更新记录
1.0.0(2024-03-19) 下载此版本
主要解决app自定义弹框,页面多的时候,每个页面要引入组件,注册组件才可以实现自定义弹框比较麻烦,当然可以使用uni.showToast();、uni.showLoading()、uni.showModal();但是如果使用可以操作逻辑的弹框 又要实现动态倒计时等动效,使用uni.showModal()会无线叠加,不适用,所以就封装了这个组件,自定义弹框不会叠加
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
引入使用
2.在pages.js页面注册路由
{
"path": "components/dialog-pop/dialog-pop",
"style": {
"navigationStyle": "custom",
// #ifdef APP-PLUS
"backgroundColor": "transparent",
"backgroundColorTop": "transparent",
"backgroundColorBottom": "transparent",
// #endif
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"popGesture": "none"
}
}
}
3.在App.vue引入然后再onLaunch生命函数挂载如下
<script>
import dialog from '@/components/dialog-pop/dialogUtils.js';
export default {
onLaunch: function() {
uni['dialog'] = dialog;
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
</style>
4.页面使用
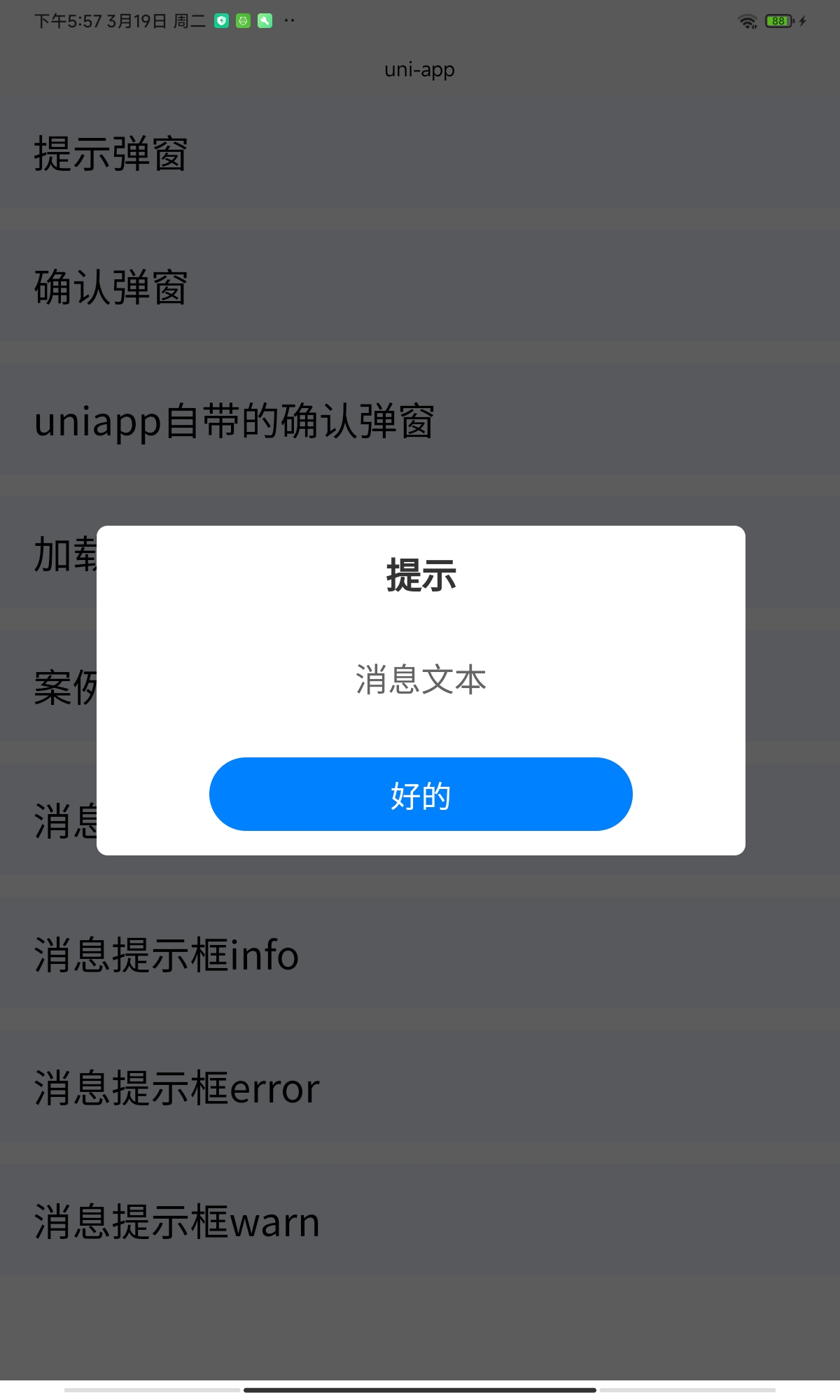
if (e == 1) {
uni.dialog.alert(
'消息文本',
'提示',
() => {
uni.showToast({ title: '好的', icon: 'none' });
},
'好的'
);
}
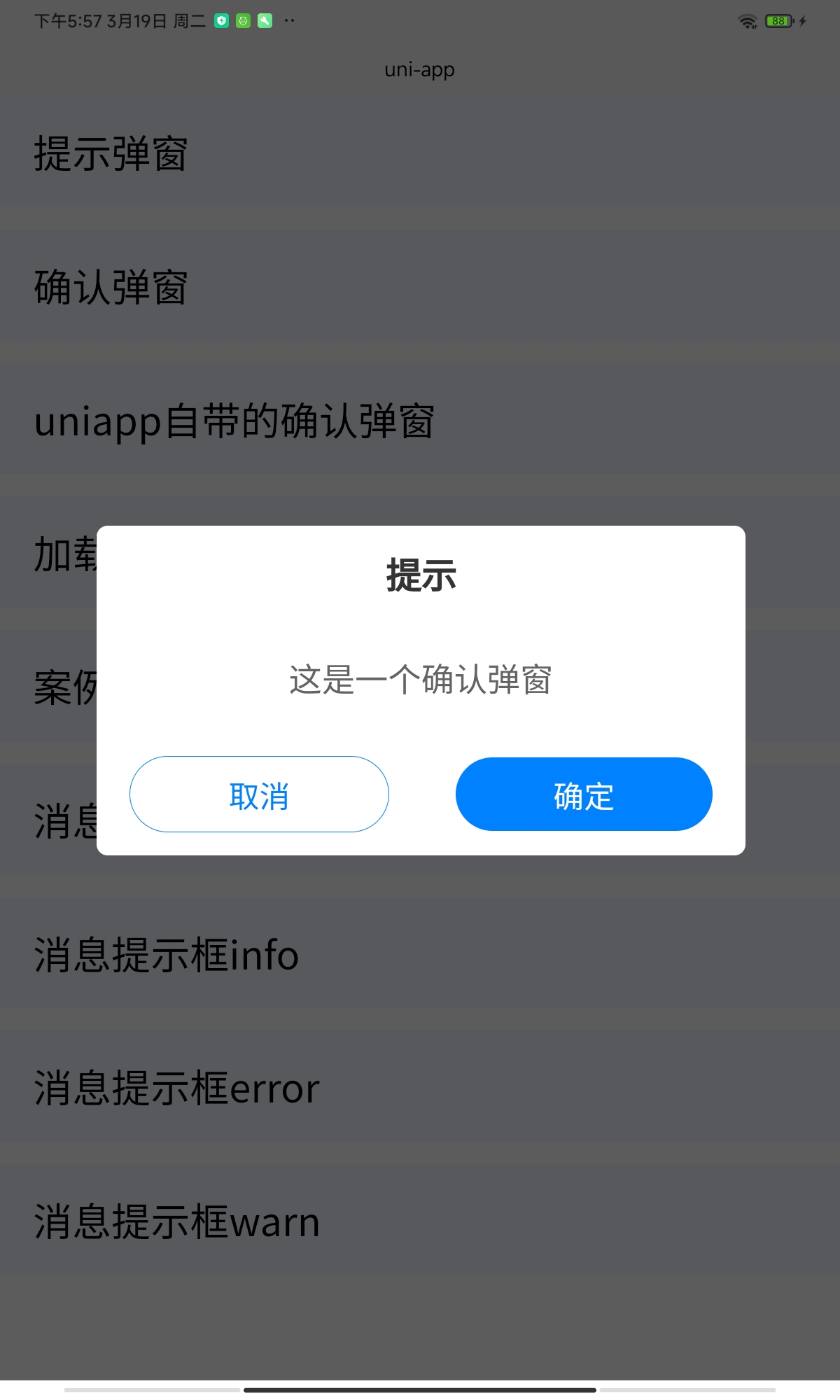
if (e == 2) {
uni.dialog.confirm(
'这是一个确认弹窗',
() => {
uni.showToast({ title: '确定', icon: 'none' });
},
() => {
uni.showToast({ title: '取消', icon: 'none' });
}
);
}
if (e == 3) {
uni.dialog.dialogConfirm(
'这是一个确认弹窗',
() => {
uni.showToast({ title: '确定', icon: 'none' });
},
() => {
uni.showToast({ title: '取消', icon: 'none' });
}
);
}
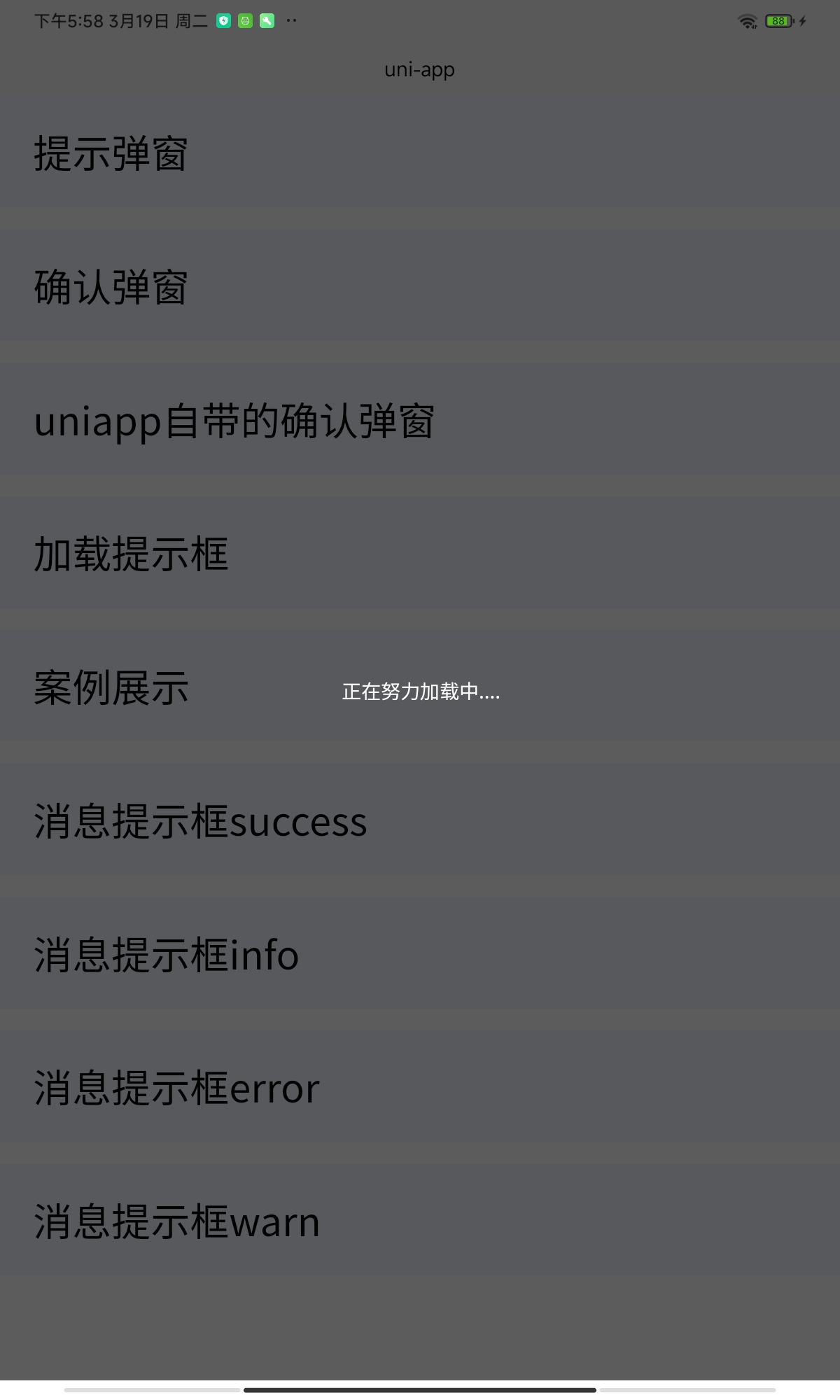
if (e == 4) {
uni.dialog.popupLoadingOpen('正在努力加载中....'); //打开加载框
setTimeout(() => {
uni.dialog.popupLoadingClose(''); //关闭加载框
}, 2000);
}
if (e == 5) {
uni.dialog.confirm('是否提交?', () => {
uni.dialog.popupLoadingOpen();
cancelForSAP(this.printing)
.then((res) => {
//清空数据
this.clearData();
uni.dialog.alert(res.data, 'sap凭证'); //显示sap凭证
})
.finally((fi) => {
uni.dialog.popupLoadingClose();
});
});
}
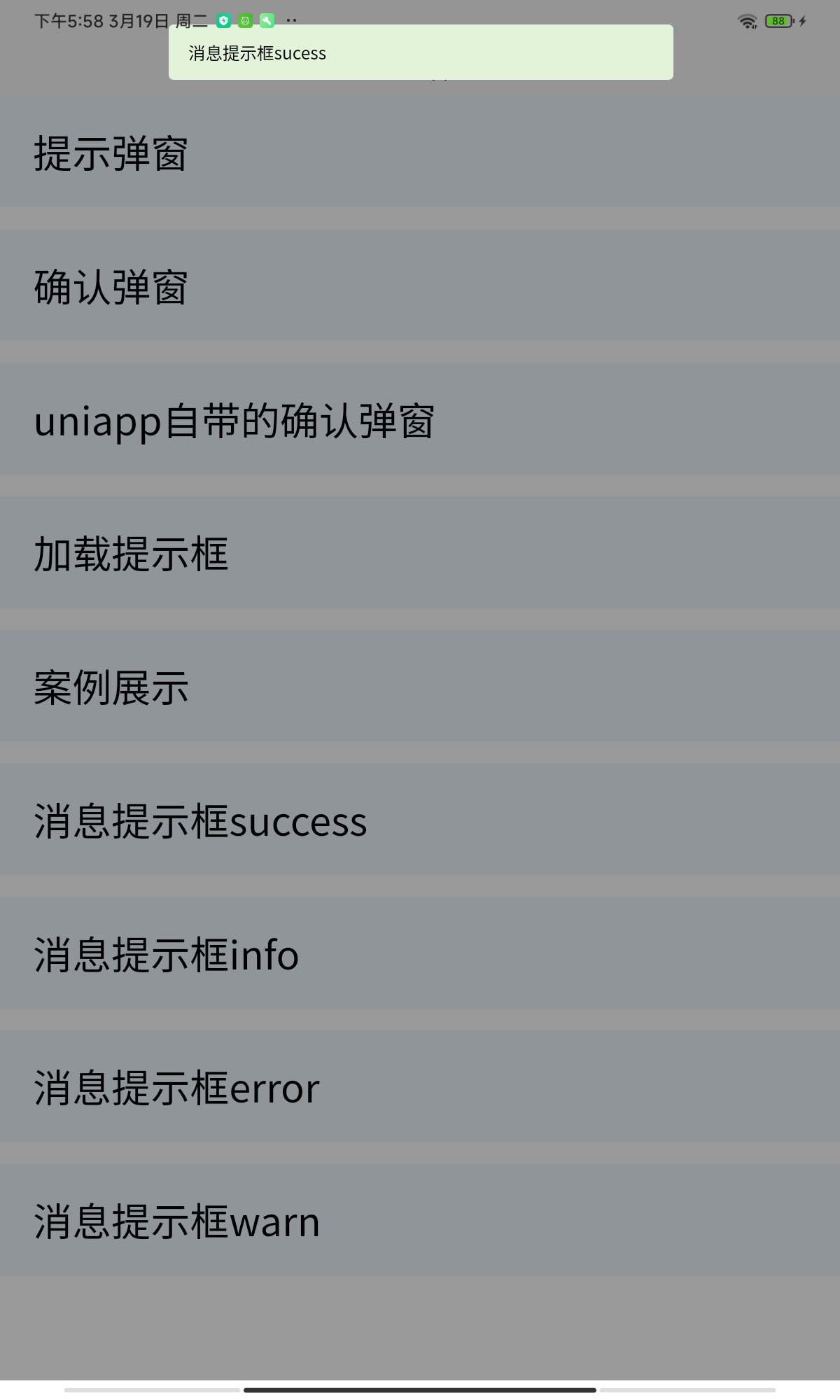
if (e == 6) {
uni.dialog.showMessage('消息提示框sucess', 'sucess'); //默认
}
if (e == 7) {
uni.dialog.showMessage('消息提示框info', 'info');
}
if (e == 8) {
uni.dialog.showMessage('消息提示框error', 'error');
}
if (e == 9) {
uni.dialog.showMessage('消息提示框warn', 'warn');
}注意
1.组件是基于uni-popup 弹出层 组件开发的
主要解决app自定义弹框,页面多的时候,每个页面要引入组件,注册组件才可以实现自定义弹框比较麻烦,当然可以使用uni.showToast();、uni.showLoading()、uni.showModal();但是如果使用可以操作逻辑的弹框
又要实现动态倒计时等动效,使用uni.showModal()会无线叠加,不适用,所以就封装了这个组件,自定义弹框不会叠加。
2.为实现多端,小程序和h5,弹框是使用uni.showToast();、uni.showLoading()、uni.showModal()等实现,只有app是自定义样式实现。开发不易,请大家勿喷,能帮到你就多多支持
有任何疑问可以 加qq1848961270 备注插件名称

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 955
下载 955
 赞赏 33
赞赏 33

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号