更新记录
0.0.1(2024-08-02)
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-uvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
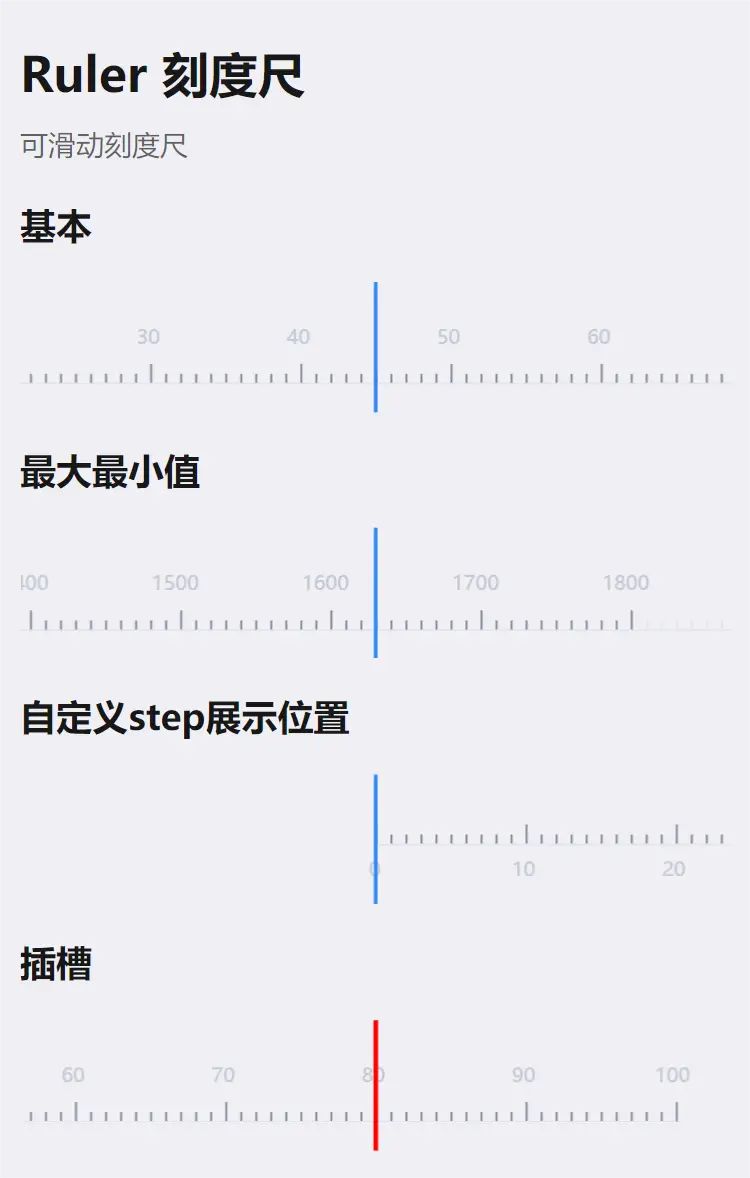
lime-ruler 刻度尺
安装
在插件市场导入
使用
基本使用
<l-ruler v-model="value" />
const value = ref(50)
最大最小值
<l-ruler v-model="value" :scope="scope" :step="100" :unit="10" :max="1800" :min="1200" />
const value = ref(1305)
const scope = [1000, 2000]
竖向
<l-ruler v-model="value" vertical />
const value = ref(60)
插槽
用于自定义中间指针的样式
<l-ruler v-model="value">
<view class="pointer"></view>
</l-ruler>
const value = ref(60)


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(1)
赞赏(1)

 下载 52090
下载 52090
 赞赏 345
赞赏 345

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号