更新记录
1.0.0(2021-04-14)
下载此版本
- 对原来我的简单卡牌游戏的副本。原来那个我好像选错分类了,导致我那个示例工程没办法更新。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
简单卡牌游戏模板
项目简介
本项目是我实现的一个简单的卡牌类型游戏的模板工程,主要实现了:
- 卡牌模板组件
- 卡牌攻击动画
- 卡牌死亡动画
- 牌局分发机制
- 对手自动攻击机制
- 阵亡卡牌回收机制
等内容。
个人建议下载本项目的示例工程,有助于帮助用户了解游戏逻辑。组件本身只有卡牌模板,不带有牌局逻辑。
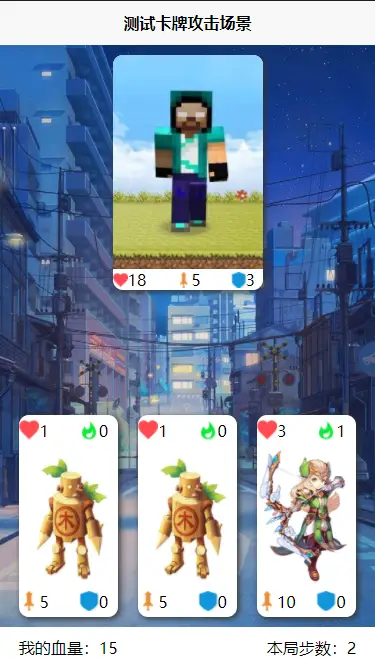
实例工程玩法
在有限步数内,点击我方卡牌,攻击敌方卡牌,但敌方卡牌生命小于0时,赢得牌局;当用户血量低于0时,输掉牌局。
其他游戏模板
简单扫雷
答谢
打击音效:沙袋跌落地面耳聆网[声音ID:19972]
阵亡音效:男性死亡音效耳聆网[声音ID:19665]
胜利音效:怪异胜利音效耳聆网[声音ID:12854]
失败音效:游戏失败音效耳聆网[声音ID:12610]
card组件
说明
封装卡牌数值的组件,基于数据驱动。内部实现了卡牌的攻击动画和阵亡动画。
属性说明
| 参数 |
类型 |
初始值 |
值域/单位 |
说明 |
| life |
Number |
10 |
- |
卡牌生命点数 |
| attack |
Number |
10 |
- |
卡牌攻击点数 |
| defence |
Number |
10 |
- |
卡牌防御点数 |
| image |
String |
- |
- |
卡牌图片地址 |
| attackAudioPath |
Stirng |
- |
- |
卡牌攻击媒体音效地址(组件本身不提供,太大了) |
| deadAudioPath |
Stirng |
- |
- |
卡牌阵亡媒体音效地址(组件本身不提供,太大了) |
| targetX |
Number |
10 |
- |
卡牌攻击时,目标X轴位置 |
| targetY |
Number |
10 |
- |
卡牌攻击时,目标Y轴位置 |
| canIMove |
Boolean |
true |
- |
卡牌是否可以攻击, false时卡牌无法攻击 |
| customEdit |
Boolean |
false |
- |
是否DIY,如果true,需用户自己完成卡牌的画面 |
用户DIY模式
<card :customEdit="true">
<view>此处填入你自己定义的模板,不填,就没有卡牌画面了<view>
</card>
方法说明
| 方法 |
参数 |
说明 |
| attackFinish |
this |
当卡牌攻击动作执行完成后触发 |
| deadFinish |
this |
当卡牌阵亡动作执行完成后触发 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1983
下载 1983
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号