平台兼容性
drag-sort
基于 uni-app 的小程序拖拽组件,可用于 uni-app、mpvue
如何使用
下载后放到项目目录中(在 uni-app 中运行到 H5 端需 HBuilderX 2.0 及以上版本)
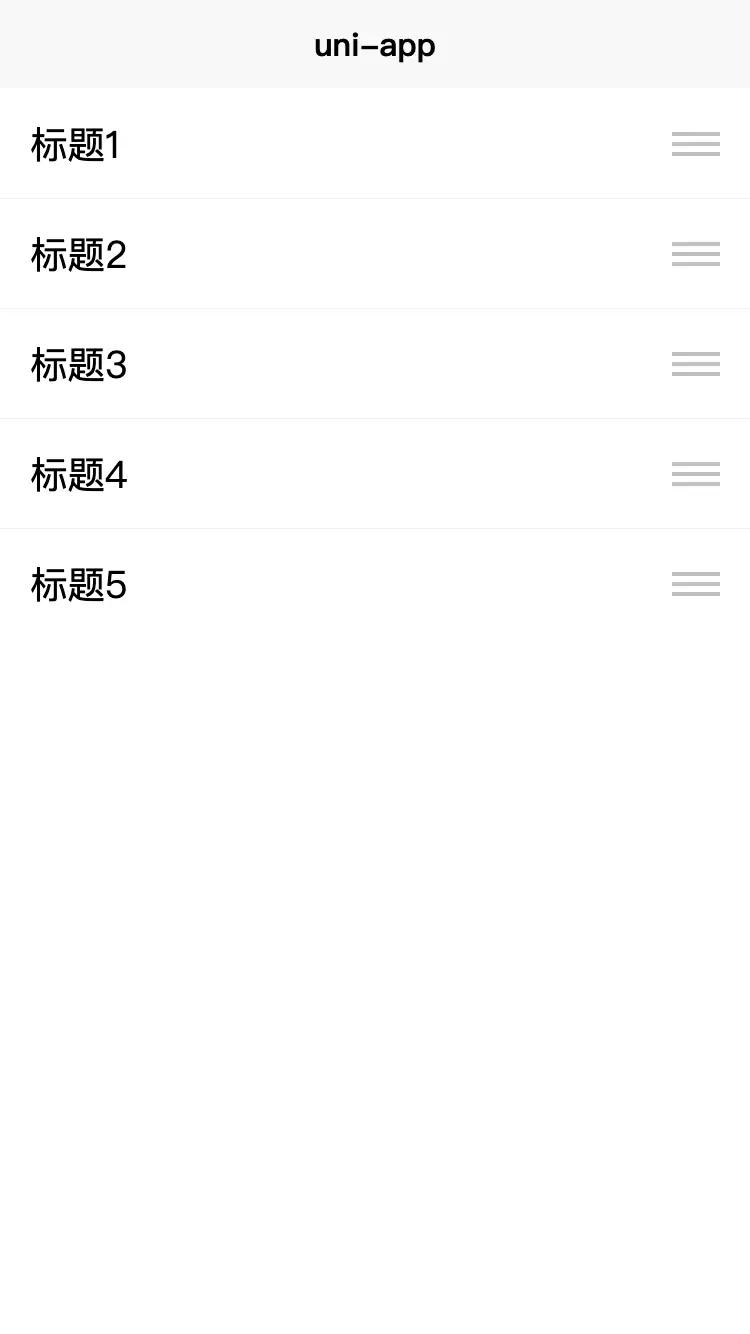
基本用法
<template>
<dragSort :list="list" :props="props" @change="SortChange"></dragSort>
</template>
<script>
// 以下路径需根据项目实际情况填写
import dragSort from '../../components/drag-sort/index.vue'
export default {
components: {
dragSort
},
data () {
return {
// 对应需要显示的标题
props: {
label: 'label'
},
list: [
{
label: '标题1'
},
{
label: '标题2'
},
{
label: '标题3'
},
{
label: '标题4'
},
{
label: '标题5'
}
]
}
},
methods: {
SortChange (e) {
console.log(e)
// frontData 插到谁后面
// data 操作的数据
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 37602
下载 37602
 赞赏 2
赞赏 2

 下载 9025982
下载 9025982
 赞赏 1326
赞赏 1326















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号