更新记录
1.01(2020-08-17)
下载此版本
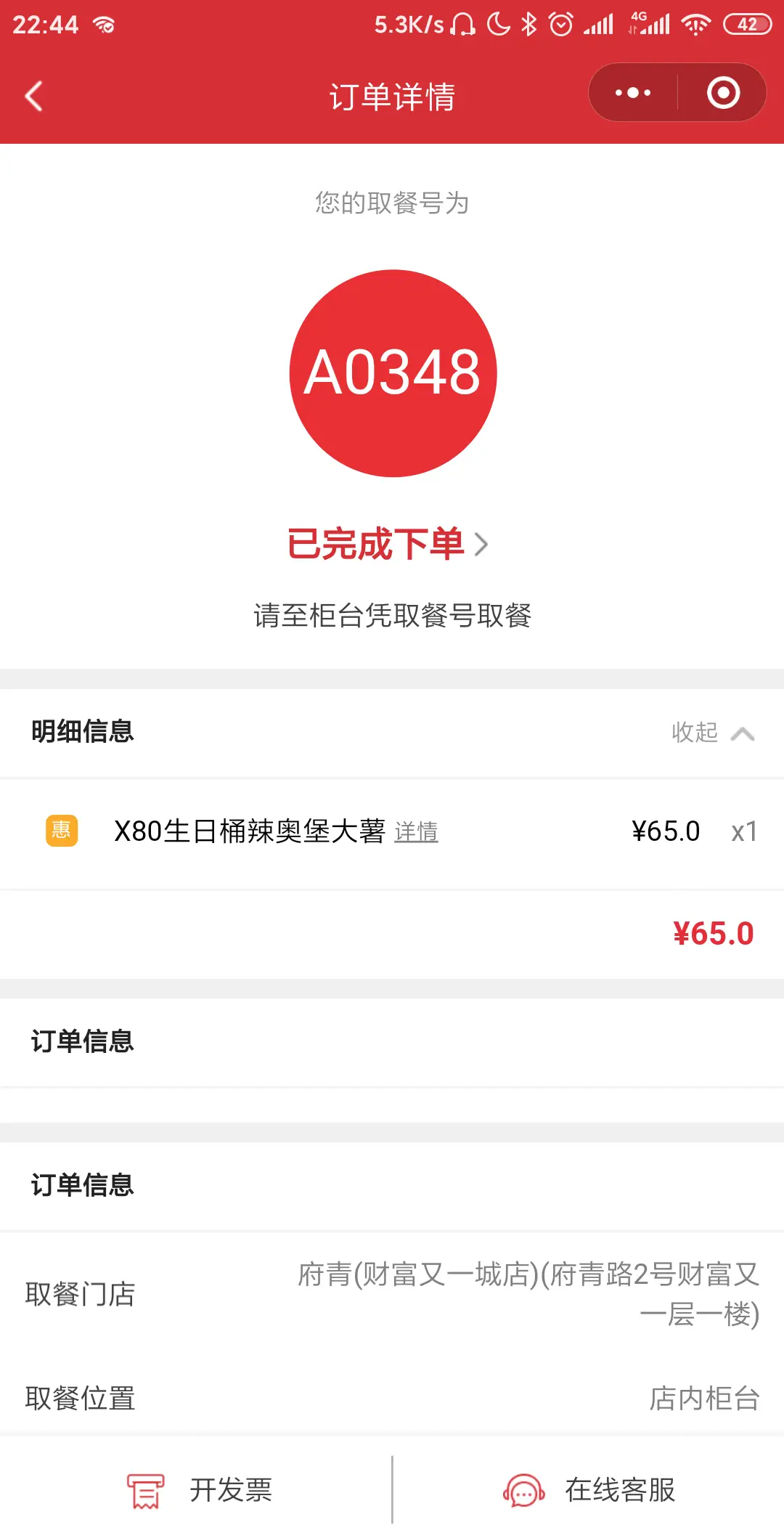
订单完成-VUE模板 布局、样式、JS分离
您的取餐号为
A0348
已完成下单
请至柜台凭取餐号取餐
明细信息
收起
X80生日桶辣奥堡大薯
详情
¥65.0
X1
¥65.0
订单信息
订单信息
取餐门店
府青(财富又一城店)(府青路2号财富又层一楼
取餐位置
店内柜台
开发票
在线客服
订单完成-VUE模板-UNIAPP模板
原切片设计文件下载后用UNIAPP切片软件生成导出就可以使用
切片设计文件:http://www.ymznkf.com/resources_view.aspx?id=3186
《UNIAPP切片》软件下载地址:http://www.ymznkf.com/new_view_669.htm
VUE模板 布局、样式、JS分离
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.5.3 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
1.解压,打开复制pages/order_completion和static\order_completion到对应的地方
2.在pages.json中添加
{
"path": "pages/order_completion/order_completion",
"style": {
"navigationBarTitleText": "订单完成",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark",
"app-plus": {
"titleView": false
}
}
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 2018
下载 2018
 赞赏 0
赞赏 0

 下载 9693970
下载 9693970
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号