更新记录
1.0(2020-09-26) 下载此版本
该组件是基于另一位前辈的组件,根据我自己的需求来进行改进的,希望这个组件能帮到大家
平台兼容性
vastwu-saveimg
使用说明
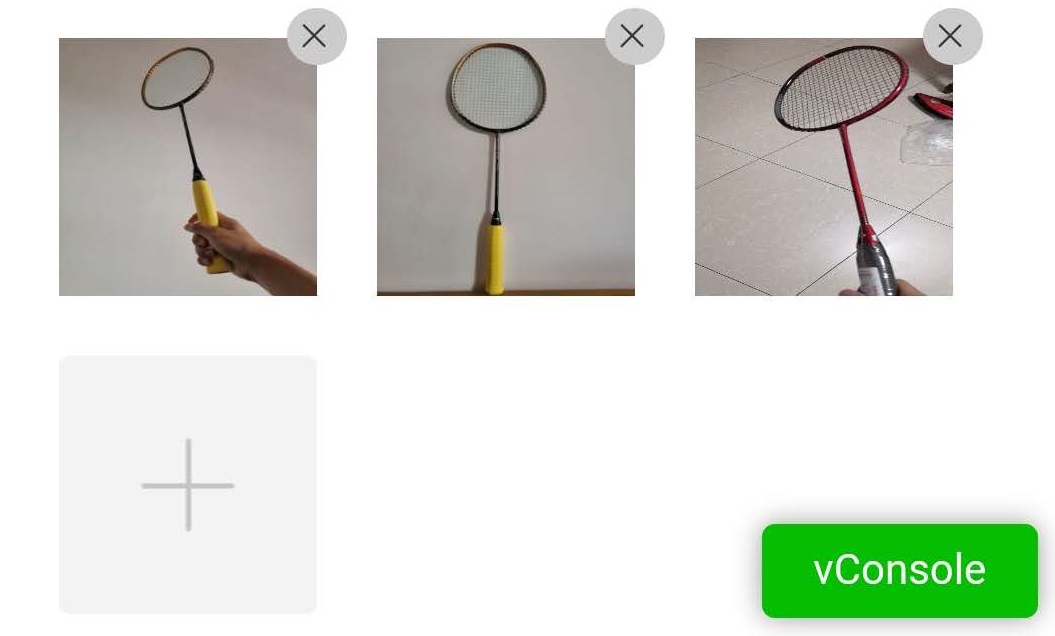
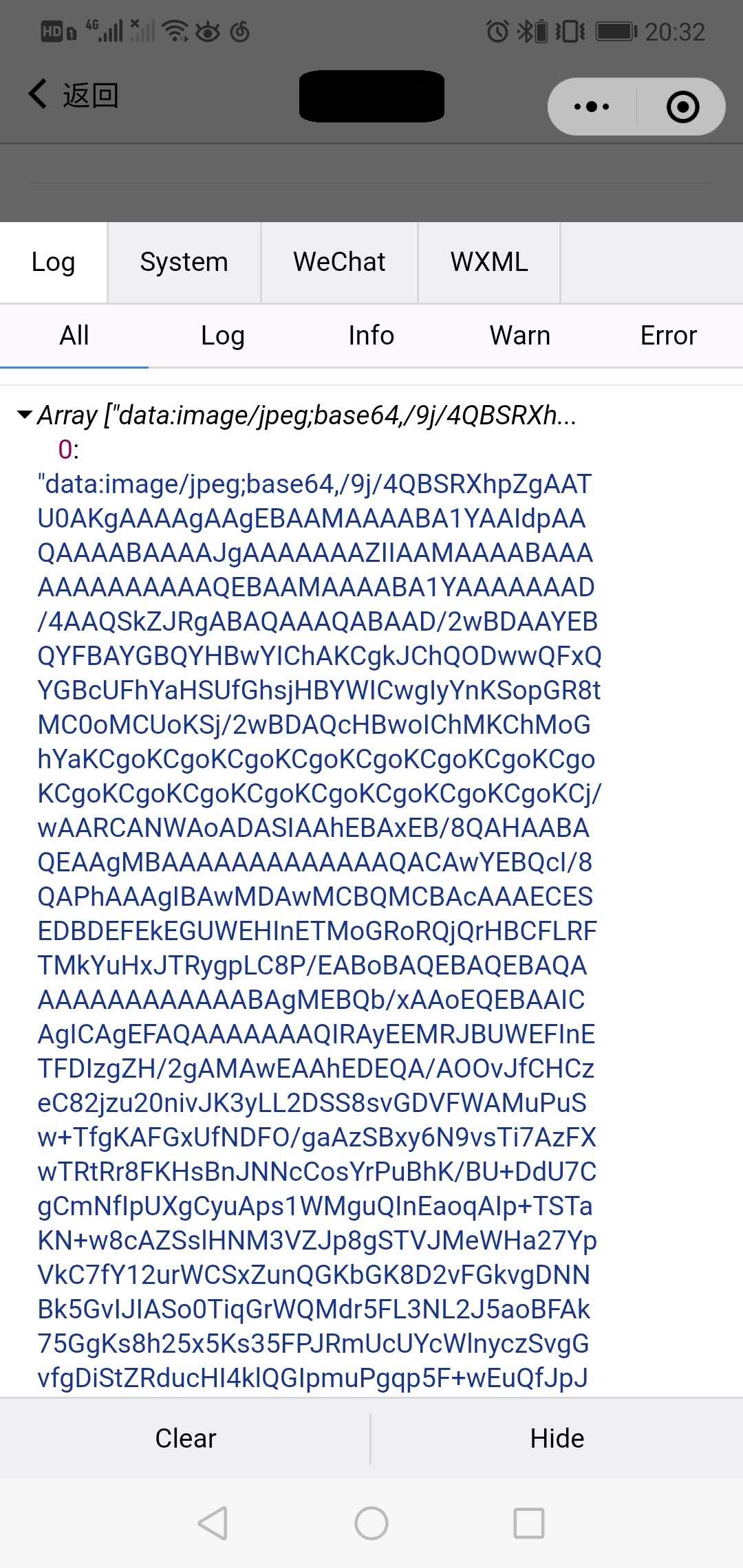
vastwu-saveimg用来把本地的图片文件转换为base64文件,返回一个数组给后台,测试过app、小程序
1.引入组件
import vastwuSaveimg from '../../components/vastwu-saveimg/vastwu-saveimg.vue'
components: {vastwuSaveimg},`2.使用组件
<vastwu-saveimg :imgListprop="photo_list" :num='9' :isBase64='true' :isSave='true' :size='180' @chooseImage='imglist_msg' @delImg='del_imglist_msg'></vastwu-saveimg>这里建议isBase64以及isSave属性保持为true,因为为false可能没做处理,会出问题嘿嘿,毕竟当时只根据我的项目需要来处理
3.属性说明
| 属性 | 类型 | 说明 |
|---|---|---|
| imgListprop | array | 把后台过来的图片数据同步到组件 |
| num | number | 可以选择的最多图片数 |
| isBase64 | Boolean | 是否以base64格式编码 |
| isSave | Boolean | 是否保存之前选择的图片 |
| size | number | 图片的宽高 |
3.事件说明
| 事件 | 参数 | 说明 |
|---|---|---|
| chooseImage | imglist_msg | 选择图片时触发,回调返回当前选择的图片数据 |
| delImg | del_imglist_msg | 删除图片时触发,回调删除后的图片数据 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1775
下载 1775
 赞赏 0
赞赏 0

 下载 8965294
下载 8965294
 赞赏 1303
赞赏 1303















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号