更新记录
0.0.1(2024-10-13) 下载此版本
- init
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.28 app-vue app-uvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | × | √ | √ | × | × | × | × |
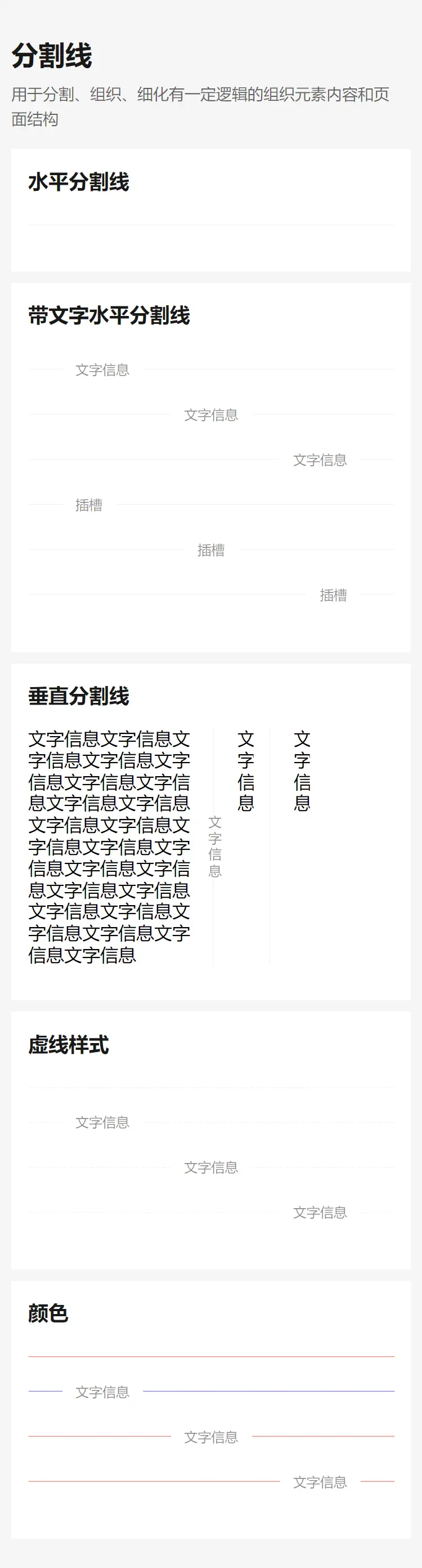
lime-divider 分割线
- 用于将内容分隔为多个区域。
代码演示
基础用法
默认渲染一条水平分割线。
<l-divider />展示文本
通过插槽在可以分割线中间插入内容。可使用content或默认插槽
<l-divider>文本</l-divider>
<l-divider content="文本"></l-divider>内容位置
通过 align 指定内容所在位置。
<l-divider align="left">文本</l-divider>
<l-divider align="right">文本</l-divider>虚线
添加 dashed 属性使分割线渲染为虚线。
<l-divider dashed>文本</l-divider>自定义样式
可以直接通过 color设置线条颜色,text-color 属性设置文本颜色。
<l-divider >文本</l-divider>垂直
文本
<l-divider vertical />
文本
<l-divider vertical dashed />
文本查看示例
- 导入后直接使用这个标签查看演示效果
// 代码位于 uni_modules/lime-divider/compoents/lime-divider
<lime-divider />插件标签
- 默认 l-divider 为 component
- 默认 lime-divider 为 demo
关于vue2的使用方式
- 插件使用了
composition-api, 如果你希望在vue2中使用请按官方的教程vue-composition-api配置 - 关键代码是: 在main.js中 在vue2部分加上这一段即可.
// vue2
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)API
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| dashed | 是否使用虚线 | boolean | false |
| content | 文本 | string | - |
| align | 内容位置,可选值为 left right |
string | center |
| vertical | 是否使用垂直 | boolean | false |
| color | 线条颜色 | string | - |
| textColor | 文本颜色 | string | - |
Slots
| 名称 | 说明 |
|---|---|
| default | 内容 |
主题定制
样式变量
组件提供了下列 CSS 变量,可用于自定义样式。
| 名称 | 默认值 | 描述 |
|---|---|---|
| --l-divider-margin | 10px | - |
| --l-divider-text-color | rgba(0, 0, 0, 0.45) | - |
| --l-divider-font-size | 12px | - |
| --l-divider-line-height | 20px | - |
| --l-divider-color | rgba(0, 0, 0, 0.06) | - |
打赏
如果你觉得本插件,解决了你的问题,赠人玫瑰,手留余香。




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 44623
下载 44623
 赞赏 262
赞赏 262

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号