更新记录
2.5(2023-08-17)
下载此版本
该组件的升级组件jp-select-plus 已经发布,该组件已停止维护,jp-select-plus组件功能更强大,更方便,支持uni_modules
2.1(2020-12-17)
下载此版本
修复单选无法返回选中数据的问题
2.0(2020-11-16)
下载此版本
修改ios点击问题,增加触底加载功能,增加选中之后是否马上关闭参数
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
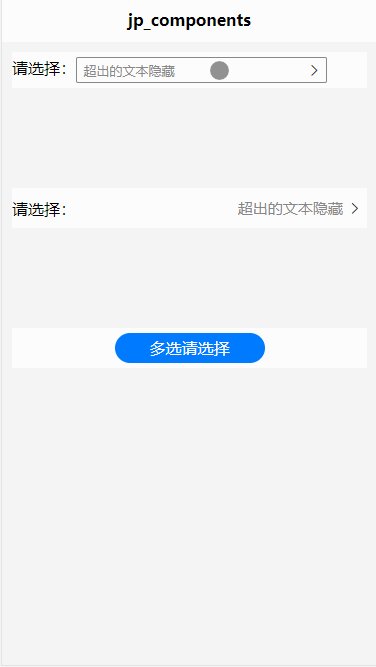
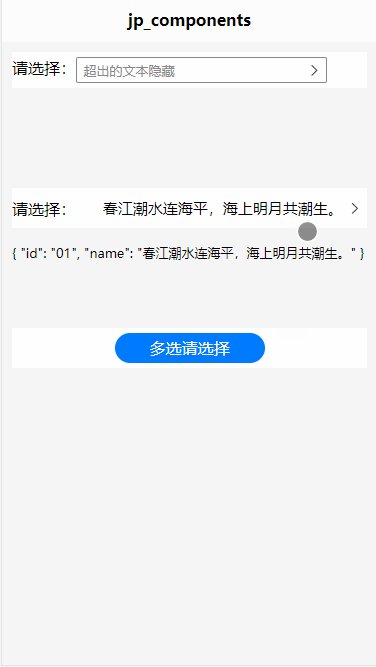
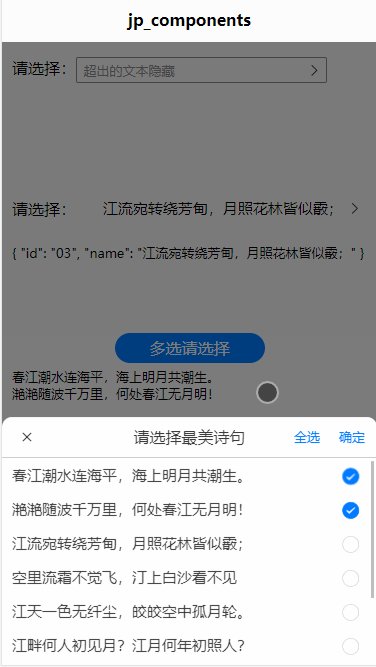
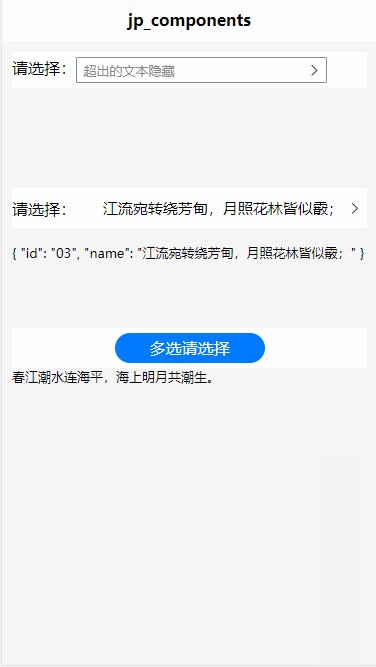
该组件功能更强大,更方便。拥有 单选、多选、搜索、弹框选择、多选拼接展示...采用v-model双向绑定操作,用户使用更加方便组件功能更强大,更方便。拥有 单选、多选、搜索、弹框选择、多选拼接展示...采用v-model双向绑定操作,用户使用更加方便
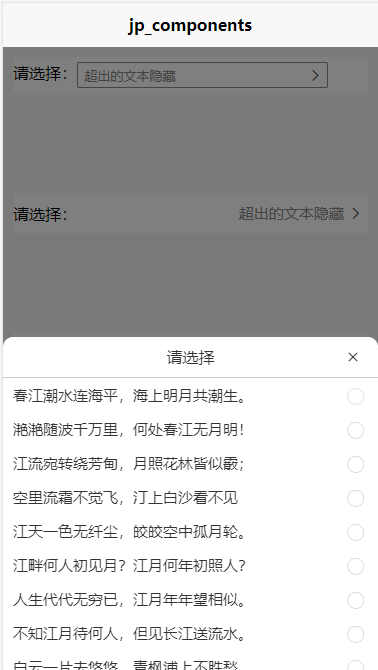
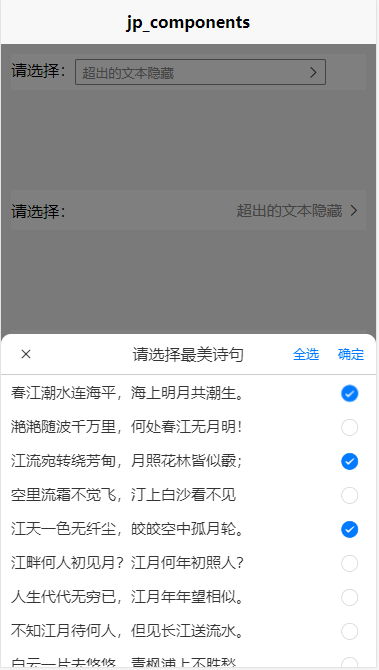
基本用法
<template>
<view>
<view @tap="toOpen">请选择</view>
<jpSelect ref="jpSelect" :list="list" @checked="checked" :item="item" select="more" tite="请选择最美诗句"></jpSelect>
</view>
</template>
<script>
import jpSelect from '@/components/jp-select/jp-select.vue';
export default {
components: {
jpSelect
},
data() {
return {
item: '',
list: [{
id: '01',
name: '春江潮水连海平,海上明月共潮生。'
}, {
id: '02',
name: '滟滟随波千万里,何处春江无月明!'
}]
}
},
methods: {
checked(el) {
this.item = el
},
toOpen() {
this.$refs.jpSelect.toOpen()
}
}
}
</script>
引入方法
<jpSelect ref="jpSelect" :list="list" @checked="checked" :item="item" tite="请选择最美诗句"></jpSelect>
import jpSelect from '@/components/jp-select/jp-select.vue';
components: { jpSelect },
API
事件
| 事件名 |
返回参数 |
说明 |
| @checked |
el |
被选择的数据(单选为字符串或对象,多选为数组) |
| @toCancel |
|
关闭选择弹框 |
| @scrolltolower |
|
触底触发(用于触底加载) |
方法
| 方法名 |
说明 |
| toOpen |
开启选择弹框 |
| toCancel |
关闭选择弹框 |
| operate |
清空或全选(未全选中时为全选反之) |
参数说明
| 参数名 |
类型 |
默认值 |
说明 |
| list |
Array |
|
数据 |
| tite |
String |
请选择 |
标题 |
| select |
String |
radio |
radio单选 more多选 |
| name |
String |
name |
需要显示的内容的键(数据为对象数据时才有用) |
| id |
String |
id |
数据键(数据唯一标识,数据为对象数据时才有用) |
| item |
[String, Object, Array] |
|
初始值 |
| checkAll |
Boolean |
true |
是否显示清空按钮 |
| amount |
Number |
1 |
多选时选取最少数量 |
| height |
String |
50vh |
选择框高度 |
| color |
String |
#007AFF |
主题颜色 |
| textColor |
String |
#333 |
内容颜色 |
| fontSize |
String |
30rpx |
内容大小 |
| hideType |
Boolean |
true |
选中是否立即关闭 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)



 下载 3306
下载 3306
 赞赏 24
赞赏 24

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号