更新记录
1.8.0(2024-03-31)
支持销量、折扣、价格升序、价格降序排序
1.6.0(2024-03-04)
更新配置
1.5.0(2024-03-04)
更新配置
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
使用流程
- 1.云函数新建表 shopType 和 shopList
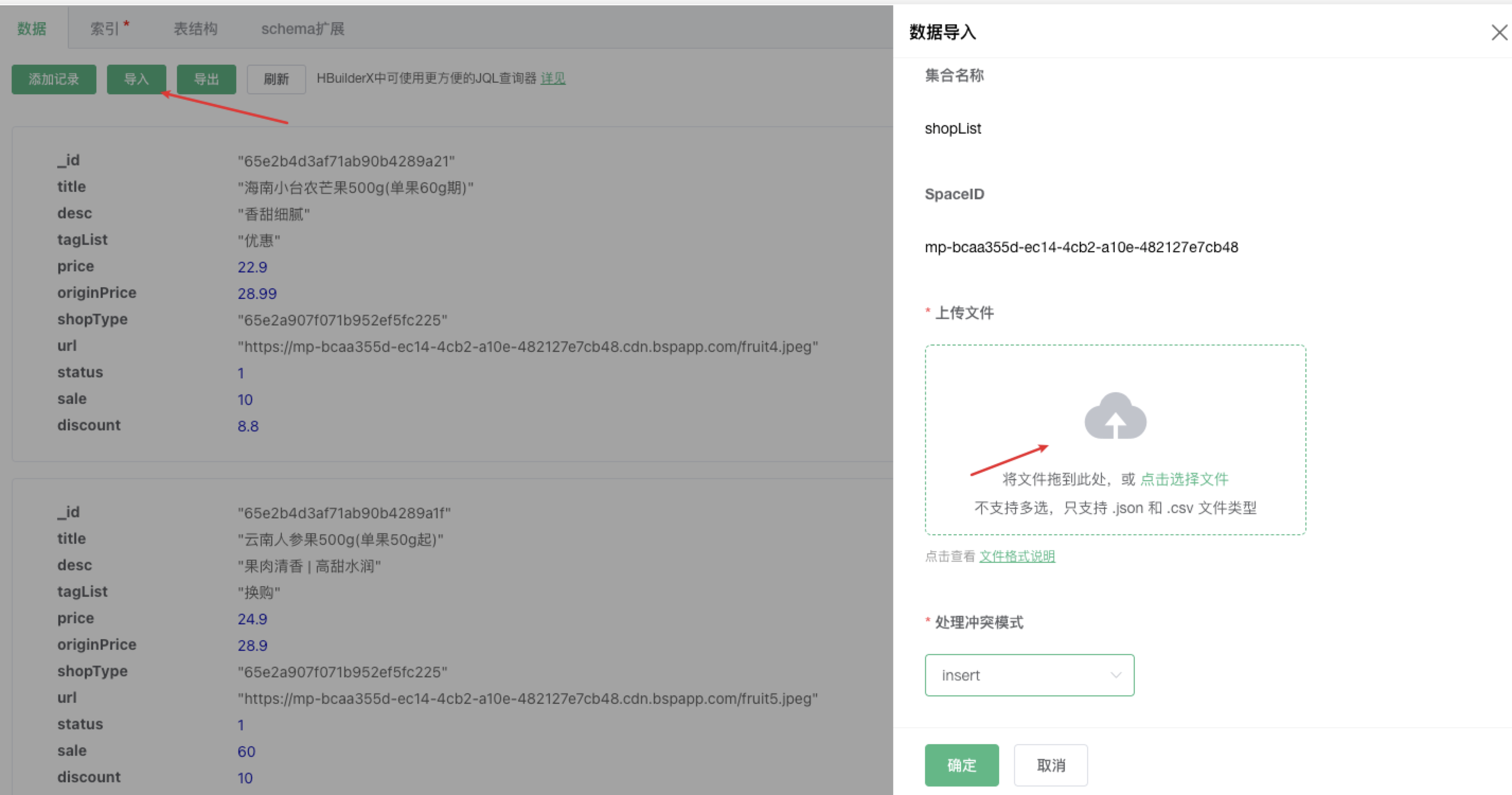
- 2.购买源码授权版导入云函数有对应mock数据 shop-data.json对应shopList表,shop-type.json对应shopType表

- 3.导入有问题加vx:aqiangssx
<template>
<view class="shop-list">
<shop-list :typeValue="typeValue" :sortType="sortType" :typeList="typeList" :shopList="shopList"
@changeType="handleChangeType" @detail="handleDetail" @sort="handleSort"></shop-list>
</view>
</template>
<script>
export default {
data() {
return {
sortType: '', // 销量:sale, 折扣 discount, 价格降序(高到底) priceDescending, 价格升序 priceAscending
typeValue: "",
typeList: [],
pageIndex: 1,
pageSize: 10,
shopList: [],
hasMore: true,
isLoading: false
};
},
onLoad() {
this.getShopType()
},
/**
* 滚动加载更多
*/
onReachBottom() {
if (this.isLoading) return
if (this.hasMore) {
this.pageIndex++
this.getShopList();
}
},
/**
* 下拉刷新
*/
onPullDownRefresh() {
this.refreshPage()
},
methods: {
/**
* 获取商品类别
*/
async getShopType() {
const shopList = uniCloud.importObject('shop-list');
const res = await shopList.getShopType()
if (res.affectedDocs) {
const typeList = res.data
this.typeValue = typeList[0]._id
this.typeList = typeList
this.getShopList()
}
},
/**
* 分页获取商品数据
*/
async getShopList(refresh) {
const shopList = uniCloud.importObject('shop-list');
const res = await shopList.getShopPage({
pageIndex: this.pageIndex,
pageSize: this.pageSize,
sortType: this.sortType,
filter: {
status: 1, // 1: 上架中
shopType: this.typeValue
}
})
if (res) {
this.shopList = (refresh ? [] : this.shopList).concat(res.data)
this.hasMore = res.hasMore;
}
uni.stopPullDownRefresh();
},
/**
* 更新页面数据
*/
refreshPage() {
this.pageIndex = 1;
this.shopList = [];
this.getShopList(true)
},
/**
* 更改排序
*/
handleSort(sortType) {
this.sortType = sortType
this.refreshPage()
},
/**
* 切换商品类型
*/
handleChangeType(typeValue) {
this.typeValue = typeValue
this.refreshPage()
},
/**
* 点击商品跳转详情
*/
handleDetail(item) {
console.log(item)
}
}
}
</script>
<style lang="scss" scoped>
page {
background: #fff;
}
</style>

 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)

 下载 483
下载 483
 赞赏 5
赞赏 5

 下载 30427
下载 30427
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号