更新记录
4.0(2024-04-02) 下载此版本
- 异步加载,支持分页
- 支持单选,多选,纯展示
- 支持搜索
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.3 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
注意
插件市场的版本是一次性加载数据的,文档地址https://ext.dcloud.net.cn/plugin?id=2423
在线预览地址
地址: https://lusz.top/picture/treeload/
获取异步版本请联系我
功能介绍
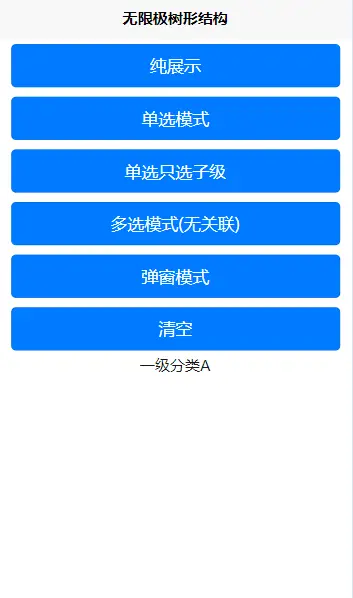
1.支持异步加载、分页加载、搜索 2.支持单选(所有可选、只选子级俩种模式) 3.多选(不支持关联选择) 4.支持纯展示
参数说明
| 参数 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| value | Array | 是 | [ ] | 已选中的数据, 无论单选多选都传数组 |
| row_key | string | 否 | ‘id’ | 搜索关键字段,默认是id |
| more_page | Boolean | 否 | false | 是否开启分页(传入scrollHeight时生效,如果不传,则只能使用组件的页面的onReachBottom调用分页,详情看示例代码) |
| self_more_page | Boolean | 否 | false | 是否开启点击底部的文字加载分页,同时开启more_page下生效 |
| scrollHeight | string | 否 | 无 | 列表滚动的高度,一般是弹窗选择时需要传这个 |
| show_search | Boolean | 否 | true | 是否显示搜索框 |
| show_button_btn | Boolean | 否 | true | 是否显示底部确认按钮 |
| props | Object | 否 | {check: true, label:"name", multiple: false, nodes: false} | 配置组件模式,详细看下面介绍 |
| getDataApi | Event | 是 | 请求接口事件,必须返回一个Promise,详情看下面介绍 |
props参数书说明
| 参数 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| check | Boolean | 是 | true | 是否开启选择功能,不开启就是纯展示 |
| label | string | 否 | "name" | 列表显示的字段名称 |
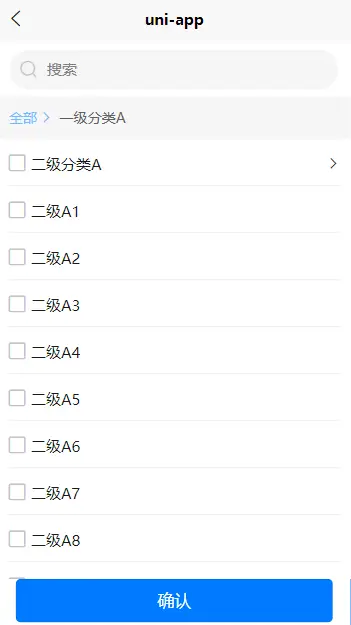
| multiple | Boolean | 否 | false | 是否开启多选,否则是单选,check为true时生效 |
| nodes | Boolean | 否 | false | 是否只选择子级( !user的情况下可选 ) |
getDataApi方法说明
需返回一个Promise,并且值字段包括data、has_more,data是当前页的列表数据,has_more是是否已加载完成
getDataApi(data, middleware) {
return new Promise((resolve) => {
$api({
url: '/treeV2/get',
data
}).then(res => {
let {
data: arr,
per_page,
current_page,
total
} = res.data
resolve({
data: arr,
has_more: per_page * current_page < total
})
})
})
},接口数据格式要求
其中name和id可配置,user固定传,user为false时说明没有下级,为true是存在下级
[
{
name: '一级',
id: '1',
user:true
}
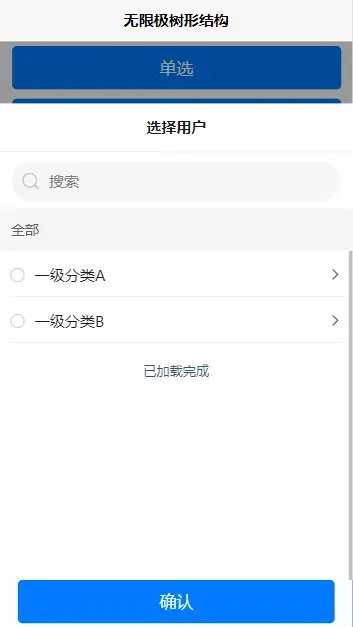
]使用说明(弹窗模式):
- 在页面引用组件,并注册
import treeSingleChoice from '../../components/tree-signle-choice/index.vue'添加组件使用
<uniPopup background-color="#fff" ref="popup" type="bottom">
<view class="center">
选择用户
</view>
<view>
<treeSingleChoice scrollHeight="60vh" @onConfirm="onConfirm" :getDataApi="getDataApi"
:value="selectListItem" :show_search="true" :prop="props"></treeSingleChoice>
</view>
</uniPopup>获取选中的值
let value = this.$refs.tree.checkValue

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 8189
下载 8189
 赞赏 20
赞赏 20

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号