更新记录
1.0.6(2024-07-24)
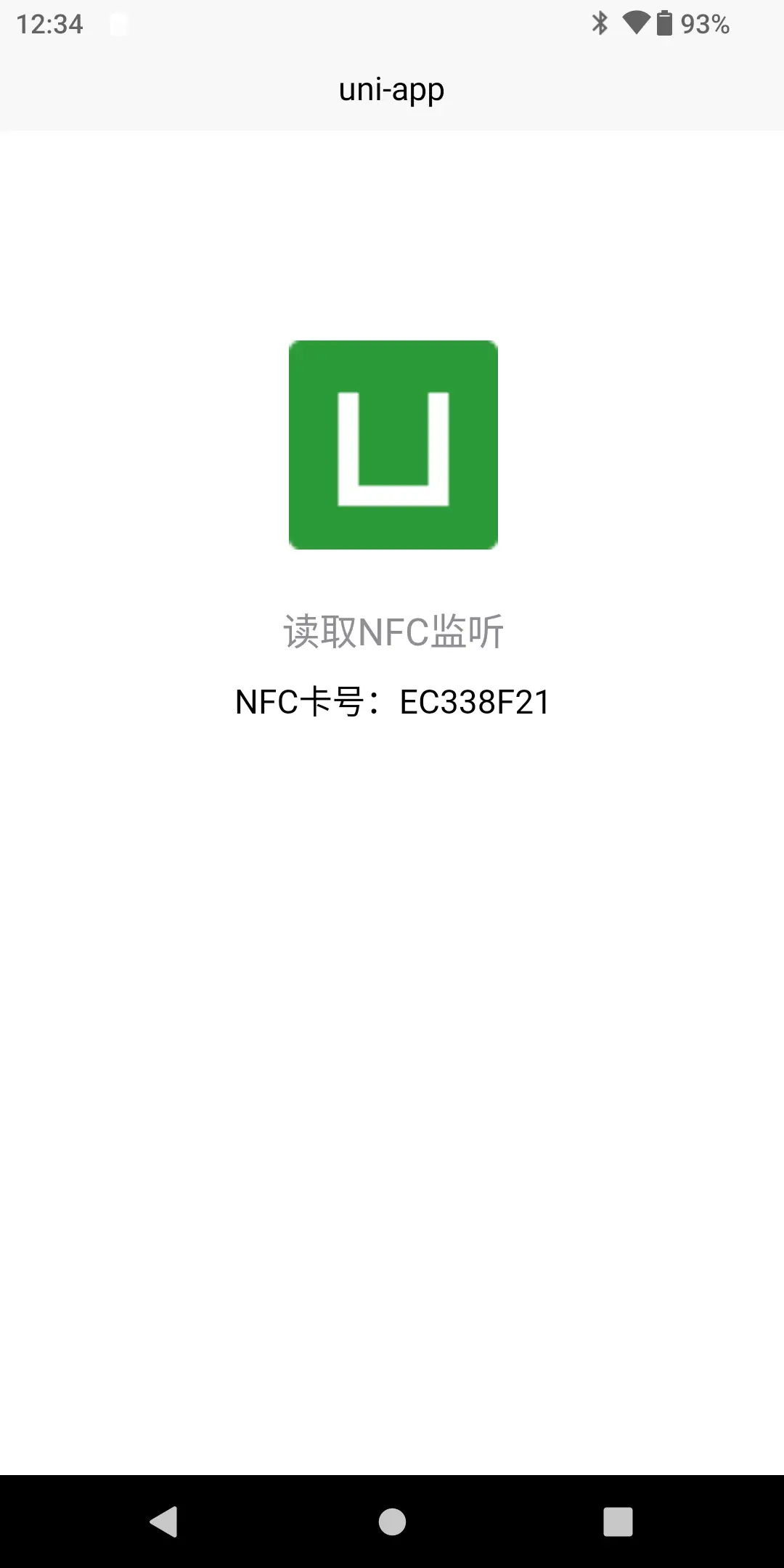
更新刷卡监听界面背景透明化,提高界面友好度
1.0.5(2024-07-24)
更新刷新提示窗体
1.0.4(2024-05-14)
修改BUG
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| Android:4.4,iOS:不支持,HarmonyNext:不确定 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
read-nfc
插件示例
1、通过插件市场“使用 HBuilderX 导入示例项目”下载插件示例项目
2、通过插件市场“试用”导入插件到示例项目中
3、打包并运行自定义基座
使用了NFC的Android原生库需要打包使用自定义基座
引入插件对象
import * as nfc from "@/uni_modules/read-nfc";调起NFC识别
data() {
return {
title: '读取NFC监听',
nfcCode:''
}
},
onLoad() {
this.gotoNfcActivity();//调起NFC识别,并监听回调
},
methods: {
gotoNfcActivity() {
let that=this;
nfc.gotoNfcActivity(function(result){
that.nfcCode=result.message;
uni.showModal({
title: '提示',
content: result.message,
confirmText:'继续',
success: function (res) {
if (res.confirm) {
that.gotoNfcActivity();//继续识别
console.log('用户点击继续!');
} else if (res.cancel) {
console.log('用户点击取消!');
}
}
});
console.log('NFC',result);
});
}
}

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)


 下载 6945
下载 6945
 赞赏 3
赞赏 3

 下载 9692451
下载 9692451
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号