更新记录
1.0.6(2025-03-03)
更新页面
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用方法 使用renderjs 实现
第一步 pages.json 引入页面
...
{
"path": "uni_modules/mcc-face3/components/mcc-face3/mcc-face3",
"style": {
"navigationBarTitleText": "人脸检测"
}
}
..
第二步 页面使用
import { open } from '../../uni_modules/mcc-face3/js_sdk';
function openface(){
open(function(){
uni.navigateTo({
url:"/uni_modules/mcc-face3/components/mcc-face3/mcc-face3",
fail(E) {
console.log(E)
}
})
})
}
自定义页面说明
在页面 /uni_modules/mcc-face2/components/mcc-face2/mcc-face2 中可以自定义页面样式
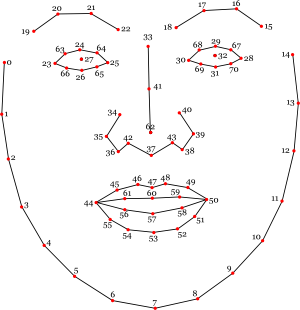
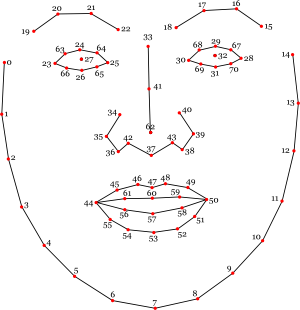
只内置了判断张张嘴判断, 如需其他 可根据返回的人脸点位图自己添加判断条件
人脸点位图 


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)


 下载 5449
下载 5449
 赞赏 15
赞赏 15

 下载 9549374
下载 9549374
 赞赏 1489
赞赏 1489















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号