更新记录
0.0.2(2025-01-16) 下载此版本
- feat: 兼容vue2
0.0.1(2025-01-16) 下载此版本
- init
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.44 app-vue app-uvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | × | × | × | × | × | × |
lime-popover 气泡弹出框
- 用于文字提示的气泡框。弹出式的气泡菜单。兼容uniapp/uniappx
- 插件依赖
lime-style,lime-shared,lime-transition不喜勿下
安装
在插件市场导入即可,首次导入可能需要重新编译
代码演示
基础用法
当 Popover 弹出时,会基于 默认 插槽的内容进行定位
<l-popover content="弹出气泡内容">
<button type="primary">浅色风格</button>
</l-popover>自定义内容
通过content插槽,可以在 Popover 内部放置任意内容。
<l-popover>
<button type="primary">浅色风格</button>
<template #content>
<view>
<text style="color: aliceblue;">内容内容内内容</text>
</view>
</template>
</l-popover>组件样式
Popover 内置浅色和深色两种风格,默认为浅色风格,将 theme 属性设置为 dark 可切换为深色风格。也可以将 theme设置成任意颜色值,改变背景色,通过color设置文本色。
<l-popover theme="dark" content="内容">
<button type="primary">浅色风格</button>
</l-popover>
<l-popover theme="red" color="white" content="内容">
<button type="primary">浅色风格</button>
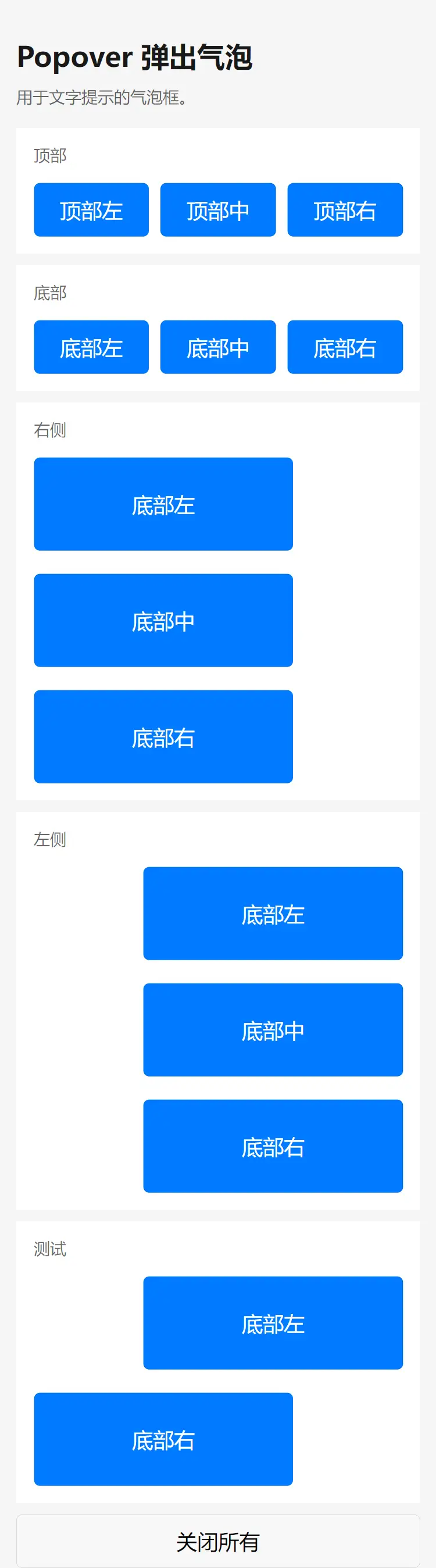
</l-popover>弹出位置
通过 placement 属性来控制气泡的弹出位置。可选项:top/left/right/bottom/top-left/top-right/bottom-left/bottom-right/left-top/left-bottom/right-top/right-bottom
<l-popover placement="bottom-left" content="内容">
<button type="primary">底部左</button>
</l-popover>手动关闭
由于小程序无法监听点击自己以外的地方(WEB和APP无此问题),故使用了mask层,会导致点击其它按钮时会先点击mask层,造成要点击2下才点中的感觉。所以组件也提供了一个主动关闭的函数。在页面的根元素上绑定点击事件。
<view class="page" @click="closeAll">
<l-popover :closeOnClickOutside="false" theme="dark" content="内容" placement="bottom">
<button type="primary">底部</button>
</l-popover>
</view>import { closeOutside } from '@/uni_modules/lime-popover'
const closeAll = () => {
closeOutside()
}查看示例
- 导入后直接使用这个标签查看演示效果
<!-- // 代码位于 uni_modules/lime-popover/compoents/lime-popover -->
<lime-popover />插件标签
- 默认 l-popover 为 component
- 默认 lime-popover 为 demo
关于vue2的使用方式
- 插件使用了
composition-api, 如果你希望在vue2中使用请按官方的教程vue-composition-api配置 - 关键代码是: 在main.js中 在vue2部分加上这一段即可
// vue2 import Vue from 'vue' import VueCompositionAPI from '@vue/composition-api' Vue.use(VueCompositionAPI)
API
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| closeOnClickOutside | 是否在点击外部元素后关闭菜单 | boolean | true |
| content | 文本内容 | string | `` |
| color | 文本u颜色 | string | `` |
| placement | 浮层出现位置。可选项:top/left/right/bottom/top-left/top-right/bottom-left/bottom-right/left-top/left-bottom/right-top/right-bottom | string | top |
| showArrow | 是否显示浮层箭头 | boolean | true |
| theme | 弹出气泡主题。可选项:dark/light/任意色值 | string | light |
| visible | 是否显示气泡框。 | boolean | false |
Slots
| 名称 | 说明 |
|---|---|
| default | 默认插槽 |
| content | 内容插槽 |
主题定制
样式变量
组件提供了下列 CSS 变量,可用于自定义样式,uvue app无效。
| 名称 | 默认值 | 描述 |
|---|---|---|
| --l-popover-padding | 12px | - |
| --l-popover-content-line-height | 24px | - |
| --l-popover-arrow-size | 8px | - |
| --l-popover-content-margin | 8px | - |
| --l-popover-color | $text-color-1 | - |
| --l-popover-bg-color | $bg-color-container | - |
打赏
如果你觉得本插件,解决了你的问题,赠人玫瑰,手留余香。




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 48310
下载 48310
 赞赏 304
赞赏 304

 下载 9311921
下载 9311921
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号