更新记录
1.0.0(2024-12-03)
下载此版本
1
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
滑块组件
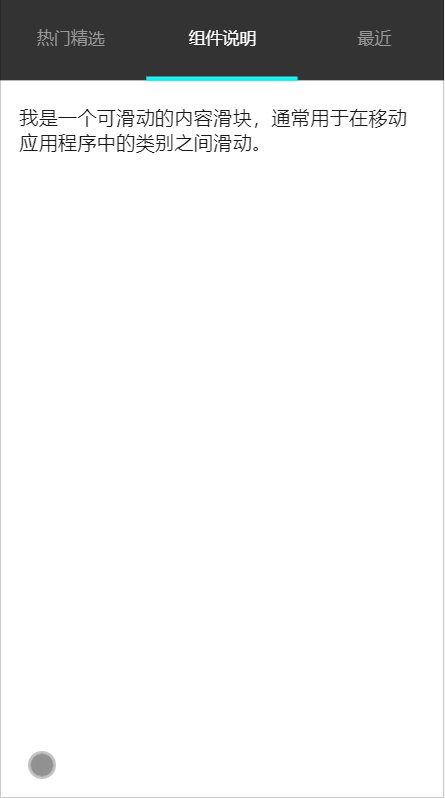
一个可滑动的内容滑块,通常用于在移动应用程序中的类别之间滑动。

代码演示
<yi010-swipegory :list="tabs" :start="1"></yi010-swipegory>
<script>
export default {
data() {
return {
tabs: [
{label: '热门精选', content: '精选内容'},
{label: '组件说明', content: '我是一个可滑动的内容滑块,通常用于在移动应用程序中的类别之间滑动。'},
{label: '最近', content: '最近展示信息'},
{label: '最受欢迎', content: '滑动内容'},
{label: '收藏的', content: '滑动内容'},
]
}
}
}
</script>
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| tabs |
内容数组 |
array |
|
| height |
高度 |
string |
300px |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 36
下载 36
 赞赏 1
赞赏 1

 下载 9695086
下载 9695086
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号