更新记录
1.0.0(2019-12-30) 下载此版本
- 更新所有发布组件
- 去除uni.css全局样式
平台兼容性

起步
- 通过 uni-app 官网快速上手,下载HBuilderX-APP版,亲身体验下uni-app。
- 看完 《uni-app官方教程》 ,出品人:DCloud,课时:共3节。
cmd组件写法基础,易于理解vue组件的创建使用,对于初学vue新手入uni-app友好,具体还看真机运行效果。
代码操作注释明确,样式修改可以通过H5方式运行后查看浏览器开发者工具,有css基础都很好理解。
包含组件
| 组件名 | 组件名 | 代码块 | 说明 |
|---|---|---|---|
| 通知栏组件 | cmd-notice-bar |
cmdNoticeBar | 通常用于系统提醒、活动提醒等通知 |
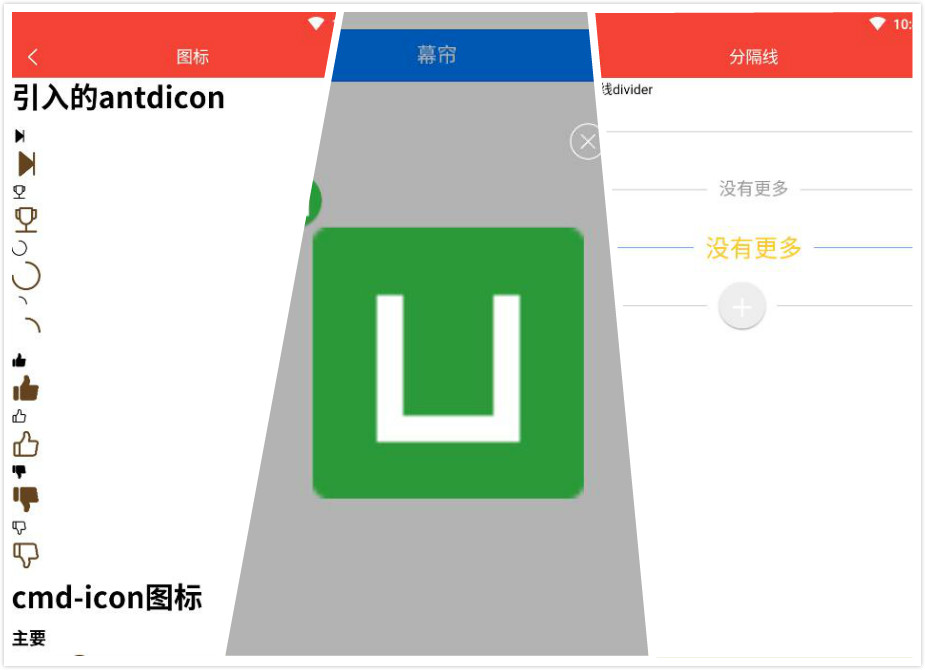
| 幕帘组件 | cmd-curtain |
cmdCurtain | 可以用来放置广告提示内容 |
| Icon 图标组件 | cmd-icon |
cmdIcon | 自定义icon的封装组件 |
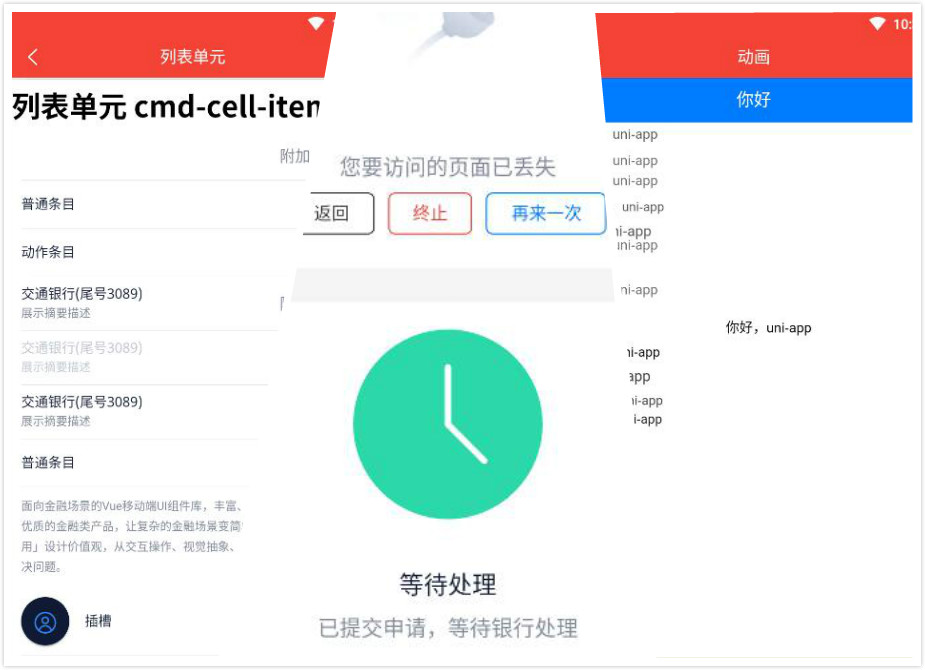
| 列表单元组件 | cmd-cell-item |
cmdCellItem | 列表用于展现并列层级的信息内容 |
| 结果页组件 | cmd-result-page |
cmdResultPage | 在整张页面中向用户反馈操作结果 |
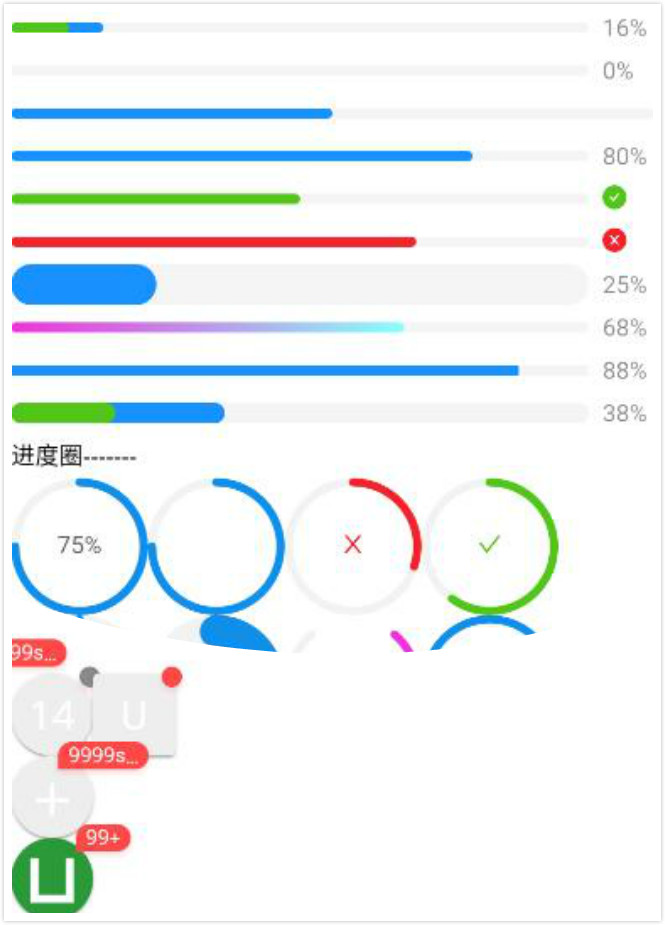
| 头像组件 | cmd-avatar |
cmdAvatar | 用于展示用户头像、数字号、单字符 |
| 输入框组件 | cmd-input |
cmdInput | 对input组件进行简单封装密码可见和清除 |
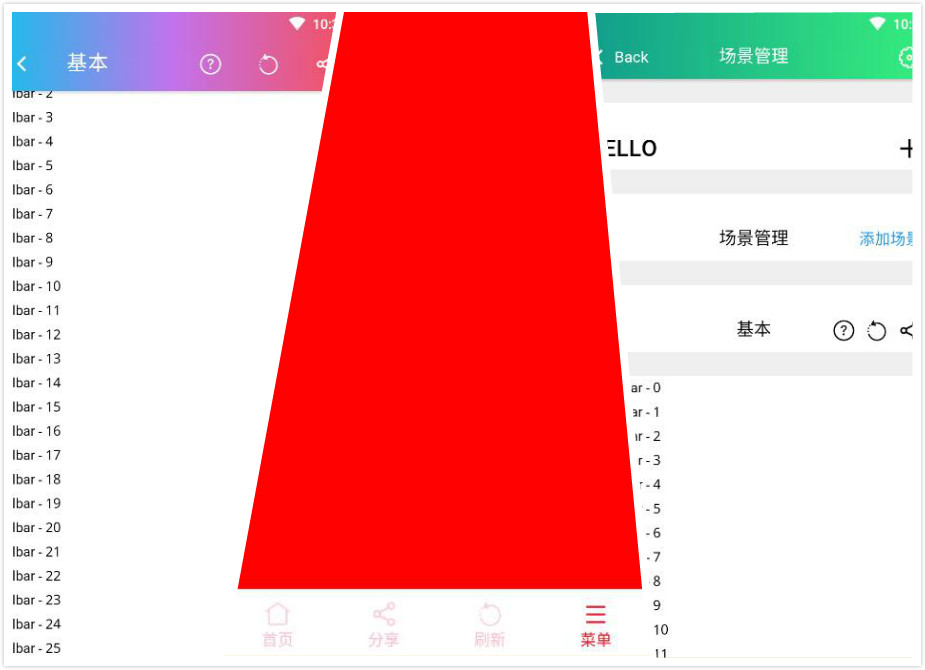
| 底部导航栏组件 | cmd-bottom-nav |
cmdBottomNav | 底部导航栏固定在页面底部 |
| 导航栏内容页组件 | cmd-page-body |
cmdPageBody | 针对使用底部导航栏或顶部导航栏->废弃 |
| 动画组件 | cmd-transition |
cmdTransition | 复用动画切换 |
| 工具栏组件 | cmd-tool-bar |
cmdToolBar | 工具栏是安卓md风格的,标题加图标 |
| 导航栏组件 | cmd-nav-bar |
cmdNavBar | 简单封装自定义导航栏 |
| 进度圈组件 | cmd-circle |
cmdCircle | 用圈显示一个操作完成的百分比时 |
| 进度条组件 | cmd-progress |
cmdProgress | 为用户显示该操作的当前进度和状态 |
| JS SDK | SDK名 | 代码块 | 说明 |
|---|---|---|---|
| HTML 文本解析器 | html-parser |
HtmlParser | 用于解析text文本,通过DOM方式获取节点 |
全局组件注册
// main.js
import cmdNavBar from './components/cmd-nav-bar/cmd-nav-bar.vue'
Vue.component('cmd-nav-bar',cmdNavBar) // 不支持用Vue.use()以上就是所有
cmd组件,有vue语法基础的可以快速理解学会。
极大的提升vue语法进而使用uni-app进行开发七端应用程序。
本人 插件市场发布 列表。不喜勿喷。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 12391
下载 12391
 赞赏 2
赞赏 2

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号