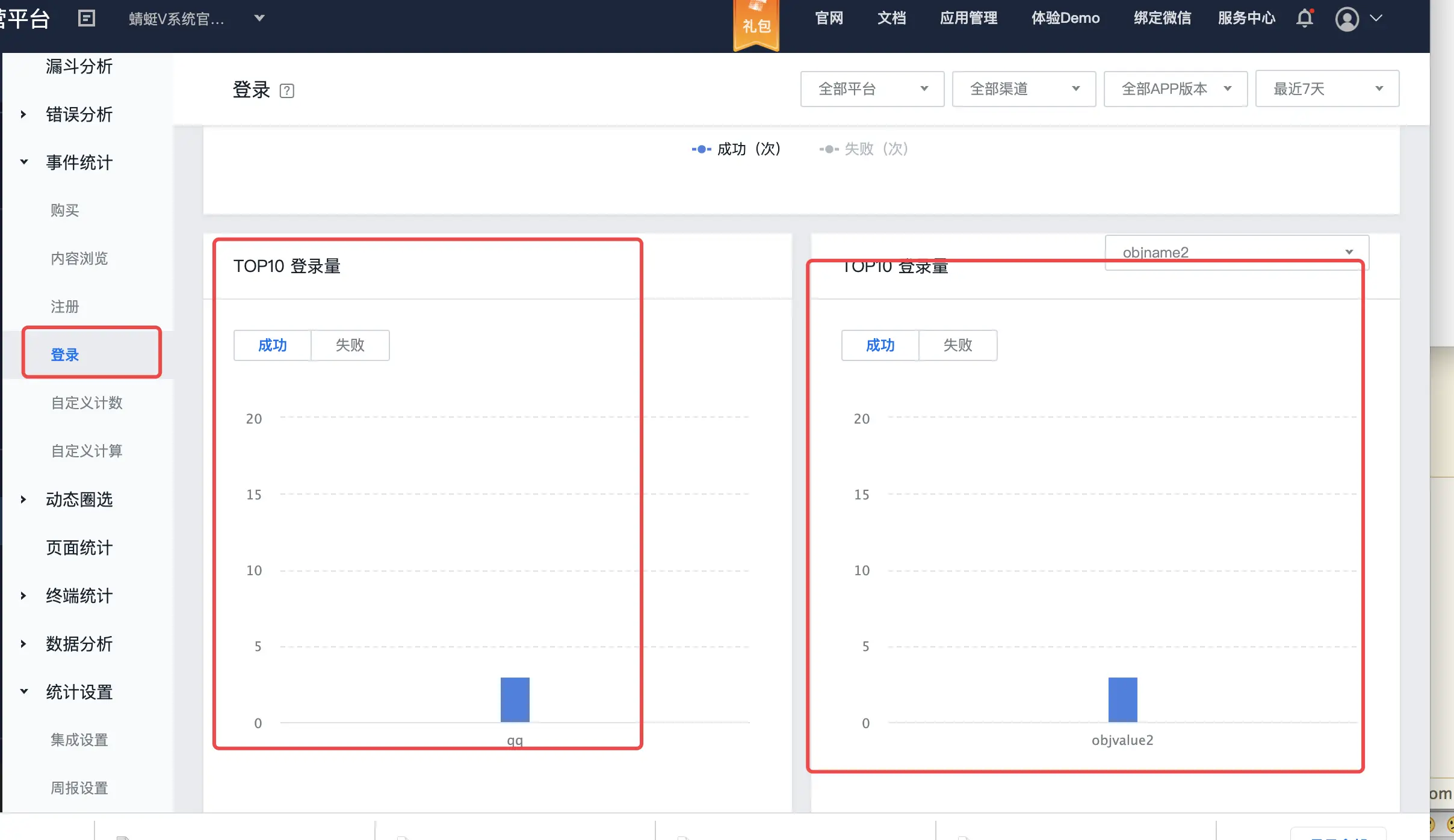
效果
调用方法:
<template>
<view>
<view class="uni-padding-wrap uni-common-mt">
<button @tap="initCrashHandler()">initCrashHandler</button>
<button @tap="stopCrashHandler()">stopCrashHandler</button>
<button @tap="setChannel()">setChannel</button>
<button @tap="onCountEvent()">onCountEvent</button>
<button @tap="onCalculateEvent()">onCalculateEvent</button>
<button @tap="onLoginEvent()">onLoginEvent</button>
<button @tap="onRegisterEvent()">onRegisterEvent</button>
<button @tap="onBrowseEvent()">onBrowseEvent</button>
<button @tap="onPurchaseEvent()">onPurchaseEvent</button>
<button @tap="setAnalyticsReportPeriod()">setAnalyticsReportPeriod</button>
</view>
</view>
</template>
<script>
const Janalytics = uni.requireNativePlugin('youyacao-Janalytics');
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
setAnalyticsReportPeriod()
{
Janalytics.setAnalyticsReportPeriod({
period:10 //上报周期 10秒
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
initCrashHandler()
{
Janalytics.initCrashHandler({ }, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
stopCrashHandler()
{
Janalytics.stopCrashHandler({ }, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
setChannel()
{
Janalytics.setChannel({
channel:"channel"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
onCountEvent()
{
Janalytics.onCountEvent({
eventId:"wwww",
eventObj:[
{"objname1":"objvalue1"},
{"objname2":"objvalue2"}
]
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
onCalculateEvent()
{
Janalytics.onCalculateEvent({
eventId:"qqqq",
eventValue:1,
eventObj:[
{"objname1":"objvalue1"},
{"objname2":"objvalue2"}
]
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
onLoginEvent()
{
Janalytics.onLoginEvent({
loginMethod:"qq",
loginSuccess:true,
eventObj:[
{"objname1":"objvalue1"},
{"objname2":"objvalue2"}
]
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
onRegisterEvent()
{
Janalytics.onRegisterEvent({
registerMethod:"sina",
registerSuccess:true,
eventObj:[
{"objname1":"objvalue1"},
{"objname2":"objvalue2"}
]
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
onBrowseEvent()
{
Janalytics.onBrowseEvent({
browseId:"browse_id",
browseName:"深圳热点新闻",
browseType:"news",
browseDuration:30, //秒
eventObj:[
{"objname1":"objvalue1"},
{"objname2":"objvalue2"}
]
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
onPurchaseEvent()
{
Janalytics.onPurchaseEvent({
purchaseGoodsid:"goodsId",
purchaseGoodsName:"篮球",
purchasePrice:300 ,//
purchaseSuccess:true,
purchaseCurrency:"CNY" , // CNY USD
purchaseGoodsType:"sport",
purchaseGoodsCount:1,
eventObj:[
{"objname1":"objvalue1"},
{"objname2":"objvalue2"}
]
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200upx;
width: 200upx;
margin-top: 200upx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50upx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 776
下载 776
 赞赏 0
赞赏 0

 下载 10004
下载 10004












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号