更新记录
1.0.1(2024-04-22)
下载此版本
1
1.0.0(2024-04-18)
下载此版本
初版
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
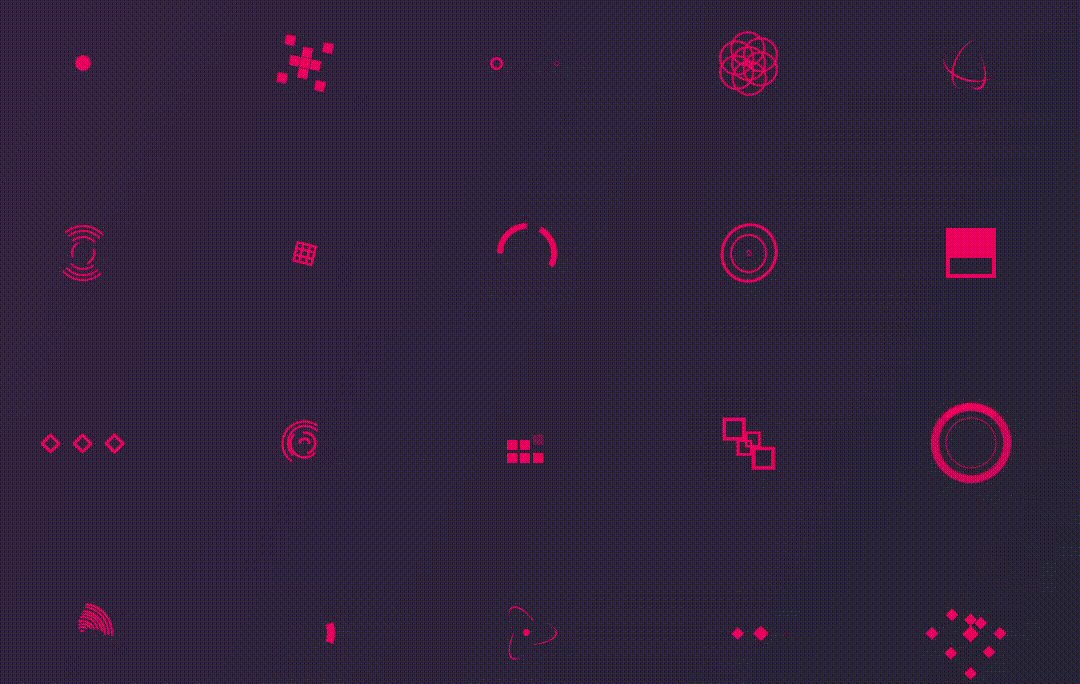
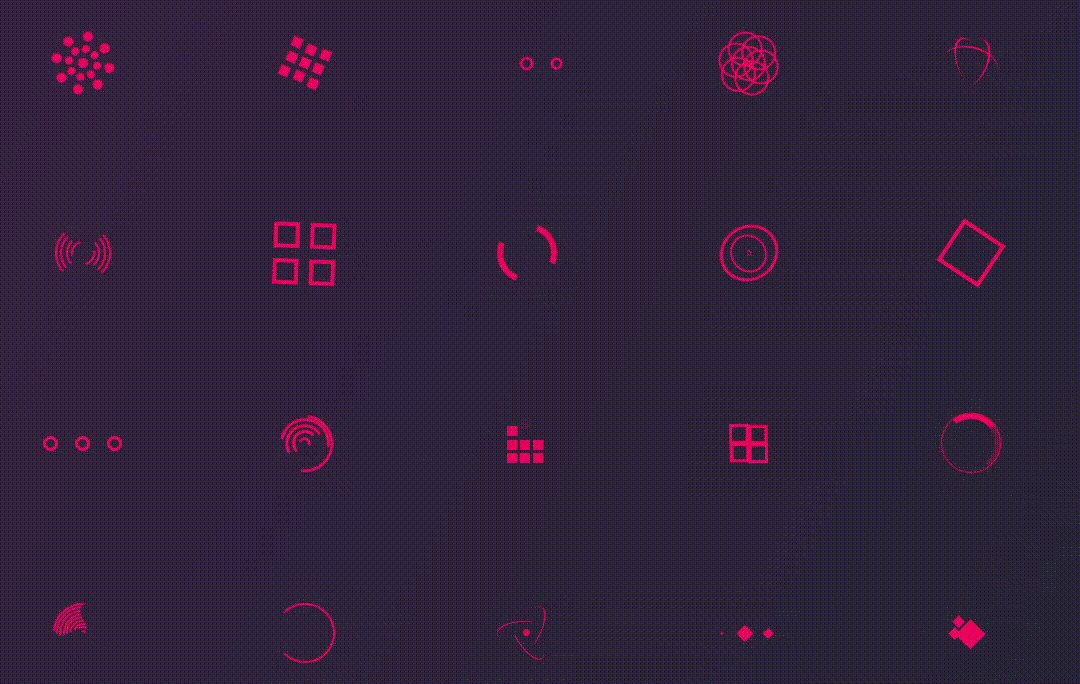
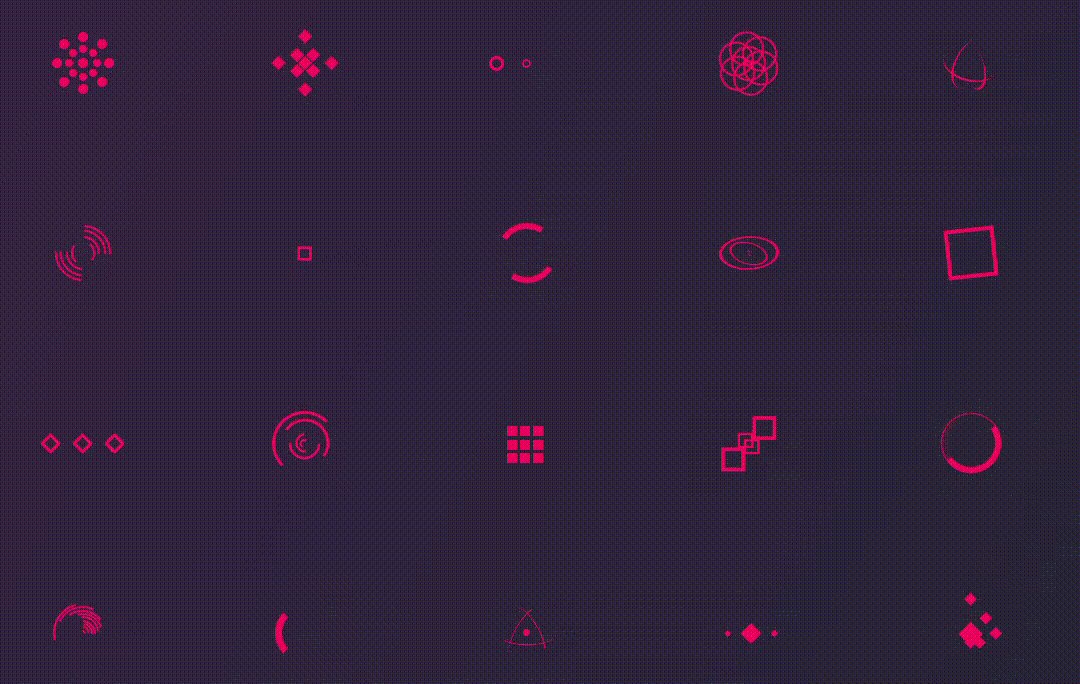
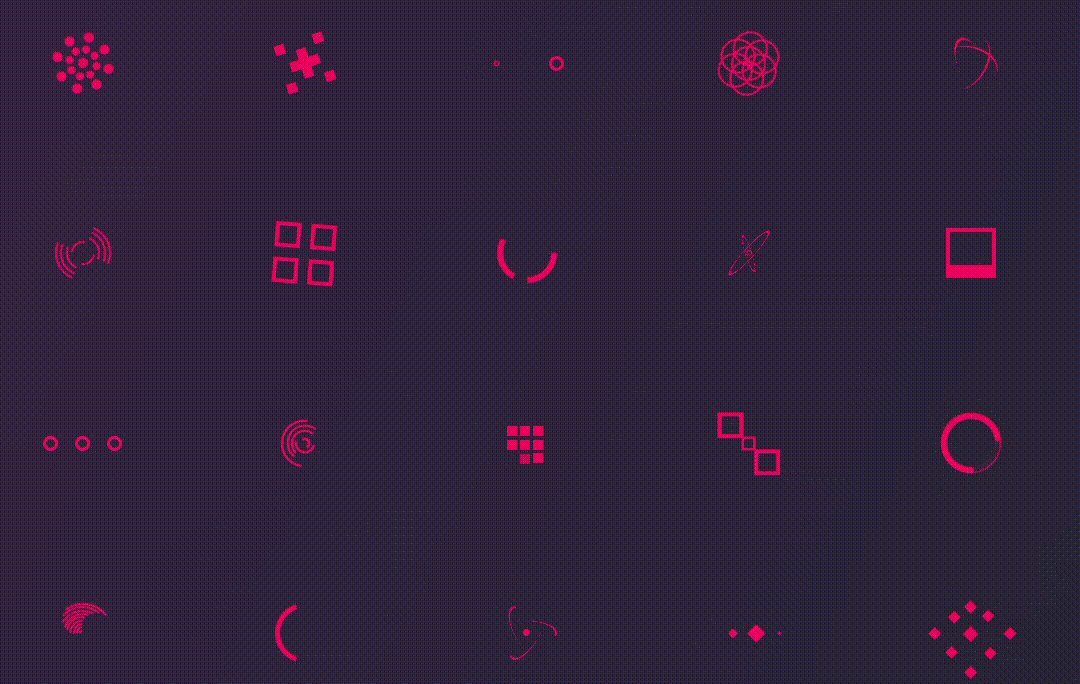
x-loading
本插件是对epic-spinners库的uni适配, 并增加了loading遮罩
<x-loading v-if="loading"></x-loading>
<x-loading v-if="loading">
<self-building-square-spinner
:animation-duration="6000"
:size="40"
color="#ff1d5e"
/>
</x-loading>
x-loading props
| 属性名 |
类型 |
默认值 |
描述 |
| zIndex |
String, Number |
999 |
loading元素层级 |
| mask |
Boolean |
true |
是否显示遮罩 |
| maskBgColor |
String |
rgba(000, 000, 000, 0.3) |
遮罩背景色 |
| maskCustomStyle |
Object |
{} |
遮罩自定义样式 |
注意, 以下loading效果只支持H5
- flower-spinner
- pixel-spinner
- spring-spinner
插件如果对你有帮助给个好评吧~
有问题联系QQ: 1824159241


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 980
下载 980
 赞赏 1
赞赏 1

 下载 8957371
下载 8957371
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号