更新记录
1.0.2(2024-04-28)
下载此版本
更新
1.0.1(2024-04-28)
下载此版本
更新
1.0.0(2024-04-28)
下载此版本
首次发布
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 4.13 app-uvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
说明:
适用于uniapp x的区间滑块,适配h5/安卓/苹果
使用:
示例1:
<l-sliderRange @change="change"></l-sliderRange>
change(leftValue: number, rightValue: number) {
},
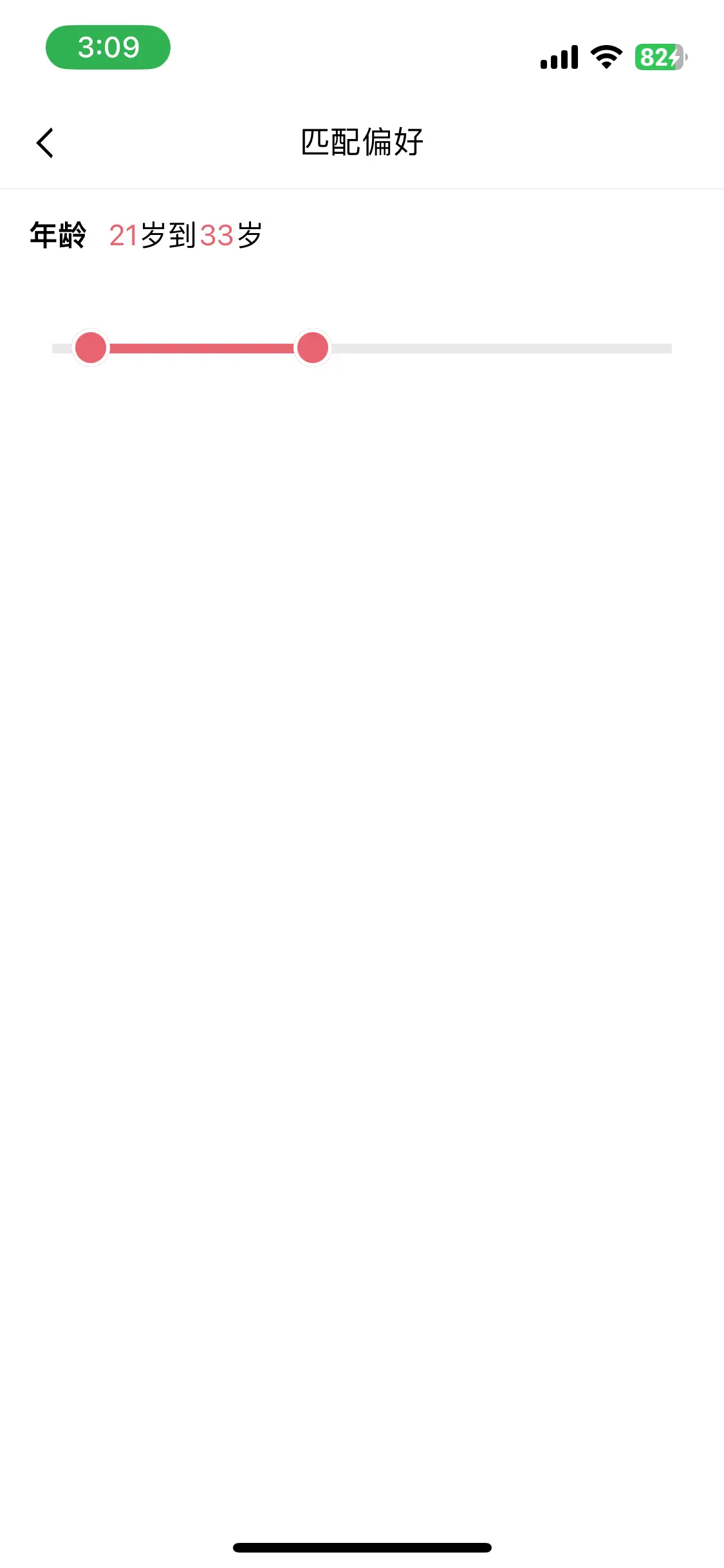
示例2:
<l-sliderRange :min="18" :max="51" :defaultLeftValue="21" :defaultRightValue="33" @change="ageChange"></l-sliderRange>
data() {
return {
ageMin: 21,
ageMax: 33,
}
},
ageChange(leftValue: number, rightValue: number) {
this.ageMin = leftValue;
this.ageMax = rightValue;
},
props
| 属性名 |
类型 |
默认值 |
说明 |
| height |
Number |
20px |
高度,整个滑块的高度 |
| lineHeight |
Number |
5px |
线条的高度,中间那根线的粗细程度 |
| min |
Number |
0 |
最小值,最左边的那个数值 |
| max |
Number |
100 |
最大值,最右边的数值 |
| step |
Number |
1 |
步长 |
| backgroundColor |
String |
#e9e9e9 |
未选中的颜色 |
| activeColor |
String |
#E86471 |
选中的颜色 |
| blockSize |
Number |
20px |
滑块大小 |
| blockColor |
String |
#E86471 |
滑块颜色 |
| blockBorderWidth |
Number |
2 |
滑块边框的宽度 |
| blockBorderBackgroundColor |
String |
#FFFFFF |
滑块边框的颜色 |
| defaultLeftValue |
Number |
0 |
左边滑块的初始位置 |
| defaultRightValue |
Number |
100 |
右边滑块的初始位置 |
| @change |
(leftValue: number, rightValue: number) => void |
- |
完成一次拖动后触发的事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 5342
下载 5342
 赞赏 1
赞赏 1

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号