更新记录
1.0.2(2024-09-10) 下载此版本
修复部分功能细节问题
1.0.1(2024-08-16) 下载此版本
修复一些功能实现问题
1.0.0(2024-08-05) 下载此版本
UIKits的第一个音视频通话版本,不支持呼叫邀请。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
zego-PrebuiltCall
PrebuiltCall 提供了一些预设的通话场景,可以直接引用组件,快速完成开发。若您希望进行完全个性化的开发可以使用 zego-UIKitCore 插件。
这份文档将指导您如何在 uni-app 项目集成 音视频通话 UIKit uniapp SDK 并快速开始音视频通话。
准备环境
在开始集成音视频 UIKit 前,请确保开发环境满足以下要求:
- 参考 uni-app 文档创建项目。
- HBuilderX 3.0.0 或以上版本。
- IOS
- Xcode 15.0 或以上版本。
- iOS 12.0 或以上版本且支持音视频的 iOS 设备。
- Android
- Android Studio 2020.3.1 或以上版本。
- Android SDK 25、Android SDK Build-Tools 25.0.2、Android SDK Platform-Tools 25.x.x 或以上版本。
- Android 4.4 或以上版本,且支持音视频的 Android 设备。
- 设备已经连接到 Internet。
前提条件
- 已在 ZEGO 控制台 创建项目,并申请有效的 AppID 和 AppSign,详情请参考 控制台 - 项目信息。
- 联系 ZEGO 技术支持,开通 UIKit 相关服务。
实现流程
引入SDK
- 若您已有 uni-app 项目,则跳过此步骤。若尚无 uni-app 项目,请参考 uni-app 开发者文档 创建 uni-app 快速创建项目。
注意:IOS 需要苹果开发者证书。为方便测试,可以暂时只勾选安卓端。
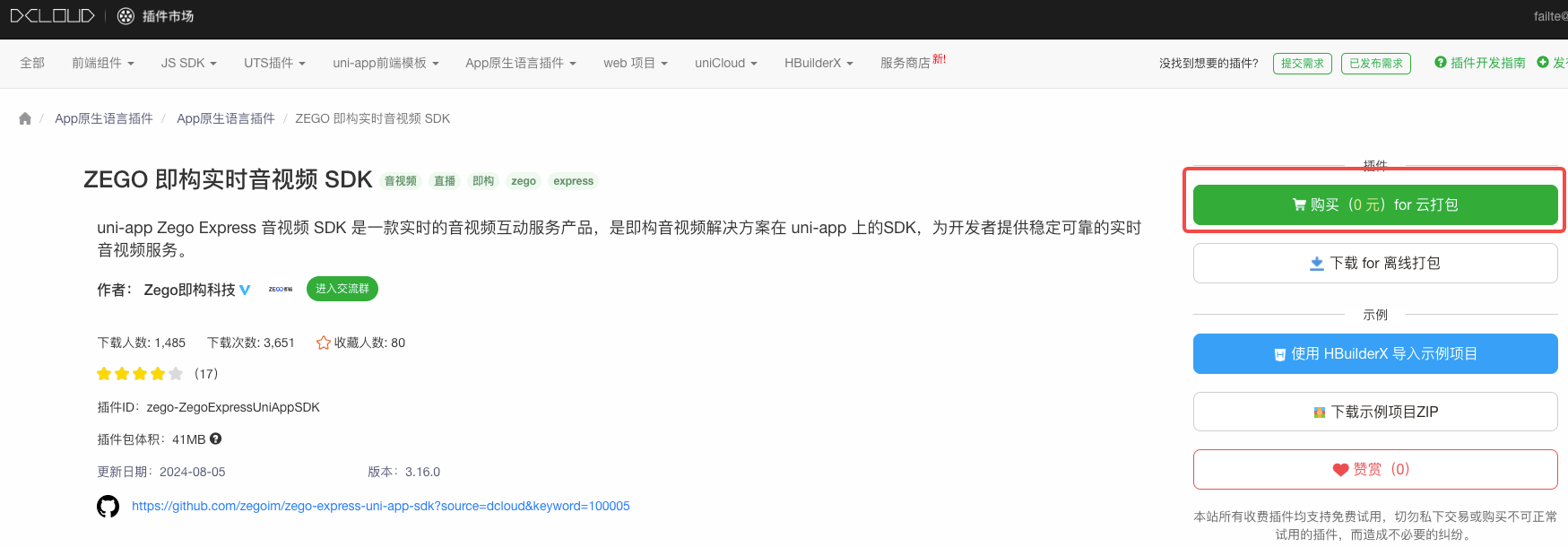
- 在插件市场购买 ZEGO 即构实时音视频 SDK。购买时填入的 AppID 必须和后面需要运行的 AppID 一致。

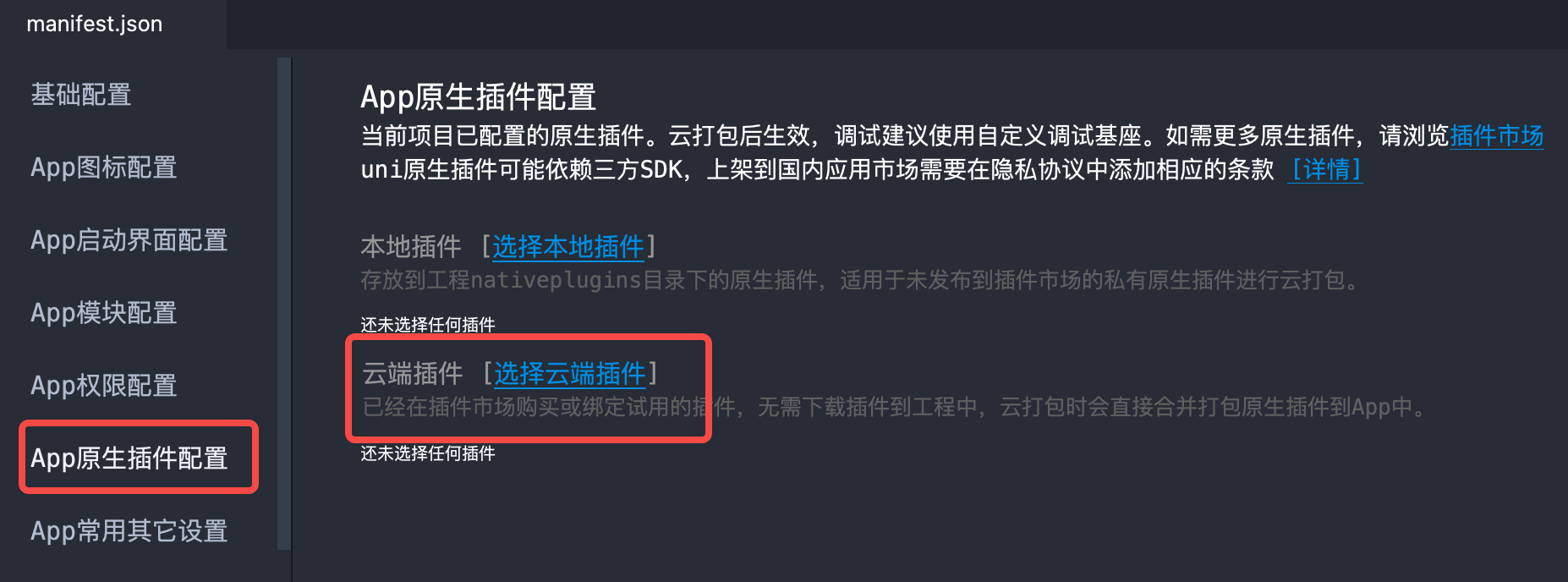
单击项目目录的 “manifest.json” 文件后,单击 “App 原生插件配置 > 云端插件 [选择云端插件]”。

在“云端插件选择”弹窗勾选上面购买的 ZEGO 即构实时音视频 SDK 并确认。

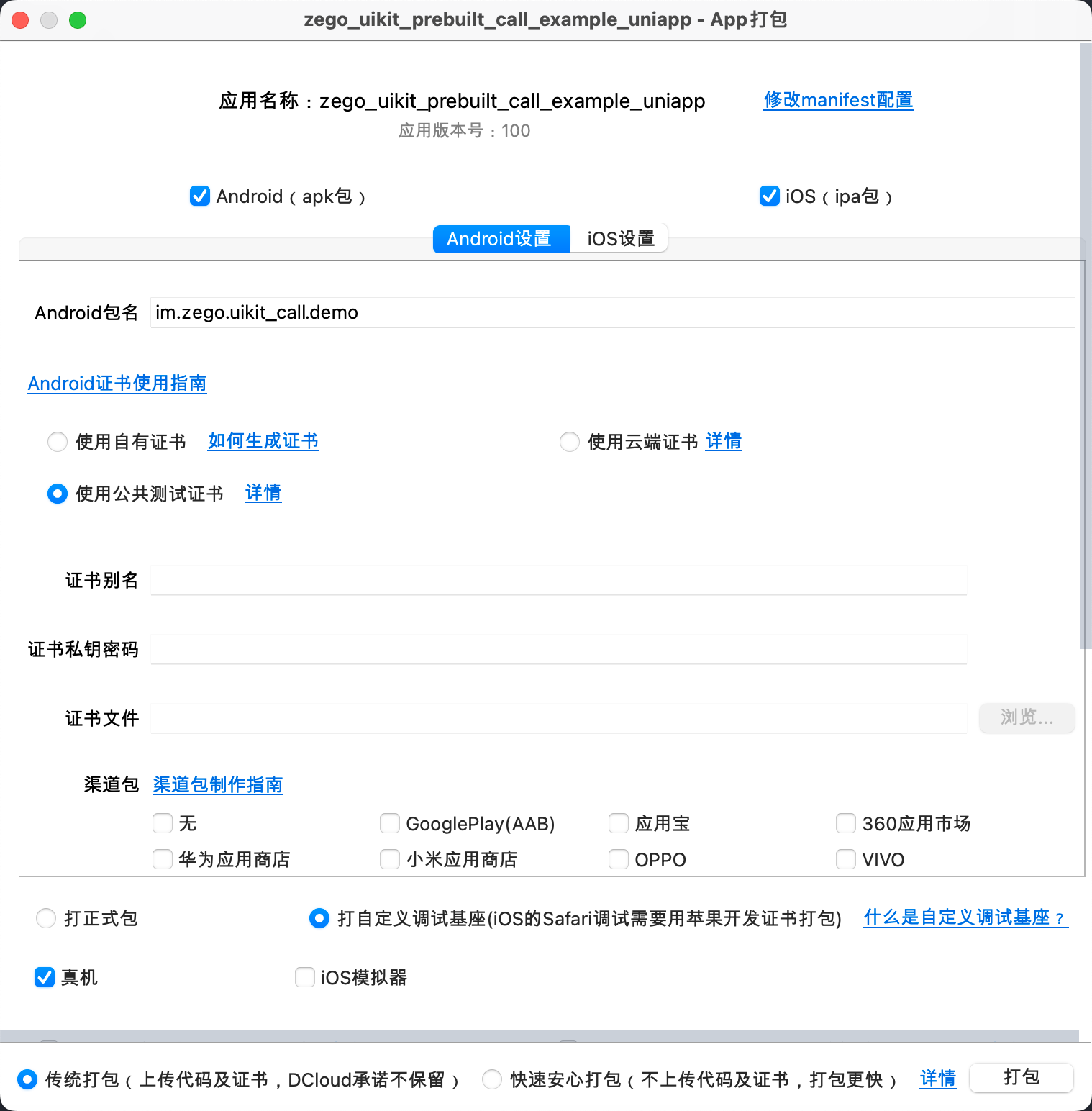
- 创建自定义基座,填入 AppID。


由于 iOS 项目需要 Apple 开发者证书。为方便测试,您可以暂时只勾选 Android 端。
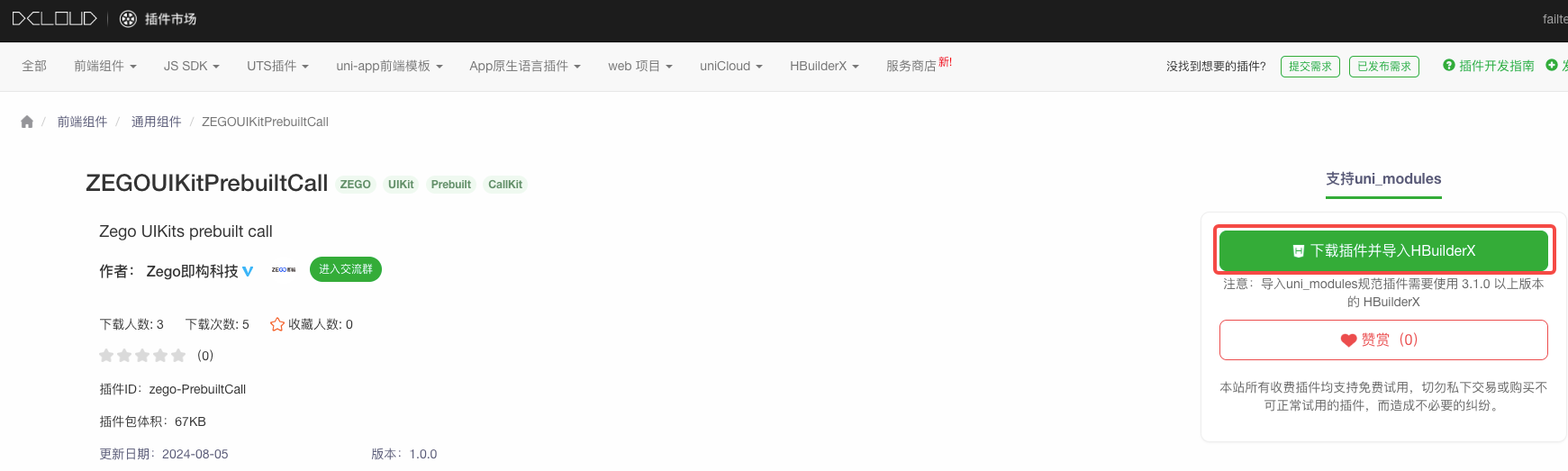
- 在插件市场下载 ZEGOUIKitPrebuiltCall 插件并导入 HBuilderX。

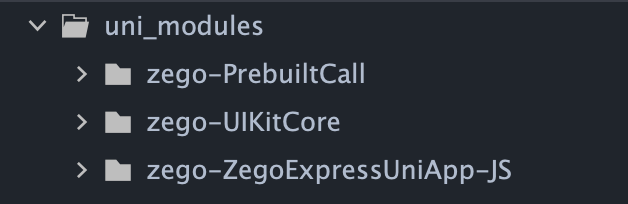
由于 zego-PrebuiltCall 中包含了 zego-UIKitCore 和 zego-ExpressUniAppzego-ExpressUniApp-JSs,因此,导入完成后,您的 uni_modules 会包含以下插件。

- 在业务页面中引入插件。
在 Vue 的 script 中使用引入 ZegoUIKitPrebuiltCall 组件与 ZegoUIKitPrebuiltCallConfig 预设配置,生成一份一对一视频通话的预设配置,在 template 中使用 ZegoUIKitPrebuiltCall 组件,并将配置传入组件。
<template>
<ZegoUIKitPrebuiltCall :appID="appID" :callID="callID" :appSign="appSign" :userID="userID" :userName="userName"
:config="config">
</ZegoUIKitPrebuiltCall>
</template>
<script>
import keyCenter from "@/common/KeyCenter";
import ZegoUIKitPrebuiltCall from "@/uni_modules/zego-PrebuiltCall/components/ZegoUIKitPrebuiltCall.nvue"
import { ZegoUIKitPrebuiltCallConfig } from "@/uni_modules/zego-PrebuiltCall"
import { ZegoLayoutMode, ZegoViewPosition } from "@/uni_modules/zego-UIKitCore";
const appID = ref(keyCenter.getAppID());
const appSign = ref(keyCenter.getAppSign());
const userID = ref(keyCenter.getUserID());
const userName = ref(keyCenter.getUserID() + '_Nick');
const callID = ref(keyCenter.getCallID());
const config: ZegoUIKitPrebuiltCallConfig = {
...ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall(), // 预设配置
audioVideoViewConfig: {
showMicrophoneStateOnView: true, // 显示麦克风状态
showCameraStateOnView: true, // 显示摄像头状态
showUserNameOnView: false, // 不要显示用户名
showSoundWavesInAudioMode: false, // 关闭摄像头时, 头像四周不要显示声浪
},
turnOnCameraWhenJoining: true,
turnOnMicrophoneWhenJoining: false,
useSpeakerWhenJoining: true,
layout: {
mode: ZegoLayoutMode.PictureInPicture, // 画中画布局
config: {
smallViewPosition: ZegoViewPosition.TopLeft, // 小的视图显示在左上角
switchLargeOrSmallViewByClick: true, // 点击小图会交换大小视图的画面
smallViewSize: { width: 100, height: 180 }, // 设置小视图的尺寸
smallViewBackgroundColor: '#007fff', // 蓝色
largeViewBackgroundColor: '#ff7b00', // 橙色
}
},
onHangUp: () => {
// 挂断后返回上一页
uni.navigateBack()
},
};
</script>- 配置入口与页面路由
根据您的业务场景为通话页配置入口。
<template>
<view v-for="item in list" :key="item.name" @click="navigateTo(item.url)">
{{ item.name }}
</view>
</template>
<script lang="ts" setup>
const list = [
{
name: "基础通话",
url: "/pages/base-call/index",
},
]
const navigateTo = (url: string) => {
uni.navigateTo({
url
})
}
</script>打开 pages.json,添加 pages 配置
{
"pages": [
// 新增基础通话页
{
"path": "pages/base-call/index",
"style": {
"navigationBarTitleText": "基础通话"
}
}
],
}运行和测试
至此,您已经完成了所有步骤!
只需在 HBuilderX 中点击运行到手机或模拟器,选择需要运行的端侧与基座,即可在设备上运行和测试您的应用程序。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)
 下载 4108
下载 4108
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号