更新记录
1.0.2(2025-03-26) 下载此版本
修复动态修改绑定值不变化的问题
1.0.1(2025-03-13) 下载此版本
更新使用文档
1.0.0(2025-02-27) 下载此版本
发布初版
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
Badge 角标
组件名: xt-badge
适配情况需自行尝试,开发时只测试了H5、APP、微信小程序
安装方式
本组件符合 easycom 规范,HBuilderX 3.1.0 起,只需将本组件导入项目,在页面 template 中即可直接使用,无需在页面中 import 和注册 components
注意事项
如何阻止事件冒泡
vue2:在组件上直接使用@click.native.stop,如:<xt-icon @click.native.stop='click'></xt-icon>;
vue3:由于 vue3 没有native修饰符,所以不能直接在组件上使用.stop修饰符,只能嵌套一层view标签,在外层view上添加@click.stop阻止冒泡
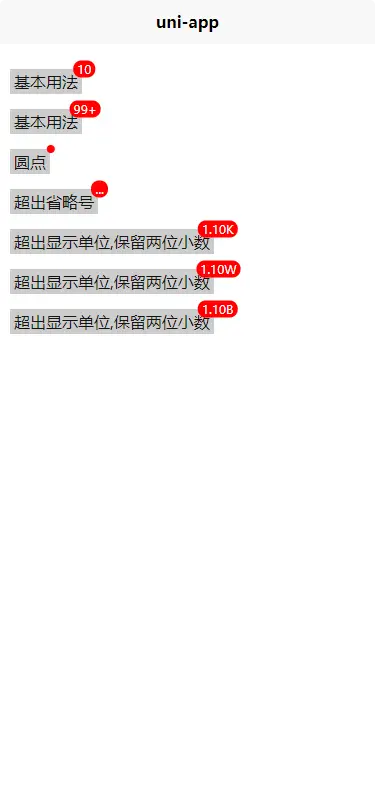
基本用法
组件使用绝对定位`absolute`,使用时需给父组件添加一个相对定位`relative`;
<template>
<view class="xt">
<view class="xt-bad">
<xt-badge :value="value" @click="log"></xt-badge>
基本用法
</view>
<view class="xt-bad">
<xt-badge :value="100" dot></xt-badge>
圆点
</view>
<view class="xt-bad">
<xt-badge :value="value" :max="9" numberType="ellipsis"></xt-badge>
超出省略号
</view>
<view class="xt-bad">
<xt-badge :value="1099" numberType="limit"></xt-badge>
超出显示单位,保留两位小数
</view>
<view class="xt-bad">
<xt-badge :value="10998" numberType="limit"></xt-badge>
超出显示单位,保留两位小数
</view>
<view class="xt-bad">
<xt-badge :value="109982342" numberType="limit"></xt-badge>
超出显示单位,保留两位小数
</view>
</view>
</template>
<script>
export default {
data() {
return {
value: 10
}
},
methods: {
log() {
console.log(this.value);
}
}
}
</script>
<style lang="scss">
.xt {
padding: 0 20rpx;
padding-top: 50rpx;
display: flex;
flex-direction: column;
gap: 30rpx;
}
.xt-bad {
width: fit-content;
padding: 2px 4px;
position: relative;
background-color: #ccc;
}
</style>API
| 属性 | 类型 | 说明 | 默认值 |
|---|---|---|---|
value |
String | Number |
显示的值 | |
top |
String | Number |
顶部偏移量 | 0 |
right |
String | Number |
右边偏移量 | 0 |
show |
Boolean |
是否显示 | true |
showZero |
Boolean |
是否显示 0 | false |
max |
Number |
最大值 | 99 |
size |
String |
文字大小 | 28rpx |
bgColor |
String |
背景颜色 | #ff0000 |
color |
String |
文字颜色 | #ffffff |
numberType |
String |
文字处理类型(可选 ellipsis``limit) |
overflow |
dot |
Boolean |
是否只显示圆点 | false |
stop |
Boolean |
是否阻止事件冒泡 | false |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 46
下载 46
 赞赏 0
赞赏 0

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号