更新记录
1.0.0(2020-12-11) 下载此版本
初次提交
平台兼容性
AES加解密
有疑问
微信搜索“慢慢向好”小程序,找客服反馈,相应问题。
开始使用
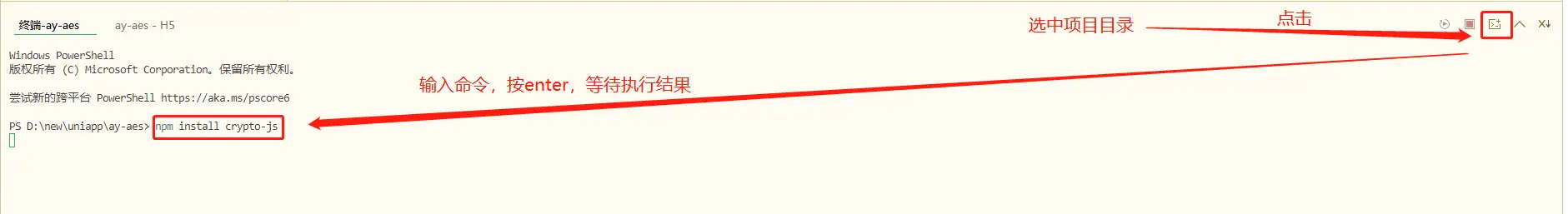
执行命令npm install crypto-js
等待执行成功(苹果电脑可能会报错,请看后面参考链接 协助解决)
根目录新建 utils 文件夹,文件夹下新建 aes_endecrypt.js 文件 ,内容如下:
/**
* 工具类
*/
import Vue from 'vue'
import CryptoJS from 'crypto-js'
let keyStr = "sabcderw7894"
//加密
export function aes_encrypt(word){
keyStr = keyStr ? keyStr : 'sabcderw7894';
var key = CryptoJS.enc.Utf8.parse(keyStr);
var srcs = CryptoJS.enc.Utf8.parse(word);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7});
return encrypted.toString();
}
//解密
export function aes_decrypt(word){
keyStr = keyStr ? keyStr : 'sabcderw7894';
var key = CryptoJS.enc.Utf8.parse(keyStr);//
var decrypt = CryptoJS.AES.decrypt(word, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7});
return CryptoJS.enc.Utf8.stringify(decrypt).toString();
}
在main.js 全局引入
import { aes_encrypt, aes_decrypt } from '@/utils/aes_endecrypt.js';
Vue.prototype.aes_encrypt = aes_encrypt
Vue.prototype.aes_decrypt = aes_decrypt
页面index.vue 调用
import ayAes from '@/components/ay-aes/ay-aes.vue'
export default {
components: {
ayAes,
},
data() {
return {
str : 'Hello123' ,
encrypt_str : '' ,
decrypt_str : '' ,
}
},
onLoad() {
let that = this ;
},
methods: {
getAesendecryptFun(e){
let that = this ;
let encrypt_str = e.encrypt_str ;
let decrypt_str = e.decrypt_str ;
that.encrypt_str = encrypt_str ;
that.decrypt_str = decrypt_str ;
},
}
}
在index.vue 添加标签
<ayAes :str="str" @getAesendecrypt="getAesendecryptFun"></ayAes>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 13299
下载 13299
 赞赏 11
赞赏 11

 下载 8879087
下载 8879087
 赞赏 1275
赞赏 1275















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号