更新记录
1.0.0(2024-03-24) 下载此版本
1.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.9 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | √ | √ | √ | √ |
使用说明
-
本项目开源的目的是让每个人轻松搭建自己,轻松上手,但是您还是有一些必要的环境准备,在运行本项目之前,您必须完成以下的步骤。
-
环境要求:为了避免运行开发中遇到一些意想不到的问题,我们推荐你安装如下环境。Git Node9+ hbuilderX 微信开发者工具。
-
技术栈:uni-app+图鸟UI。
-
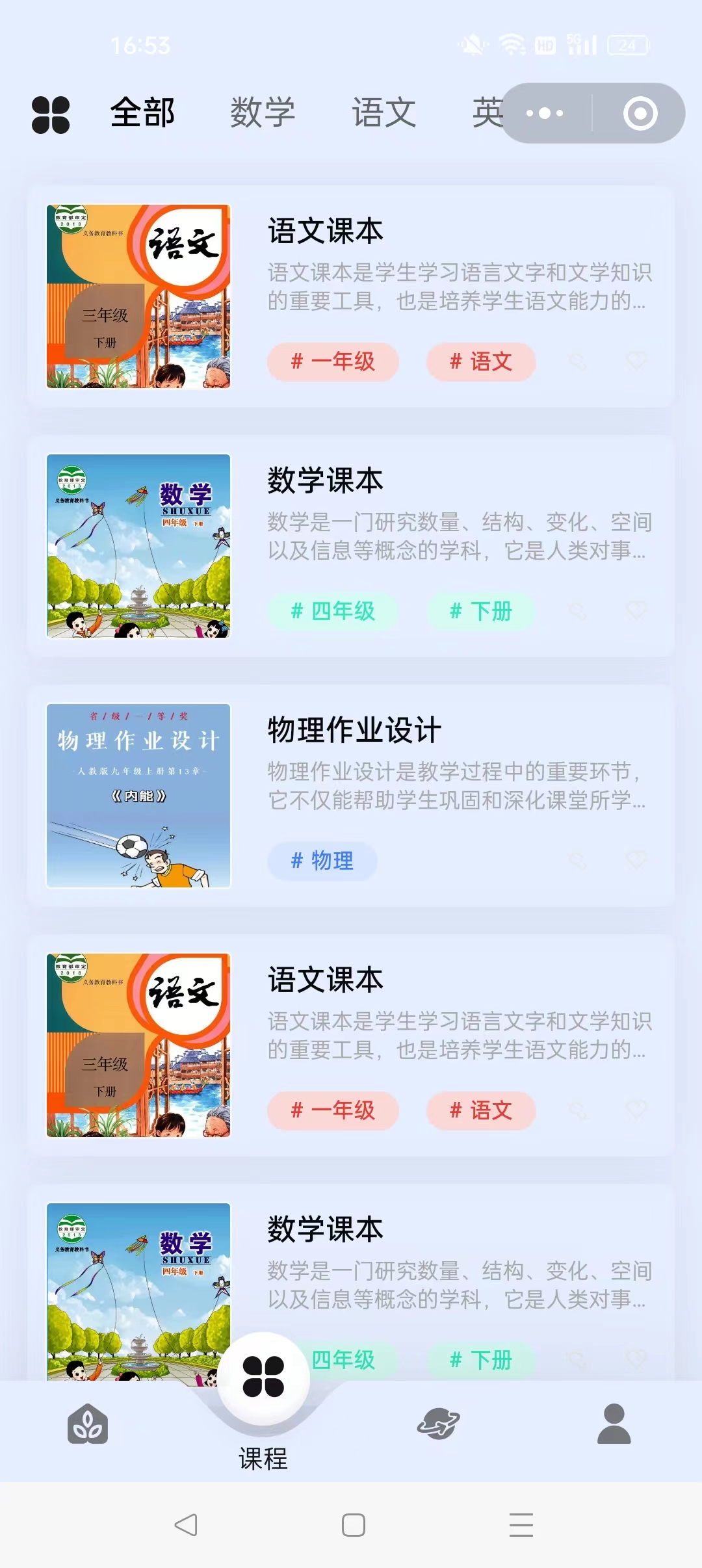
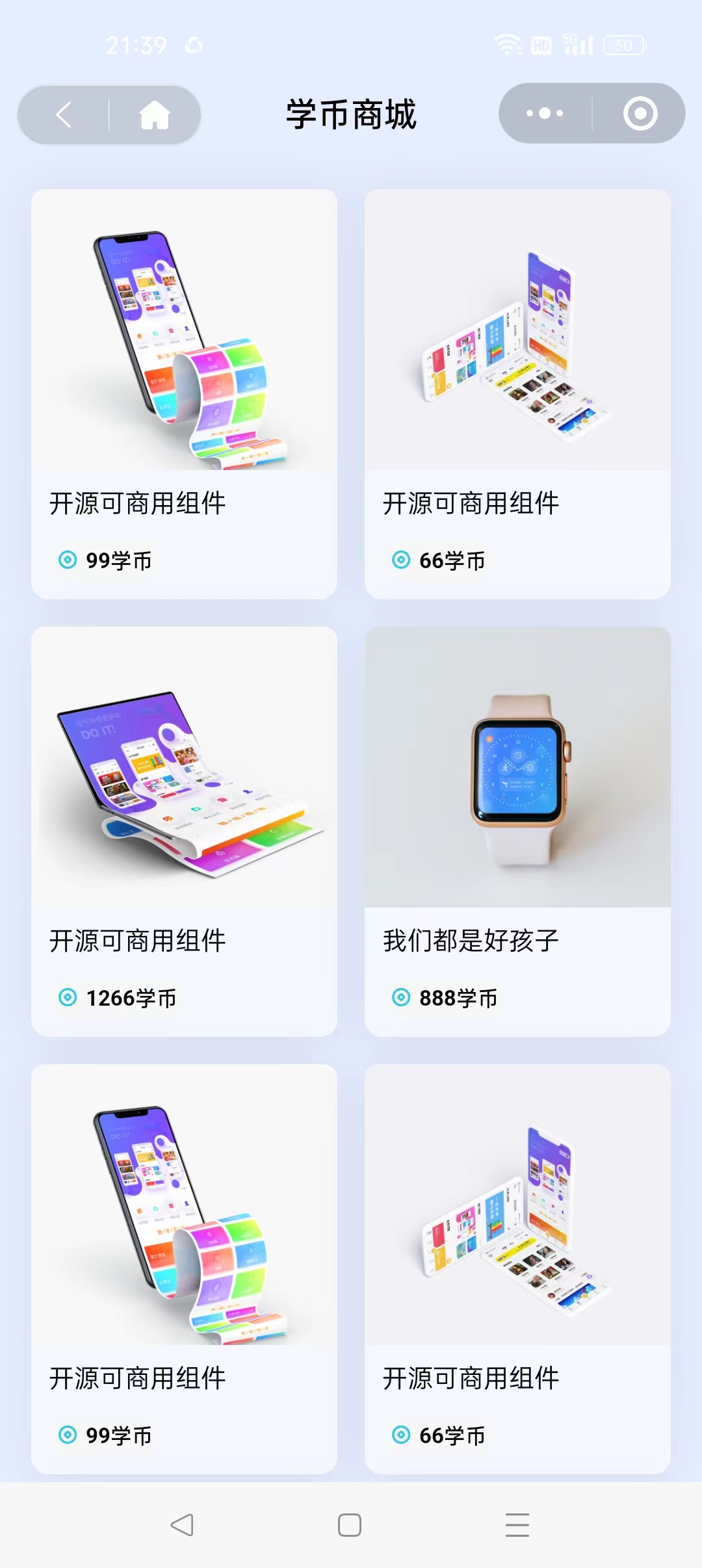
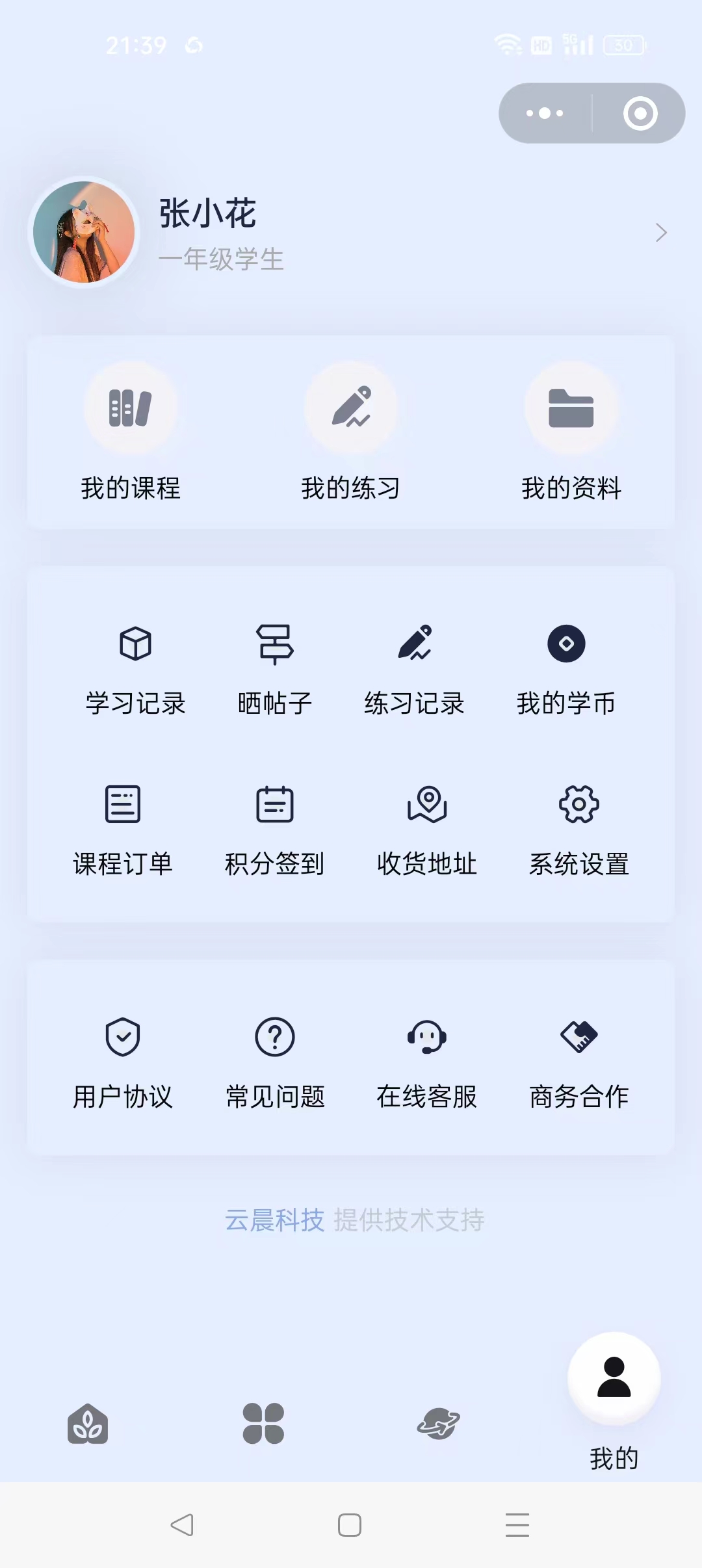
项目目前只做上传了首页和我的基本的页面,
-
目前我们创建了前端技术交流圈
-
加我拉你们进群:v:xinfeng0921
安装教程
-
克隆本项目到本地
-
配置hbuilderX 该项目推荐使用hbuilderX调试编写,在使用之前请进行必要的配置:node和微信开发者工具。
-
开始使用 打开hbuilderX导入项目,运行->运行到浏览器(在电脑端调试)或者->运行到手机或模拟器(在手机端调试)。
微信扫码浏览



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1053
下载 1053
 赞赏 4
赞赏 4

 下载 8966865
下载 8966865
 赞赏 1304
赞赏 1304















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号