更新记录
1.0.4(2024-09-10) 下载此版本
支持 Vue3 项目
1.0.3(2020-08-18) 下载此版本
更正使用说明
1.0.1(2020-08-17) 下载此版本
支持 App、H5
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
uniapp-keyboard-listener
uni-app 全局按键事件监听。
支持App端和H5端,一般用于监听硬件设备(键盘、扫描枪)按键事件。
使用方式
NPM
npm i uniapp-keyboard-listener --saveimport keyboardListener from 'uniapp-keyboard-listener'
export default {
components: {
keyboardListener
}
}直接下载
// 以下路径需根据项目实际情况填写
import keyboardListener from '../../components/keyboard-listener'
export default {
components: {
keyboardListener
}
}事件
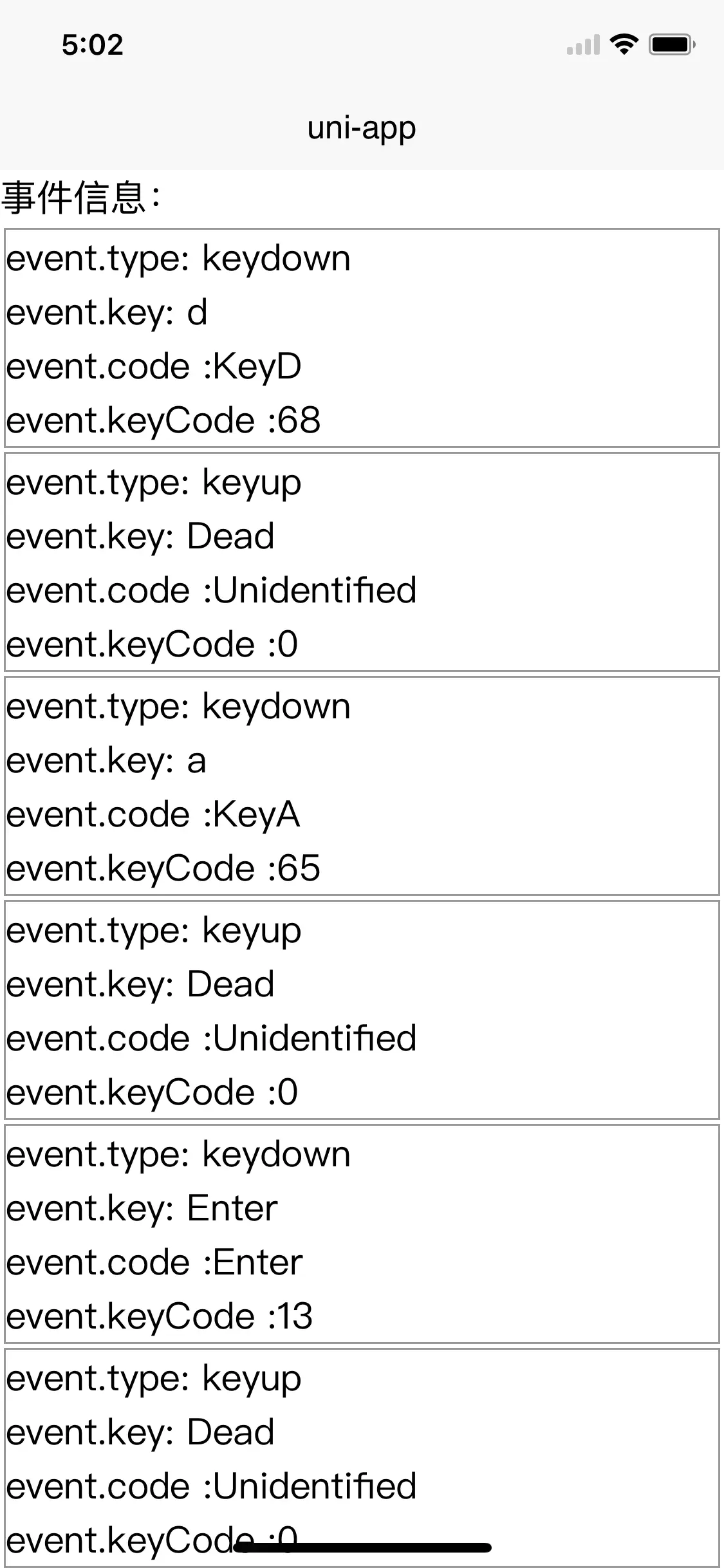
事件对象基本和浏览器事件 KeyboardEvent 一致
keydown
监听按键按下事件
<keyboard-listener @keydown=""></keyboard-listener>keyup
按键松开事件
<keyboard-listener @keyup=""></keyboard-listener>提示
- 移动端软键盘无法判断具体按键(仅可判断 Enter 等)
- 示例工程 uniapp-keyboard-listener-demo 需要先安装 NPM 依赖。


 收藏人数:
收藏人数:
 https://github.com/zhetengbiji/uniapp-keyboard-listener-demo
https://github.com/zhetengbiji/uniapp-keyboard-listener-demo
 https://www.npmjs.com/package/uniapp-keyboard-listener
https://www.npmjs.com/package/uniapp-keyboard-listener
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 37454
下载 37454
 赞赏 2
赞赏 2

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号