更新记录
2.0.9(2024-07-13) 下载此版本
组件优化
2.0.3(2024-05-04) 下载此版本
组件优化
2.0.2(2024-04-25) 下载此版本
组件优化
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 3.8.0 |
uni-app
| Vue2 | Vue3 |
|---|---|
| √ | ? |
| app-vue | app-nvue | app-android | app-ios |
|---|---|---|---|
| ? | ? | ? | ? |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
| 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 | 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
| 快应用-华为 | 快应用-联盟 |
|---|---|
| ? | ? |
uni-app x
| app-android | app-ios |
|---|---|
| ? | ? |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
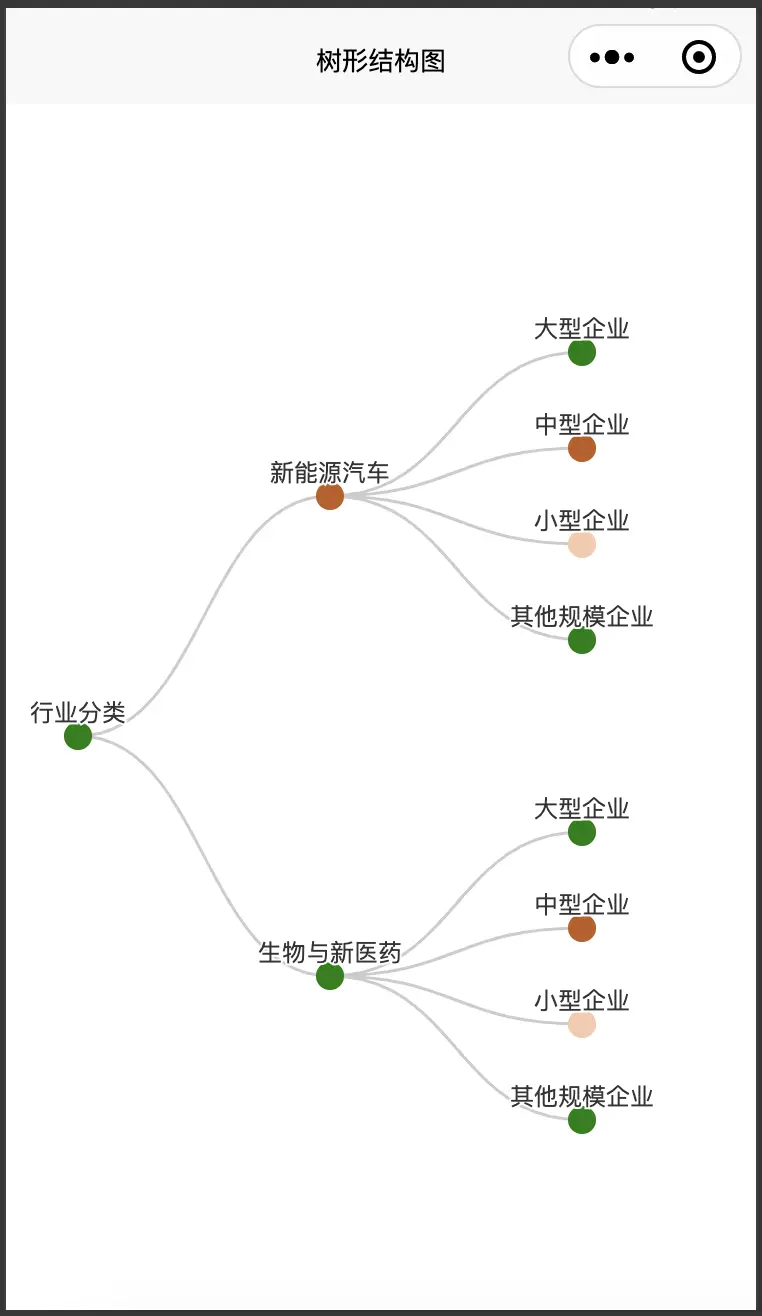
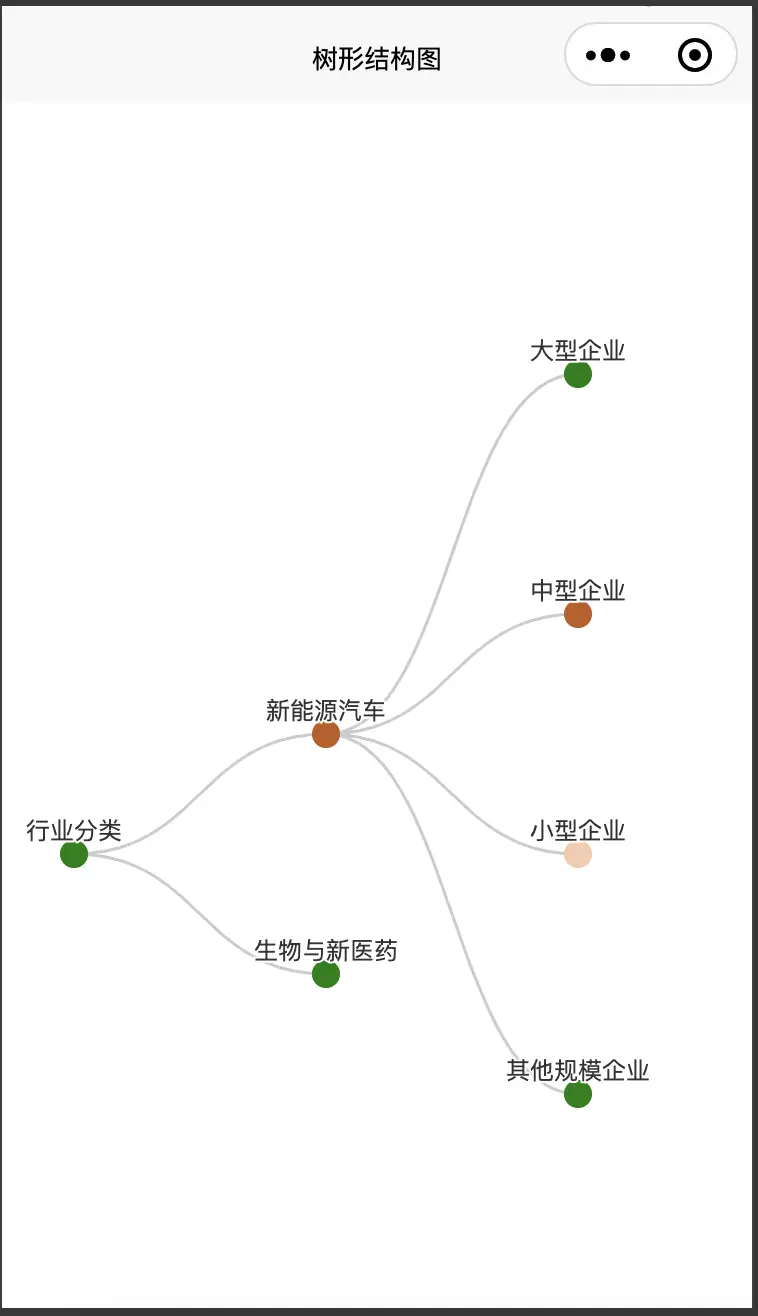
cc-treeChartTwo
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<template>
<view class="content">
<view class="mui-content" style="margin-top: 16px;">
<l-echart ref="chart" @finished="init"></l-echart>
</view>
</view>
</template>
<script>
import LEchart from '@/uni_modules/lime-echart/components/l-echart/l-echart.vue';
import * as echartsLime from '@/uni_modules/lime-echart/static/echarts.min'
export default {
components: {
LEchart
},
data() {
return {
option: {},
}
},
mounted() {
},
methods: {
async init() {
// 颜色设定 不同颜色寓意不同权重
var fatherColor = 'green';
var midColor = 'rgb(193, 92, 31)';
var smallColor = 'rgb(247, 203, 174)';
// 新能源汽车
let swyyQ = {
"name": "新能源汽车",
itemStyle: {
color: midColor
},
"children": [{
"name": "大型企业",
itemStyle: {
color: fatherColor
},
},
{
"name": "中型企业",
itemStyle: {
color: midColor
},
},
{
"name": "小型企业",
itemStyle: {
color: smallColor
},
},
{
"name": "其他规模企业",
itemStyle: {
color: fatherColor
},
}
]
};
// 新材料行业
let xclkQ = {
"name": "生物与新医药",
itemStyle: {
color: fatherColor
},
"children": [{
"name": "大型企业",
itemStyle: {
color: fatherColor
},
},
{
"name": "中型企业",
itemStyle: {
color: midColor
},
},
{
"name": "小型企业",
itemStyle: {
color: smallColor
},
},
{
"name": "其他规模企业",
itemStyle: {
color: fatherColor
},
}
]
};;
let data = {
"name": "行业分类",
itemStyle: {
color: fatherColor
},
"children": [swyyQ, xclkQ]
}
// 获取网页宽度 设置树形条目实体宽高度
let width = 360;
let widthSize = 0.039 * width;
if (widthSize > 36) {
widthSize = 36;
}
let heightSize = widthSize;
this.option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [{
type: 'tree',
data: [data],
left: '10%',
right: '20%',
top: '10%',
bottom: '10%',
symbol: 'circle',
symbolSize: [widthSize, heightSize],
orient: 'horizontal',
expandAndCollapse: true,
initialTreeDepth: 2,
label: {
position: 'top',
rotate: 0,
verticalAlign: 'middle',
align: 'middle',
fontSize: 12,
},
leaves: {
label: {
position: 'top',
rotate: 0,
verticalAlign: 'middle',
align: 'middle'
}
},
animationDurationUpdate: 150
}]
};
// chart 图表实例不能存在data里
const chart = await this.$refs.chart.init(echartsLime);
chart.setOption(this.option)
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.mui-content {
width: 360px;
height: 600px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 5290
下载 5290
 赞赏 23
赞赏 23

 下载 8546391
下载 8546391
 赞赏 1186
赞赏 1186















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号