更新记录
1.0.2(2025-02-27)
更改为uni_modules插件
1.0.1(2021-01-20)
1.0.1:
- H5下滑出现浏览器内核标识问题;
- ios setGlobalAlpha设置透明度失败问题
1.0.0(2021-01-19)
H5服务器停了,后续加上
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
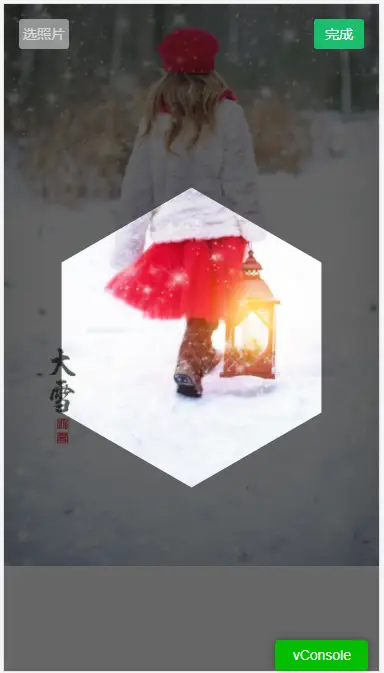
mosowe-clip-image:一个多边形图片裁剪插件
插件功能
支持多边形图片裁剪,试一试,你会发现可以把图片裁成奇奇怪怪的形状
图片来源:目前从相册选择
平台支持:
| APP |
H5 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节跳动小程序 |
QQ 小程序 |
| √ |
√ |
√ |
未测 |
未测 |
未测 |
未测 |
属性
| 名称 |
类型 |
默认值 |
说明 |
版本 |
| side |
Number \String |
5 |
边数,圆形使边数多即可,4 为菱形,若使用正矩形(长方形,正方形)请 rect=true |
1.0.0 |
| radius |
Number \String |
150 |
半径:边点至中心点距离 |
1.0.0 |
| rect |
Boolean |
false |
正矩形,为 true 时,side 失效 |
1.0.0 |
| rectW |
Number \String |
0 |
正矩形宽,没有或为 0,默认取 radius |
1.0.0 |
| rectH |
Number \String |
0 |
正矩形高,没有或为 0,默认取 radius |
1.0.0 |
| globalAlpha |
Number \String |
0.6 |
裁剪蒙层透明度 |
1.0.0 |
| inner |
Boolean |
false |
启用内多边形 |
1.0.0 |
| innerTimes |
Number\String |
2.5 |
内多边形,靠内的点半径为 radius 的 innerTimes 分之一 |
1.0.0 |
slots
事件
| 名称 |
回调参数 |
说明 |
| clipImageAfter |
src |
裁剪之后的图片 |
示例
<mosowe-clip-image
:side="side"
:radius="radius"
:rect="rect"
:rectW="rectW"
:rectH="rectH"
:globalAlpha="globalAlpha"
:inner="inner"
:innerTimes="innerTimes"
@clipImageAfter="prevImage" />
<script>
export default {
name: 'canvas-clip-image',
components: {},
data() {
return {
showComponent: false,
side: 3,
radius: 150,
rect: false,
rectW: 300,
rectH: 300,
globalAlpha: 0.6,
inner: false,
innerTimes: 2.5
};
},
// 页面方法
methods: {
// 预览
prevImage(res) {
this.showComponent = false;
uni.previewImage({
current: 0,
urls: [res]
});
},
show() {
this.showComponent = true;
}
}
};
</script>
版本修復
1.0.1: 1. H5 下滑出现浏览器内核标识问题; 2. ios setGlobalAlpha 设置透明度失败问题
1.0.2(未上线) 1. 修复双指操作时的一些问题 2. 裁剪的图片宽高为 radius*2


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(2)
赞赏(2)




 下载 6264
下载 6264
 赞赏 18
赞赏 18

 下载 9695636
下载 9695636
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号